Как в SSI включить переменное имя файла
Я недавно обнаружил SSI и до конца не знаю, как он работает. Я написал этот код JavaScript, показанный ниже, который должен превратить конец ссылки в имя текстового файла (что прекрасно работает). Затем все символы, необходимые для экранирования, экранируются, код приведен ниже.
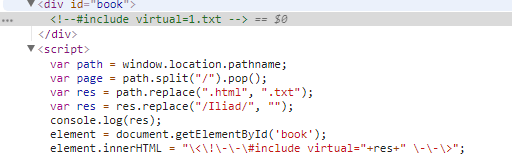
var path = window.location.pathname;
var page = path.split("/").pop();
var res = path.replace(".html", ".txt");
var res = res.replace("/Iliad/", "");
console.log(res);
element = document.getElementById('book');
element.innerHTML = "\<\!\-\-\#include virtual="+res+" \-\-\>";
Согласно консоли (осмотреть элемент), <!--#include virtual=1.txt --> добавляется совершенно корректно в innerHTML контейнера html div, но это не включает файл.txt, на который он ссылается. Я искал в Интернете и не могу найти решение этой проблемы. Я что-то не так делаю? Если так, как мне это сделать. Спасибо!
2 ответа
Спасибо Quentin за его быстрый ответ. После того, как мне сказали, что именно должен делать SSI, я искал другое решение.
Это сработало для меня! Я изменил код следующим образом...
var request = new XMLHttpRequest();
request.open('GET', res, false);
request.send();
var textfileContent = request.responseText;
element = document.getElementById('book');
element.innerHTML = textfileContent;
Надеюсь, это поможет кому-нибудь еще!
Включения на стороне сервера обрабатываются на сервере (отсюда и имя), если сервер правильно настроен.
Изменение данных в браузере (после того, как они покинули сервер) не может инициировать обработку SSI на сервере.
Вместо этого обратите внимание на манипуляции с Ajax и DOM.