kendoMenu как отцентрировать меню, если ширина меню заранее не известна
У меня есть следующая структура меню (отредактировано из оригинального сообщения):
<html class="k-webkit k-webkit40">
<head>
<title>Site Title</title>
<!-- js and css files referenced here -->
</head>
<body>
<link href="/PhalconEnhancedWebpages/public/ui/kendo/styles/kendo.common.min.css" type="text/css" rel="stylesheet">
<link href="/PhalconEnhancedWebpages/public/ui/kendo/styles/kendo.black.min.css" type="text/css" rel="stylesheet">
<script src="/PhalconEnhancedWebpages/public/ui/kendo/js/jquery.min.js" type="text/javascript"></script>
<script src="/PhalconEnhancedWebpages/public/ui/kendo/js/kendo.all.min.js" type="text/javascript"></script>
<div id="divAll" class="AllContent">
<div id="divHeaderAll">
<div id="divHeaderContentAll" style="position:relative;width:100%;height:140px;background-color:#555555;">
<div id="divHeaderTop" style="position:absolute;left:0px;right:0px;top:0px;height:20px;background-color:#666666;text-align:center;">
This is the greeting bar
</div>
<div id="divHeaderMiddle" style="position:absolute;left:0px;right:0px;top:20px;height:100px;background-color:#777777;">
<div id="divCompanyLogo" style="position:absolute;left:0px;top:0px;width:180px;height:100px;">
Company<br/>Logo<br/>
</div>
<div id="divMenuHolder" style="position:absolute;left:180px;right:180px;top:0px;height:100px;text-align:middle;vertical-align:bottom;">
<div id="divMenuContentHolder">
<div id="menuContainer">
<ul id="menuUL" data-role="menu" class="k-widget k-reset k-header k-menu k-menu-horizontal" tabindex="0" role="menubar">
<li class="k-item k-state-default k-first" role="menuitem">
<a href="/PhalconEnhancedWebpages/home/home" class="k-link">Home</a>
</li>
<li class="k-item k-state-default" role="menuitem">
<a href="/PhalconEnhancedWebpages/map/map" class="k-link">Map</a>
</li>
<li class="k-item k-state-default" role="menuitem">
<span class="k-link">
Advanced
<span class="k-icon k-i-arrow-s"></span>
</span>
<ul class="k-group" role="menu" aria-hidden="true">
<li class="k-item k-state-default k-first" role="menuitem">
<span class="k-link">
Information
<span class="k-icon k-i-arrow-e"></span>
</span>
<ul class="k-group" role="menu" aria-hidden="true">
<li class="k-item k-state-default k-first" role="menuitem">
<a href="javascript:void(0)" onclick="redirectToRootSite('http://localhost:9191/src/html/Basic.html?folder=information&page=device');" class="k-link">
Individual Devices
</a>
</li>
<li class="k-item k-state-default" role="menuitem">
<a href="javascript:void(0)" onclick="redirectToRootSite('http://localhost:9191/src/html/Basic.html?folder=information&page=listen');" class="k-link"> Receive Site Assignments
</a>
</ul>
......... REST OF MENU OMITTED FOR BREVITY
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div id="divCustomerLogo" style="position:absolute;right:0px;width:180px;height:100px;">
Customer<br/>Logo<br/>
</div>
</div>
<div id="divHeaderBottom" style="position:absolute;left:0px;right:0px;bottom:0px;height:20px;background-color:#ff2211;text-align:center;">
This is the Alerts Bar
</div>
</div>
</div>
<div id="divContentAll">
<div id="divMainContent" style="width:100%;display:table;">
... THE REST IS NON HEADER/MENU RELATED CONTENT AND IS OMITTED FOR BREVITY
</div>
</div>
</body>
</html>
Вот javascript, управляющий элементом menuUL:
$(document).ready(function(){
$("#menuUL").kendoMenu();
// This is using the "black" theme, so the look and feel of the menu is derived from there.
});
А вот CSS, управляющий родителями элемента "menuUL" (некоторые пункты закомментированы повсюду, так как я играл с разными перестановками):
/*User Agent Stylesheet (using google chrome in this case)*/
div{
display:block;
}
.AllContent {
font-family: Arial;
color: white;
}
#divHeaderAll {
width: 100%;
height: 140px;
background-color: #dddddd;
position: absolute;
top: 0px;
left: 0px;
}
#divMenuContentHolder {
margin: 0 auto;
/* position: relative; */
top: 14px;
min-width: 800px;
background-color: #3D3D3D;
}
#menuContainer {
margin: 10px auto;
padding-top: 0px;
width: 800px;
}
UL related styles are controlled by the usage of the "kendoMenu" function (kendo.all.min.js -- Kendo UI Complete v2013.3.1324 free version) and the "black" theme (kendo.black.min.css)
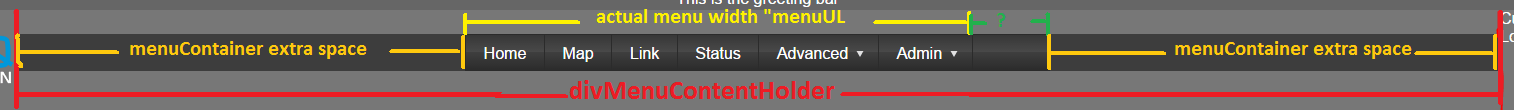
Это приводит к тому, что область меню растягивается слева направо от "divMenuContentHolder", хотя фактические пункты меню занимают только часть этой ширины, как показано на рисунке ниже:

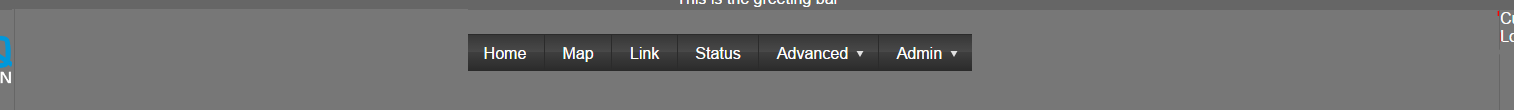
Что нужно сделать, чтобы область меню занимала только ширину своих элементов и центрировалась в menuConainer и divMenuContentHolder, как показано на рисунке ниже?

Какие-либо предложения?
РЕДАКТИРОВАТЬ: Существует также родитель с именем "divMenuHolder", который имеет несколько встроенных стилей. Я отредактировал мой код ниже, чтобы отразить это.
EDIT2: добавлены все соответствующие HTML и CSS.
1 ответ
Причины, по которым ваше меню не работало,
Ширина меню была установлена как 800px в CSS. Так что это должно быть удалено.
Свойство отображения по умолчанию для блока. Следовательно, он всегда будет занимать 100% ширины. Поэтому для #menuUL должно быть установлено "inline-block", чтобы оно принимало только ширину существующего содержимого.
Родительский pF#menuUL должен быть выровнен по центру, используя text-align:center, чтобы меню находилось посередине.
$(document).ready(function(){
$("#menu").kendoMenu();
// This is using the "black" theme, so the look and feel of the menu is derived from there.
});#menu-wrapper {
text-align: center;
}
#menu {
display: inline-block;
text-align: left;
}<html class="k-webkit k-webkit40">
<head>
<title>Site Title</title>
<link href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" type="text/css" rel="stylesheet">
<link href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.black.min.css" type="text/css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js" type="text/javascript"></script>
</head>
<body>
<div id="menu-wrapper">
<ul id="menu">
<li>
Products
<ul>
<li>
Furniture
<ul>
<!-- moving the UL to the next line will cause an IE7 problem -->
<li>Tables & Chairs</li>
<li>Sofas</li>
<li>Occasional Furniture</li>
<li>Children's Furniture</li>
<li>Beds</li>
</ul>
</li>
<li>
Decor
<ul>
<!-- moving the UL to the next line will cause an IE7 problem -->
<li>Bed Linen</li>
<li>Throws</li>
<li>Curtains & Blinds</li>
<li>Rugs</li>
<li>Carpets</li>
</ul>
</li>
<li>
Storage
<ul>
<!-- moving the UL to the next line will cause an IE7 problem -->
<li>Wall Shelving</li>
<li>Kids Storage</li>
<li>Baskets</li>
<li>Multimedia Storage</li>
<li>Floor Shelving</li>
<li>Toilet Roll Holders</li>
<li>Storage Jars</li>
<li>Drawers</li>
<li>Boxes</li>
</ul>
</li>
<li>
Lights
<ul>
<!-- moving the UL to the next line will cause an IE7 problem -->
<li>Ceiling</li>
<li>Table</li>
<li>Floor</li>
<li>Shades</li>
<li>Wall Lights</li>
<li>Spotlights</li>
<li>Push Light</li>
<li>String Lights</li>
</ul>
</li>
</ul>
</li>
<li>
Stores
<ul>
<li>
<div id="template" style="padding: 10px;">
<h2>Around the Globe</h2>
<ol>
<li>United States</li>
<li>Europe</li>
<li>Canada</li>
<li>Australia</li>
</ol>
<img src="../content/web/menu/map.png" alt="Stores Around the Globe" />
<button class="k-button">See full list</button>
</div>
</li>
</ul>
</li>
<li>
Blog
</li>
<li>
Company
</li>
<li>
Events
</li>
</ul>
</div>
</body>
</html>