Интерполяция Angular2 не обновляется при изменении
В этом шаблоне:
<label for="condition">Condition</label>
<input type="range" min="0" max="4" name="condition"
[(ngModel)]="vehicle.condition">
<span>{{vehicle.condition | condition}}</span>
Я интерполирую числовой вывод ползунка диапазона через пользовательский канал, который должен преобразовать числовое значение в удобочитаемую строку:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'condition',
pure: false
})
export class ConditionPipe implements PipeTransform {
transform(value: number): any {
switch (value) {
case 0: return 'Damaged';
case 1: return 'Rough';
case 2: return 'Average';
case 3: return 'Clean';
case 4: return 'Outstanding';
}
}
}
С этим каналом я получаю правильный вывод только для начального значения vehicle.condition, Как только я обновляю модель (перетаскивая ползунок), интерполяция исчезает. Удаление канала из интерполированного выражения работает как положено, я вижу обновление числового значения при изменении.
Я получаю тот же результат, если я положу это switch в методе класса или методе компонента:
<label for="condition">Condition</label>
<input type="range" min="0" max="4" name="condition"
[(ngModel)]="vehicle.condition">
<p>numeric: {{vehicle.condition}}</p>
<p>pipe: {{vehicle.condition | condition}}</p>
<p>class method: {{vehicle.niceCondition(vehicle.condition)}}</p>
<p>component method: {{niceCondition(vehicle.condition)}}</p>
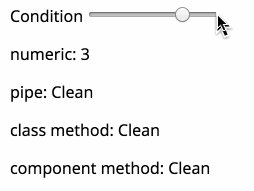
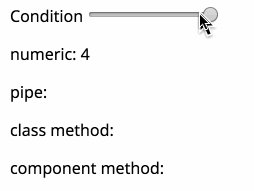
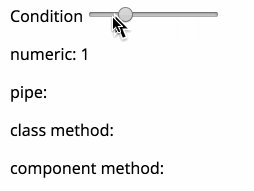
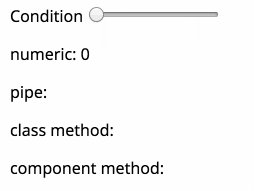
Производит:
Почему интерполяция не обновляется при обработке с этим оператором switch?
1 ответ
Это потому, что вы пытаетесь сравнить строковую переменную с числом.
Попробуйте следующее:
transform(value: number): any {
switch (+value) { <== notice + before of value
case 0: return 'Damaged';
case 1: return 'Rough';
case 2: return 'Average';
case 3: return 'Clean';
case 4: return 'Outstanding';
}
}
Или вы можете изменить свою трубу следующим образом:
@Pipe({
name: 'condition',
pure: false
})
export class ConditionPipe implements PipeTransform {
result = {
0: 'Damaged',
1: 'Rough',
2: 'Average',
3: 'Clean',
4: 'Outstanding'
}
transform(value: number): any {
return this.result[value];
}
}
Проверьте поршень