Выберите 2 jquery с asp.net с изображениями
У меня есть JQuery Select2 интегрированная веб-форма работает безупречно, но хочу интегрировать с другим выпадающим с динамическим путем изображения
Раскрывающийся список script1 со статическим количеством полей и известных изображений с такими именами
<asp:DropDownList runat="server" ID="ddl_heat" CssClass="selectdropdown form-control">
<asp:ListItem Text="Select" Selected="True" Value="" disabled="disabled"></asp:ListItem>
<asp:ListItem Text="Low" Value="1"></asp:ListItem>
<asp:ListItem Text="Moderately Low" Value="2"></asp:ListItem>
<asp:ListItem Text="Moderate" Value="3"></asp:ListItem>
<asp:ListItem Text="Moderately High" Value="4"></asp:ListItem>
<asp:ListItem Text="High" Value="5"></asp:ListItem>
</asp:DropDownList>
Теперь я нашел, копая, чтобы добавить изображения в раскрывающемся списке, используя ниже jquery
function formatHeat(heatlvl) { if (!heatlvl.id) { return heatlvl.text; } var $heat = $('<span><img src="images/heatmeter/heatmeter ' + heatlvl.text + '.png" class="img-flag" width="50px"/> ' + heatlvl.text
+ '</span>'); return $heat; }; $('.selectdropdown').select2({ templateResult: formatHeat });
эта штука работает плохо
теперь мне нужно сделать что-то другое
то есть
путь изображения для теплосчетчика исходит из базы данных
означает, что когда список заполнен, данные поступают из базы данных, но и текст, и значение
<asp:ListItem>
заняты текстом и идентификатором так, где поставить путь к изображению и как я могу установить путь к изображению
1 ответ
Что вы можете сделать, это создать AJAX-вызов на сервер с помощью jQuery. Напишите логику для извлечения определенных изображений для каждого параметра раскрывающегося списка, и когда вы вернете эти данные обратно на веб-страницу, вы можете просмотреть весь набор результатов, найти соответствующий параметр раскрывающегося списка и установить "data-imagepath" (или любое другое подобное имя) к местоположению изображения. Затем, когда вам нужен доступ к этому полю, вы можете просто прочитать его так:
alert($("#ddl_heat option[value='1']").attr("data-imagepath"));
Код позади:
public partial class SetDropDownImagePath : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[System.Web.Services.WebMethod]
public static List<MyImage> GetImagePaths()
{
var image1 = new MyImage { ID = 1, Path = "../Images/bullet.png" };
var image2 = new MyImage { ID = 2, Path = "../Images/bullet.png" };
return new List<MyImage> { image1, image2 };
}
}
public class MyImage
{
public int ID { get; set; }
public string Path { get; set; }
}
.aspx:
<head runat="server">
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: 'SetDropDownImagePath.aspx/GetImagePaths',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
debugger;
for (var i = 0; i < response.d.length; i++) {
var id = response.d[i].ID;
var imagePath = response.d[i].Path;
$("#ddl_heat option[value='" + id + "']").attr("data-imagepath", imagePath);
}
},
failure: function (response) {
alert(response.d);
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:DropDownList runat="server" Width="200" ID="ddl_heat" CssClass="selectdropdown form-control">
<asp:ListItem Text="Select" Selected="True" Value="" disabled="disabled"></asp:ListItem>
<asp:ListItem Text="Low" Value="1"></asp:ListItem>
<asp:ListItem Text="Moderately Low" Value="2"></asp:ListItem>
<asp:ListItem Text="Moderate" Value="3"></asp:ListItem>
<asp:ListItem Text="Moderately High" Value="4"></asp:ListItem>
<asp:ListItem Text="High" Value="5"></asp:ListItem>
</asp:DropDownList>
</form>
</body>
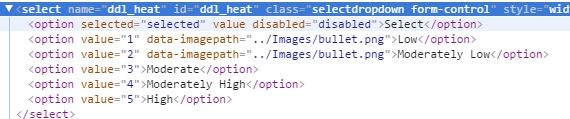
Выход: