Понимание эффективной области OpacityMask
Я использую маску непрозрачности WPF, чтобы "вырезать" форму анимированной области. Я заметил, что по умолчанию маска непрозрачности применяется только к содержимому панели, а не ко всей панели.
Установка прозрачного фона является рабочим решением, поскольку (по-видимому, это заставляет маску непрозрачности растягиваться. Однако это похоже на обходной путь, поэтому мне интересно, есть ли "намеченный" способ заставить маску непрозрачности растягиваться на всю сетку.
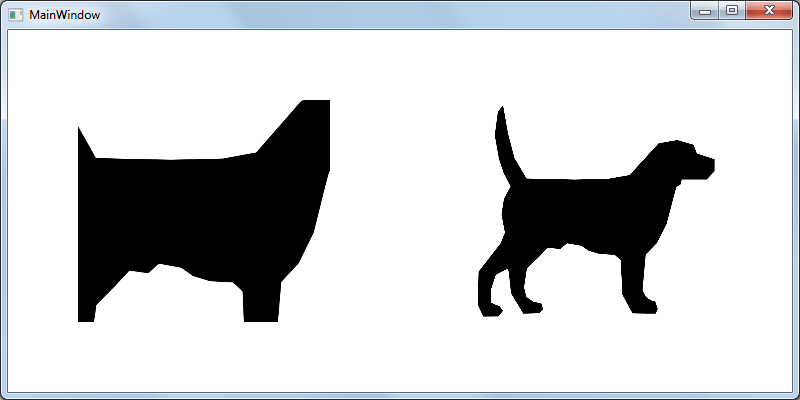
Ниже приведен пример кода и результат:
<Window x:Class="Sandbox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="400" Width="800">
<Window.Resources>
<ImageBrush x:Key="SomeAlphaMaskBrush" ImageSource="https://upload.wikimedia.org/wikipedia/commons/thumb/7/70/Dog_silhouette.svg/1034px-Dog_silhouette.svg.png"></ImageBrush>
</Window.Resources>
<Grid Name="Container">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Name="Container01" OpacityMask="{StaticResource SomeAlphaMaskBrush}" Background="Transparent">
<!-- Container01 has a transparent background and it makes the OpacityMask stretch to the entire Container01 -->
<Rectangle Margin="70" Fill="Black"/>
</Grid>
<Grid Grid.Column="1" Name="Container02" OpacityMask="{StaticResource SomeAlphaMaskBrush}">
<!-- Container02 has no background, the opacitymask is applied only to its content -->
<Rectangle Margin="70" Fill="Black"/>
</Grid>
</Grid>
1 ответ
Ты можешь использовать ViewportUnits="Absolute" а также VisualBrush свойство установить желаемое OpacityMask прямоугольник:
<ImageBrush x:Key="SomeAlphaMaskBrush" ViewportUnits="Absolute" Viewport="0 0 20 20" ImageSource="https://upload.wikimedia.org/wikipedia/commons/thumb/7/70/Dog_silhouette.svg/1034px-Dog_silhouette.svg.png"/>