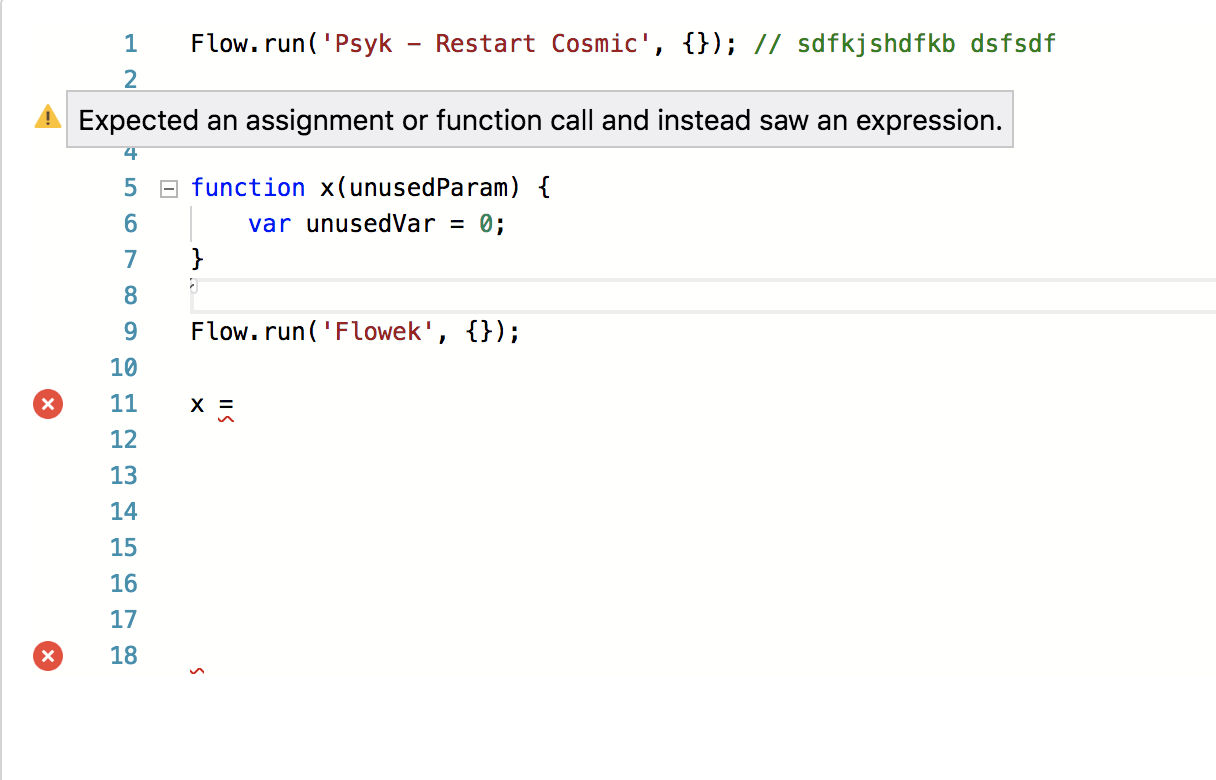
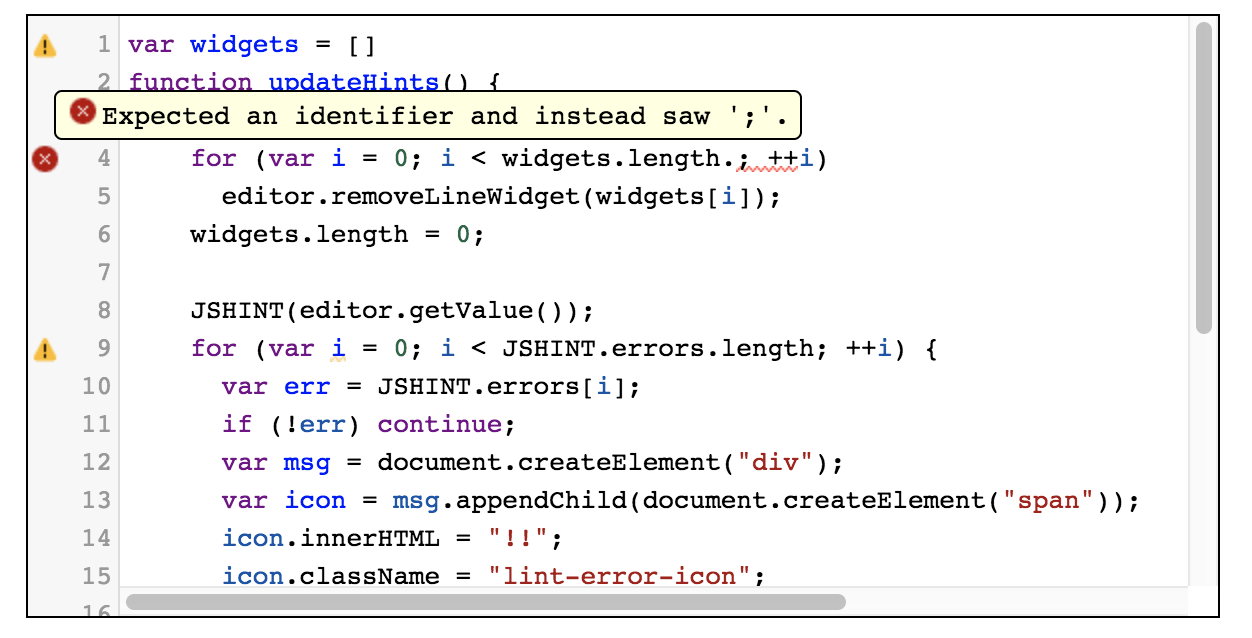
Monaco editor - настройка ошибок с иконками предупреждений / ошибок
Ранее я использовал редактор CodeMirror в своем проекте, но недавно я решил переключиться на редактор Monaco.
Сейчас я пытаюсь предоставить своим пользователям все функции, которые у них были ранее (+ дополнительные функции, предоставляемые Монако), и поэтому я хотел бы предоставить им аналогичный способ отображения предупреждений / ошибок.
 Есть ли какой-нибудь способ добиться CodeMirror, как способ отображения ошибок, с использованием иконок в редакторе Monaco?
Есть ли какой-нибудь способ добиться CodeMirror, как способ отображения ошибок, с использованием иконок в редакторе Monaco?
1 ответ
Решение
Хорошо, я понял это.
Сначала я получаю ошибки через какой-то внешний источник (я использую JSHINT). Затем я изменяю оформление:
let newDecorations = errors.map(e => {
return {
range: new monaco.Range(e.startLineNumber, 1, e.startLineNumber, 1),
options: {
glyphMarginClassName: e.severity === monaco.Severity.Error ? 'errorIcon' : 'warningIcon',
glyphMarginHoverMessage: {value: e.message}
}
}
})
this.decorations = this.editor.deltaDecorations(this.decorations, newDecorations)
Классы errorIcon и warningIcon:
.warningIcon {
display: block;
background-image: url('../assets/icons/warningIcon.png');
background-size: contain;
background-repeat: no-repeat;
}
.errorIcon {
display: block;
background-image: url('../assets/icons/errorIcon.png');
background-size: contain;
background-repeat: no-repeat;
}