Неправильный видовой экран в мобильных устройствах Chrome
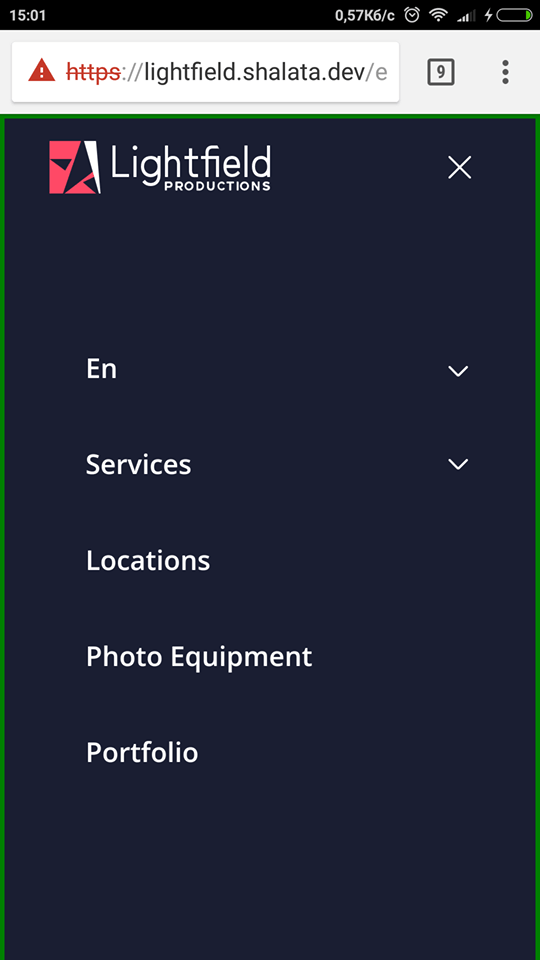
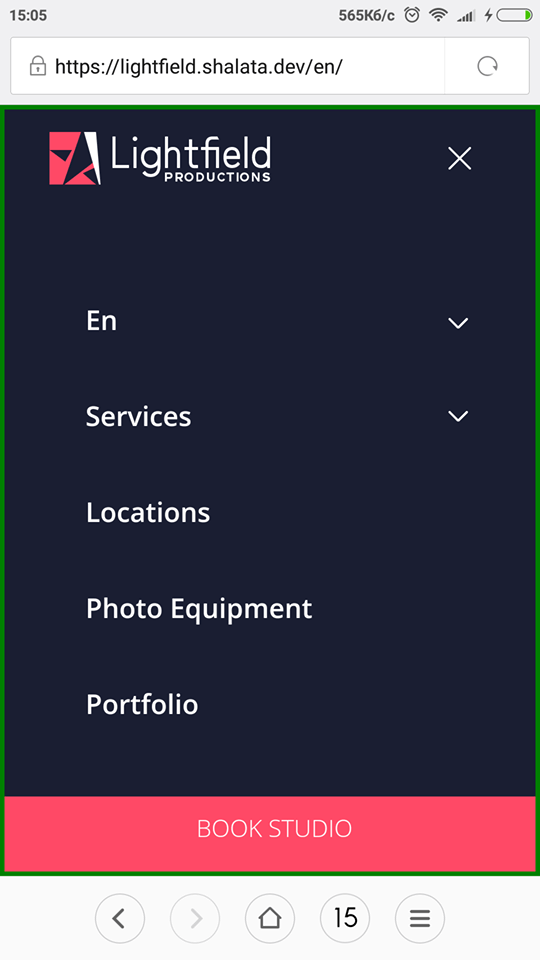
Я пытаюсь создать адаптивное мобильное меню и столкнулся с некоторыми проблемами, связанными с областями просмотра в мобильном браузере Google Chrome и другими браузерами. Смотрите скриншоты ниже:
Зелёным цветом закрашиваю границы окна просмотра. Первое изображение здесь сделано в Chrome Mobile, а второе в браузере устройства по умолчанию. На мобильном IOS результат такой же, как на последнем изображении. Красная кнопка, книга студии фиксируется с нижней 0. И она всегда должна быть внизу экрана. Итак, вопросы:
Почему хром делает высоту випорта больше, чем она есть на самом деле?
Каков наилучший способ справиться с этим?
Установить метатег viewport также не помогает.
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=0" />
Может ли кто-нибудь совет?
2 ответа
К сожалению, это намеренно...
Это хорошо известная проблема (по крайней мере, в Safari Mobile), которая является преднамеренной, поскольку предотвращает другие проблемы. Бенджамин Пулен ответил на ошибку веб-набора:
Это совершенно намеренно. С нашей стороны потребовалось немало усилий для достижения этого эффекта.:)
Основная проблема заключается в следующем: видимая область динамически изменяется при прокрутке. Если мы соответствующим образом обновим высоту области просмотра CSS, нам нужно обновить макет во время прокрутки. Мало того, что это похоже на дерьмо, но сделать это при 60 FPS практически невозможно на большинстве страниц (60 FPS - базовая частота кадров на iOS).
Сложно показать вам часть "выглядит как дерьмо", но представьте, что во время прокрутки содержимое перемещается, а то, что вы хотите на экране, постоянно смещается.
Динамическое обновление высоты не работало, у нас было несколько вариантов: отбросить единицы просмотра в iOS, соответствовать размеру документа, как до iOS 8, использовать маленький размер представления, использовать большой размер представления.
Из данных, которые мы имели, использование большего размера представления было лучшим компромиссом. Большинство сайтов, использующих единицы просмотра, выглядели великолепно большую часть времени.
Николя Хойзи исследовал это совсем немного: https://nicolas-hoizey.com/2015/02/viewport-height-is-taller-than-the-visible-part-of-the-document-in-some-mobile-browsers.html
Исправление не запланировано
На данный момент вы ничего не можете сделать, кроме как отказаться от использования высоты области просмотра на мобильных устройствах. Мобильный Chrome, похоже, тоже хочет это адаптировать, хотя не уверен, что они пройдут.
Единственный способ решить эту проблему - использовать этот фрагмент:
height: calc(100vh - 60px); 60px
где 60px - это максимальная высота навигации, которая может отличаться в зависимости от устройства
Попробуйте использовать следующий CSS
bottom: 0;
position: fixed;