Предотвращение изменения ширины при применении положения: исправлено
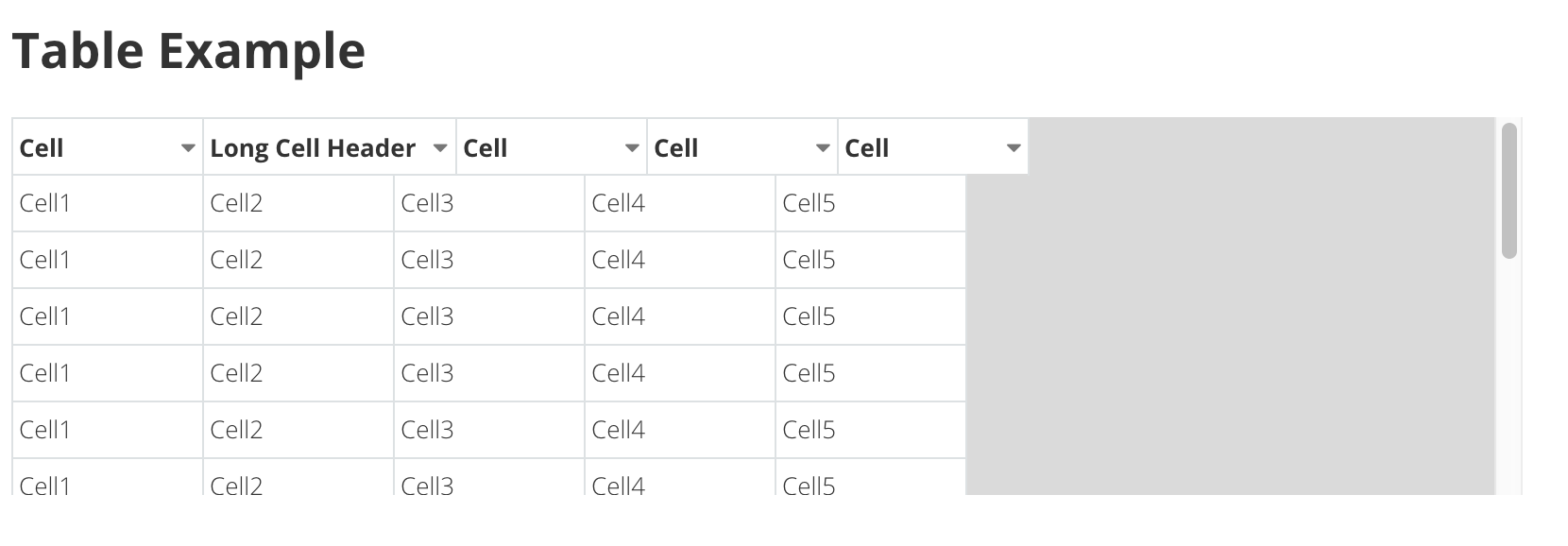
Трудно было исчерпывающе описать мой вопрос в заголовке, поэтому я постараюсь быть более понятным в описании. Я строю таблицу, используя <div> и применение свойств CSS display: table и т. д. избегая семантики <table> подойти нарочно. Все работает нормально, и теперь я пытаюсь добиться фиксированного заголовка с помощью position: fixed, Результат:
Очевидно, что display: table-cell Применительно к остальной части клетки провоцирует это неумышленное поведение. Ячейки автоматически меняют размеры, приспосабливаясь к новому контенту и следуя только min-width: 100px Правило, которое я применил в файле CSS.
Вот ссылка на рабочую ручку: https://codepen.io/l_core/pen/ZLQEjq
Есть ли способ достичь идеального выравнивания между заголовком и ячейками "body" с помощью чистого подхода CSS? Я мог бы попытаться пересчитать ширину с помощью JS, но я уверен, что есть элегантный способ добиться этого, и я хотел бы спросить здесь экспертов, как это сделать.
Ниже код:
HTML
<!-- Row Container -->
<div class="row-container" id="row1">
<!-- Header cell container -->
<div class="cell cell-header" id="cell1">
<!-- Cell content container -->
<div class="cell-content">
<span>Cell</span>
</div>
</div>
<div class="cell cell-header" id="cell2">
<div class="cell-content">
<span>Cell</span>
</div>
</div>
<div class="cell cell-header" id="cell3">
<div class="cell-content">
<span>Cell</span>
</div>
</div>
<div class="cell cell-header" id="cell4">
<div class="cell-content">
<span>Cell</span>
</div>
</div>
<div class="cell cell-header" id="cell5">
<div class="cell-content">
<span>Cell</span>
</div>
</div>
CSS
#row1 {
position: fixed;
}
Пожалуйста, взгляните на ручку, которую я разместил выше, чтобы получить полный код. Я не уверен, что это хорошая идея, чтобы опубликовать его во всей его длине.
2 ответа
Фиксированный элемент находится вне нормального потока HTML. Таким образом, заголовок вашей таблицы больше не является частью таблицы. Итак, они ведут себя независимо.
Вы можете установить постоянную (или динамически рассчитанную с использованием JS) ширину для всех ячеек вместо минимальной ширины.
Я считаю, что если вы используете Flex в качестве основного контейнера. Это решит вашу проблему ширины.
- Сделать основной контейнер как гибкий контейнер.
- Внутри Main-Container сделайте flex-direction как "column".
И больше на Flex, вы можете искать: