iOS Как переместить полосу прокрутки, когда Keybord виден
Я делаю приложение, которое должно создать регистрационную форму, чтобы принимать пользовательский ввод. Для ввода у меня есть 4 поля. Я настроил 4 поля в UIStackView и сделал кол-вью вертикально по центру, как это было дизайн приложения. Все идет хорошо. но в небольших устройствах клавиатура была переполнена несколькими полями.
Чтобы решить мою проблему, я сделал R&D и использовал IQKeyboardManager, Это мне очень помогло. но я видел, что в полях все, что вы можете перейти к другим полям, вы должны использовать панель инструментов, предоставленную IQKeyboardManager, Но теперь вы можете увидеть приложение за несколько дней, чтобы прокрутить представление вверх и вниз.
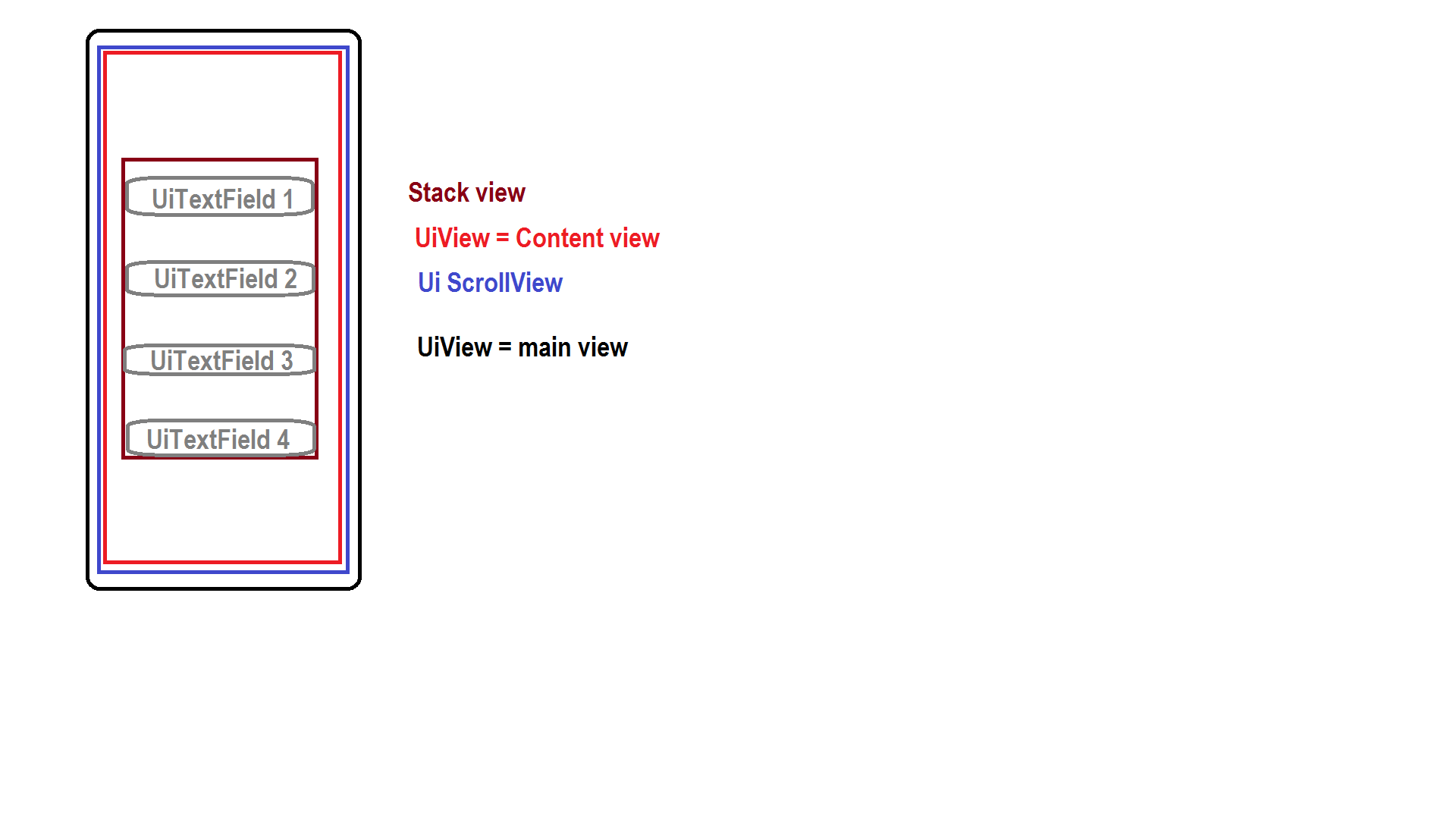
Что я сделал: чтобы решить мою проблему, я создал UIScrollView вокруг моего стека, который содержит мои поля, но это никогда не помогало мне. Потому что это создает проблемы дизайна также. Stackview никогда не входит вертикально в ScrollView. Также scrollview включен все время, независимо от того, появилась клавиатура или нет. посмотрите на следующую картинку, которая выдает меня за интерфейс
То, что я хочу: все, что я хочу, - это до тех пор, пока клавиатура не появится, вид прокрутки не должен быть прокручиваемым. После того, как клавиатура появилась, прокрутка должна быть прокручиваемой. Также я хочу проверить, есть ли необходимость сделать прокрутку прокручиваемой или нет. Потому что в более крупных устройствах, таких как iPhone 8plus, я думаю, что нет необходимости показывать scrollview, так как клавиатура всегда ниже последней UITextfield, Его просто перекрывают в меньшем телефоне, как iPhone 5.
Пожалуйста, помогите мне. Это моя идея, что приложения используют scrollview. Они могут использовать что-то другое, что действует как просмотр прокрутки во время просмотра, когда клавиатура открыта, и не показывает просмотр прокрутки, когда клавиатура не открыта.
2 ответа
Использование keyboardWillShowNotification а также keyboardWillHideNotification уведомление об изменении scrollView рост. На keyboardWillShowNotification Вы уменьшаете scrollView высота по высоте клавиатуры. И в keyboardWillHideNotification Вы просто сбросили высоту, как это было раньше. Любые сомнения, пожалуйста, прокомментируйте.
- Создайте представление содержимого в представлении прокрутки.
- Установите ограничение просмотра содержимого (верхнее, нижнее, начальное и конечное) как (0,0,0,0), равную ширину и равную высоту с представлением прокрутки.
Чтобы установить ограничение на просмотр прокрутки, вы можете обратиться
После этого внедрите наблюдатель с клавиатуры в свой контроллер вида.
override func viewDidLoad()
{
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(notification:)), name: NSNotification.Name.UIKeyboardDidShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide(notification:)), name: NSNotification.Name.UIKeyboardDidHide, object: nil)
}
func keyboardWillShow(notification: NSNotification) {
// set scroll view content size height as per your need (subtract keyboard height from original)
}
func keyboardWillHide(notification: NSNotification) {
// reset scroll view content size height to original
}