Стилизация расширенного инструментария BusyIndicator
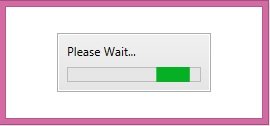
Я ищу стиль BusyIndicator так что это выглядит примерно так;
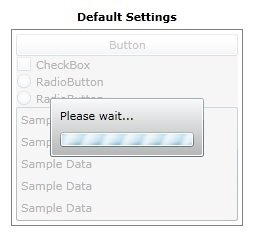
На данный момент мой индикатор занятости не занимает весь Window что это помещено также, что я хотел бы это сделать. Мой текущий BusyIndicator выглядит так;
Кто-нибудь имел успех в стилизации BusyIndicator? Я посмотрел пример на веб-сайте Extended Toolkit, однако это не привело к тому, что мне бы хотелось, чтобы индикатор выглядел.
1 ответ
Это часть BusyIndicatorШаблон управления:
<ContentPresenter x:Name="busycontent">
<ContentPresenter.Content>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
busycontent Элемент представляет собой прямоугольную область, которая содержит "Пожалуйста, подождите" (по умолчанию BusyContent) и индикатор выполнения. Как видите, значения выравнивания для Grid жестко закодированы, и они делают сетку центрированной.
У вас есть два варианта:
- применить свой собственный шаблон управления (вы можете основать его на Xceed);
- сделать свой собственный
BusyIndicator(поскольку он основан на концепции оверлеев, это не такая сложная задача).