d3.layout.stack() с проблемой смещения 'покачивания'
Я написал функцию в d3 для создания нескольких графиков, показывающих разные наборы данных на странице sampe.
Я использую потоковую диаграмму и макет стека, и я не могу понять, почему с помощью того же кода я могу генерировать графики, используя в качестве смещения zero, expand а также silhouette при использовании того же набора данных и того же макета стека wiggle Смещение ничего не дает.
(Я уже не раз читал документацию)
При этом выдержка из кода:
var stack = d3.layout.stack()
.values(function(d) {
return d.values;
}).offset(o || 'silhouette');// o could be one of [expand, wiggle, zero, silhouette]
var layers = stack(stacked.datalayers()); // See after this piece of code
var maxY = d3.max(layers, function(c) {
return d3.max(c.values, function(d) {
return d.y0 + d.y;
});
});
var x = d3.scale.ordinal().domain(stacked.x()).rangeRoundBands([0, w]); // stacked.x() returns an array with the min and the max values for X
var y = d3.scale.linear().domain([0, maxY]).range([h, 0]);
var area = d3.svg.area()
.x(function(d) {
return x(d.x) + (x.rangeBand() / 2);
})
.y0(function(d) {
return y(d.y0);
})
.y1(function(d) {
return y(d.y0 + d.y);
}).interpolate("monotone");
...
series.append("path")
.attr("d", function(d) {
return area(d.values);
})
.style("fill", function(d) {
return color(cdomain.indexOf(d.name));
})
.style("fill-opacity", ".5")
.style("stroke", function(d) {
return color(cdomain.indexOf(d.name));
})
.style("stroke-width", "2px");
Это структура данных, возвращаемых из stacked.datalayer():
[
{
"name": "US",
"values": [
{
"x": "01/2014",
"y": 1.726118500604595,
"name": "US",
"y0": 0.8662854227545267
},
{
"x": "02/2014",
"y": 2.5897229845496037,
"name": "US",
"y0": 0.38969767845094694
},
{
"x": "03/2014",
"y": 2.388349800480026,
"name": "US",
"y0": 0.518912280793379
}
]
},
{
"name": "Europe28",
"values": [
{
"x": "01/2014",
"y": 0.42541539123546496,
"name": "Europe28",
"y0": 2.5924039233591216
},
{
"x": "02/2014",
"y": 0.5149863958976154,
"name": "Europe28",
"y0": 2.9794206630005506
},
{
"x": "03/2014",
"y": 0.4579303752823291,
"name": "Europe28",
"y0": 2.907262081273405
}
]
}
]
Вот несколько скриншотов результатов (с использованием того же набора данных):
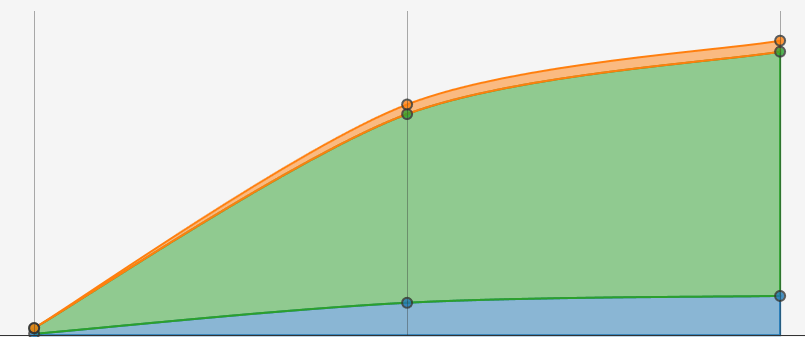
смещение "ноль":
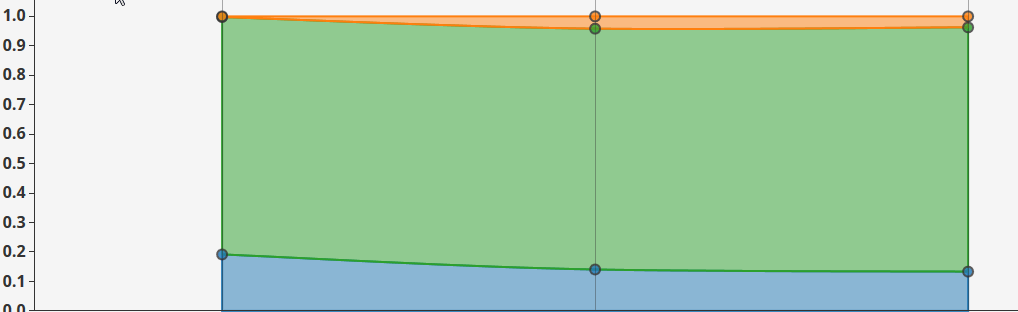
смещение "расширенный":
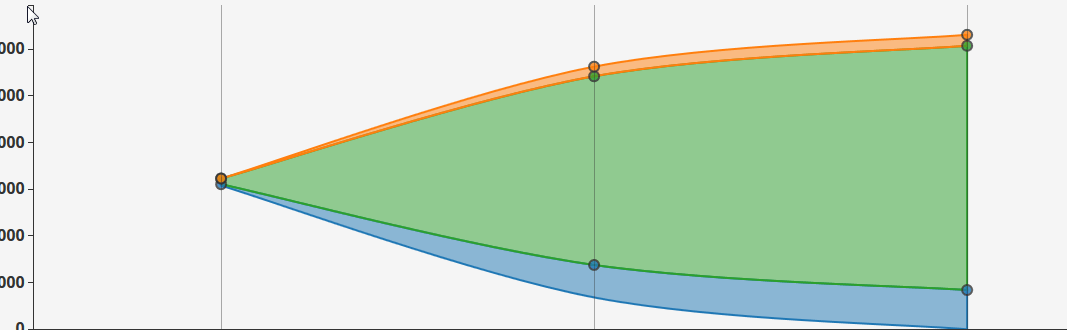
смещение 'силуэт':
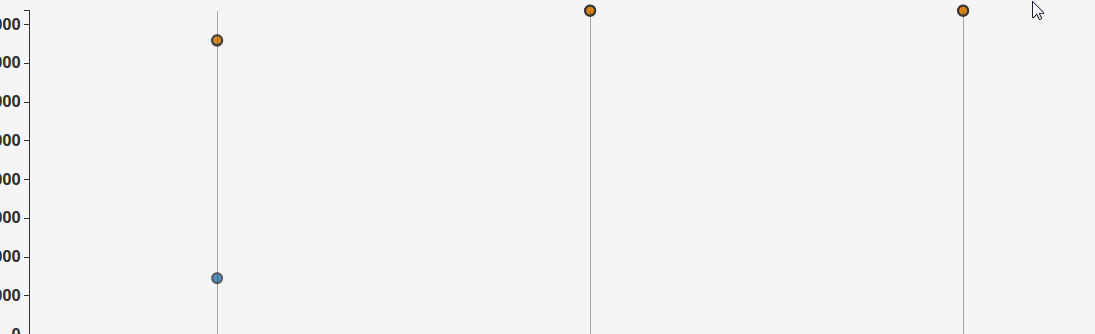
смещение 'покачивание':
1 ответ
Из документации дляstack.x:
Возвращаемое значение метода доступа должно быть числом.
Метод доступа по умолчанию возвращает d.xи ваши данные в настоящее время содержат строки для этого свойства (например, "01/2014"). Вы можете либо установить свой собственный метод доступа, либо изменить данные так, чтобы значение x было числом. Причина, по которой это только повлияло на wiggle Режим состоит в том, что он использует значение x для вычисления градиента.