Привязать или выставить IsMouseOver или любой другой ReadOnly DependencyProperty из элемента внутри UserControl
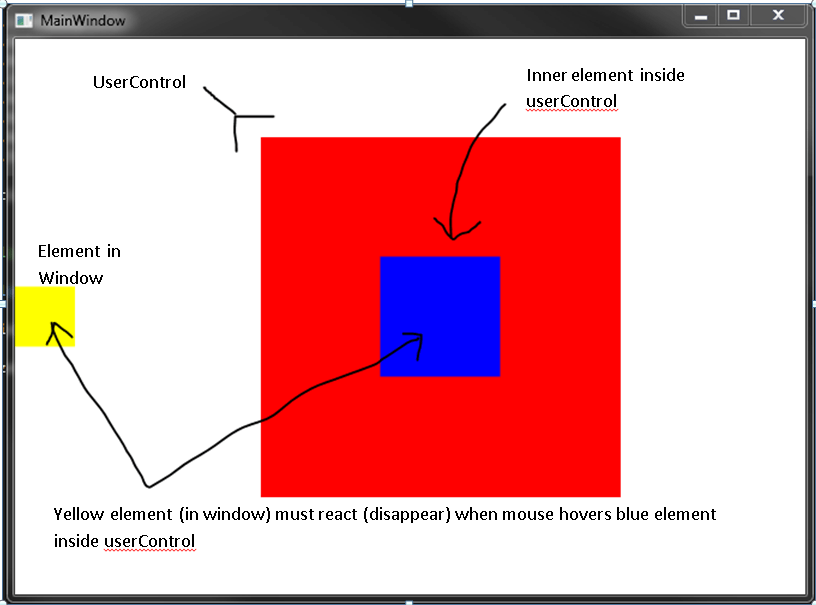
У меня есть окно с UserControl, что UserControl имеет элемент. Если я наведу курсор мыши на элемент внутри UserControl, я хочу, чтобы некоторые другие элементы в окне реагировали (например, скрывали их).

<Window x:Class="WpfApplication4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
xmlns:local="clr-namespace:WpfApplication4"
>
<DockPanel>
<Grid Width="50" Height="50" Background="Yellow">
<Grid.Style>
<Style TargetType="Grid">
<Style.Triggers>
<!-- When hovering innerControl inside userControl this grid should become invisible, of course this doesn't work, it hides the element if I move the mouse over any part of the usercontrol-->
<DataTrigger Binding="{Binding userControl.IsMouseOver, ElementName=userControl}" Value="True">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Grid.Style>
</Grid>
<local:userControl x:Name="userControl" Width="300" Height="300"/>
</DockPanel>
UserControl
<UserControl x:Class="WpfApplication4.userControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Background="Red"
>
<Grid>
<Grid x:Name="innerControl" Background="Blue" Width="100" Height="100"/>
</Grid>
public partial class userControl : UserControl
{
public userControl()
{
InitializeComponent();
}
//This is far from working
public new bool IsMouseOver
{
get { return (bool)GetValue(IsMouseOverProperty); }
set { SetValue(IsMouseOverProperty, value); }
}
public new static readonly DependencyProperty IsMouseOverProperty =
Border.IsMouseOverProperty.AddOwner(typeof(Border));
}
Я знаю, что должен использовать свойства зависимости, но не могу адаптировать найденные примеры к этой проблеме.
1 ответ
Решение
На случай, если кому-то все равно, вот решение
Адаптировано из этого ответа: /questions/45671030/wpf-usercontrol-vyistavlyaet-actualwidth/45671051#45671051
Предоставление свойств дочерних элементов управления в UserControl:
public partial class userControl : UserControl
{
public userControl()
{
InitializeComponent();
DependencyPropertyDescriptor descriptor = DependencyPropertyDescriptor.FromProperty(FrameworkElement.IsMouseOverProperty, typeof(FrameworkElement));
descriptor.AddValueChanged(this.innerControl, new EventHandler(OnIsMouseOverChanged));
}
// Dependency Property Declaration
private static DependencyPropertyKey ElementIsMouseOverPropertyKey = DependencyProperty.RegisterReadOnly("ElementIsMouseOver", typeof(bool),typeof(userControl), new PropertyMetadata());
public static DependencyProperty ElementIsMouseOverProperty = ElementIsMouseOverPropertyKey.DependencyProperty;
public bool ElementIsMouseOver
{
get { return (bool)GetValue(ElementIsMouseOverProperty); }
}
private void SetIsMouseOver(bool value)
{
SetValue(ElementIsMouseOverPropertyKey, value);
}
// Dependency Property Callback
// Called when this.MyElement.ActualWidth is changed
private void OnIsMouseOverChanged(object sender, EventArgs e)
{
this.SetIsMouseOver(this.innerControl.IsMouseOver);
}
}
Используйте как это:
<Window x:Class="WpfApplication4.MainWindow"
...
xmlns:local="clr-namespace:WpfApplication4"
>
<DockPanel>
<Grid DockPanel.Dock="Left" Width="100" Height="100" Background="Yellow">
<Grid.Style>
<Style TargetType="Grid">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementIsMouseOver, ElementName=userControl}" Value="True">
<Setter Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Grid.Style>
</Grid>
<local:userControl x:Name="userControl" Width="300" Height="300"/>
</DockPanel>