Альтернатива calc()
У меня есть контейнер с автоматической шириной и некоторым полем слева и справа:
.inner {
margin-left: 20px;
margin-right: 20px;
width: auto;
}
И в этом контейнере разные элементы. Некоторые элементы должны занимать 100% страницы (без полей), и для этого я использую calc():
.fullwidthelement {
left: -20px;
width: calc(100% + 40px);
width: -webkit-calc(100% + 40px);
}
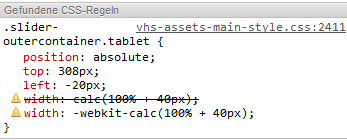
Но похоже, что Safari (5.1.7 в Windows 8) не может справиться с этим. В веб-инспекторе я вижу желтый восклицательный знак, и он не принимает правила для ширины:
Итак, есть ли способ обойти это или я могу заставить Safari нормально работать с calc?
3 ответа
Во-первых, важно отметить, что вы должны всегда указывать свойства с префиксами вендора перед свойствами без префикса:
.fullwidthelement {
left: -20px;
width: -webkit-calc(100% + 40px);
width: calc(100% + 40px);
}
Во-вторых, если вы проверите canIuse (нажмите "показать все"), вы увидите, что Safari 5.1 не поддерживает calc() функция.
Подойдут ли вам отрицательные поля?
#container
{
border: 1px solid;
width: 400px;
}
.inner
{
background: red;
height: 200px;
margin-left: 20px;
margin-right: 20px;
width: auto;
}
.fullwidthelement
{
background: green;
height: 100px;
margin-left: -20px;
margin-right: -20px;
}<div id="container">
<div class="inner">
<p>Blabla</p>
<div class="fullwidthelement"></div>
</div>
</div>Используйте прокладку для этого
.outer-div {
width: 200px;
height: 200px;
background: #000;
margin: 0 auto;
position: relative;
}
.inner-div {
width: 100%;
height: 150px;
padding-right: 100px; /*extra width you want to add*/
background: #f00;
position: absolute;
top: 20px;
}<div class="outer-div">
<div class="inner-div"></div>
</div>Jsfiddle http://jsfiddle.net/0xdscqLo/2/