Как я могу заменить все VH единиц на фиксированные значения пикселей для мобильных устройств?
Мой сайт использует vh Единицы практически для всего: размеры шрифта, позиции, высоты и ширины. Из-за характера моего сайта именно так я решил сделать его адаптивным к различным пропорциям.
Проблемы на мобильном телефоне:
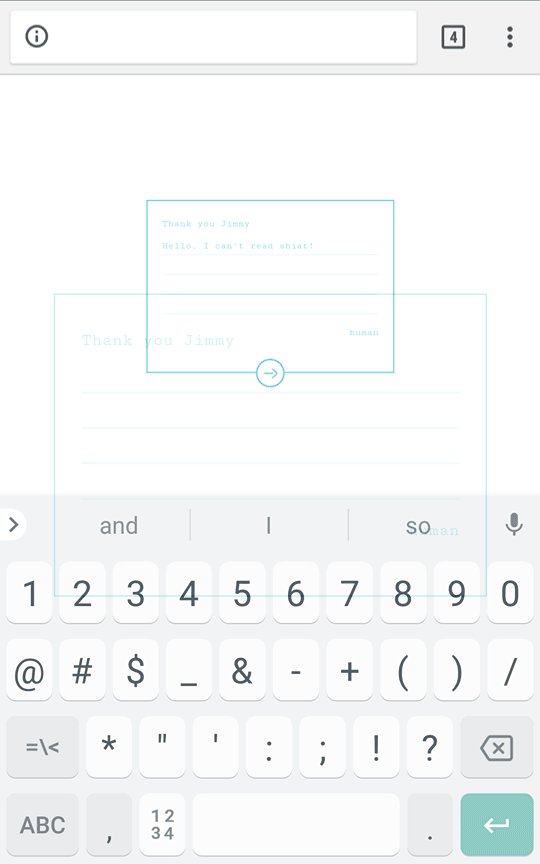
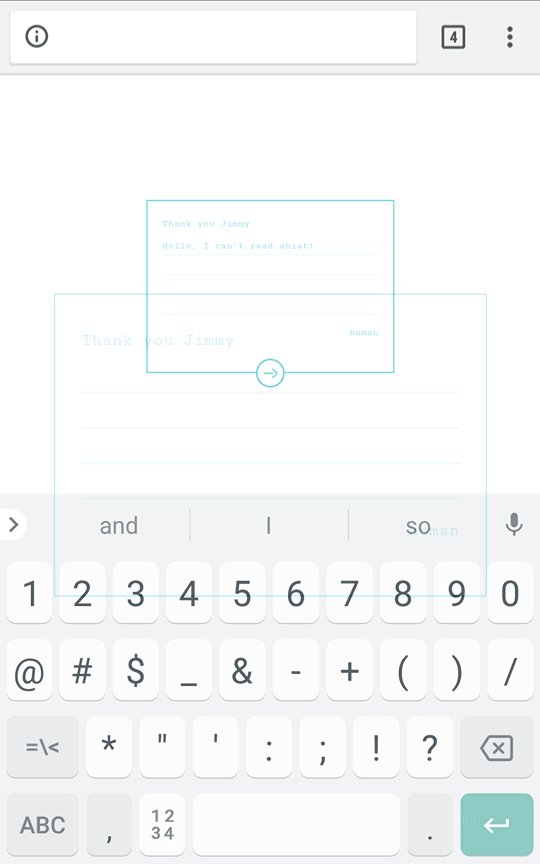
Программная клавиатура Android сжимает область просмотра и, в свою очередь, мой контент до такой степени, что он становится нечитаемым:

Адресная строка Mobile Safari резко сжимается и расширяет область просмотра и мое содержимое, когда оно появляется и исчезает при изменении направления прокрутки.
Я видел некоторые потенциальные решения по переполнению стека, но ни одно из быстрых ручных исправлений для каждого элемента не сработало для моего случая, когда почти каждый элемент использует vh,
Я надеялся использовать jQuery для обнаружения мобильного телефона, и если это правда, каким-то образом заменить все vh единиц в моем CSS с фиксированными значениями пикселей, и, возможно, обновите эту функцию при изменении ориентации (если пользователь переключается с книжного на альбомный или наоборот).
Как бы я написал этот код?