Заполнение DIV независимо от соотношения сторон
То, что я пытаюсь достичь, это заполнить div изображением как по ширине, так и по высоте. То, что я получаю, это контроль над шириной, но высота будет учитывать соотношение сторон без заполнения div по высоте. Попробовал background-size: накрыть и вместить в любую возможную комбинацию, но то, что я действительно могу покрыть без обрезки, это просто ширина Я не могу дать абсолютно точный размер в пикселях, потому что моя страница отзывчива.
.slick-list {
background-image: url(http://lace.x10host.com/wp-content/uploads/2015/11/slicklist.png);
background-size: 100%, cover;
background-repeat: no-repeat;
}
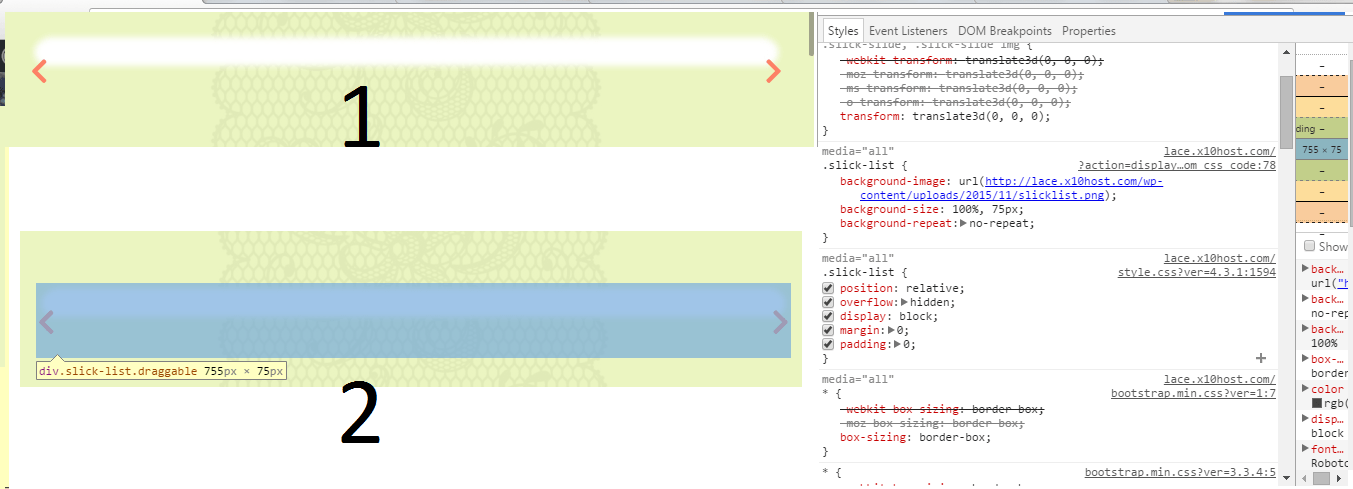
Что мне действительно нужно, так это чтобы белая полоса (1440 x 76 px) на изображении 1 покрывала весь список слайдов на изображении 2. Возможно ли это с помощью CSS? Я злюсь, помогите мне, пожалуйста! 
2 ответа
Ты пробовал background-size: 100% 100%; который растягивает изображение как по горизонтали, так и по вертикали в div?
Примечание: использование этого метода искажает изображение, чего вы, возможно, не хотите, но если вам нужен белый прямоугольник с размытой рамкой, вы можете сделать это только с помощью CSS, что позволяет сохранить хорошие углы даже при изменении размера.
Обновление: добавлен фрагмент для принятого решения ниже:
div#x {
background: #000;
padding: 10px;
}
div#shadow {
width: 100%;
height: 50px;
background: #fff;
border-radius: 5px;
box-shadow: 0px 0px 5px 5px #fff;
}<div id="x">
<div id="shadow"></div>
</div>Если размер фона: 100% 100%; тогда не работает, возможно, ваш элемент div или контейнера не такой большой, как вы думаете. Может быть, вы видите его в полном размере, потому что вы видите переполнение, выходящее за границы элемента.
Смотрите эту страницу... background-size: 100% 100%; должен делать то, что вы хотите.