Как сделать ESlint менее строгим при работе с Prettier в проекте React (с Material-UI)?
Обновить
Я добавил файл.eslintc в корень моего клиентского приложения и добавил в него этот объект JS:
{
"extends": "react-app",
"plugins": ["prettier"]
}
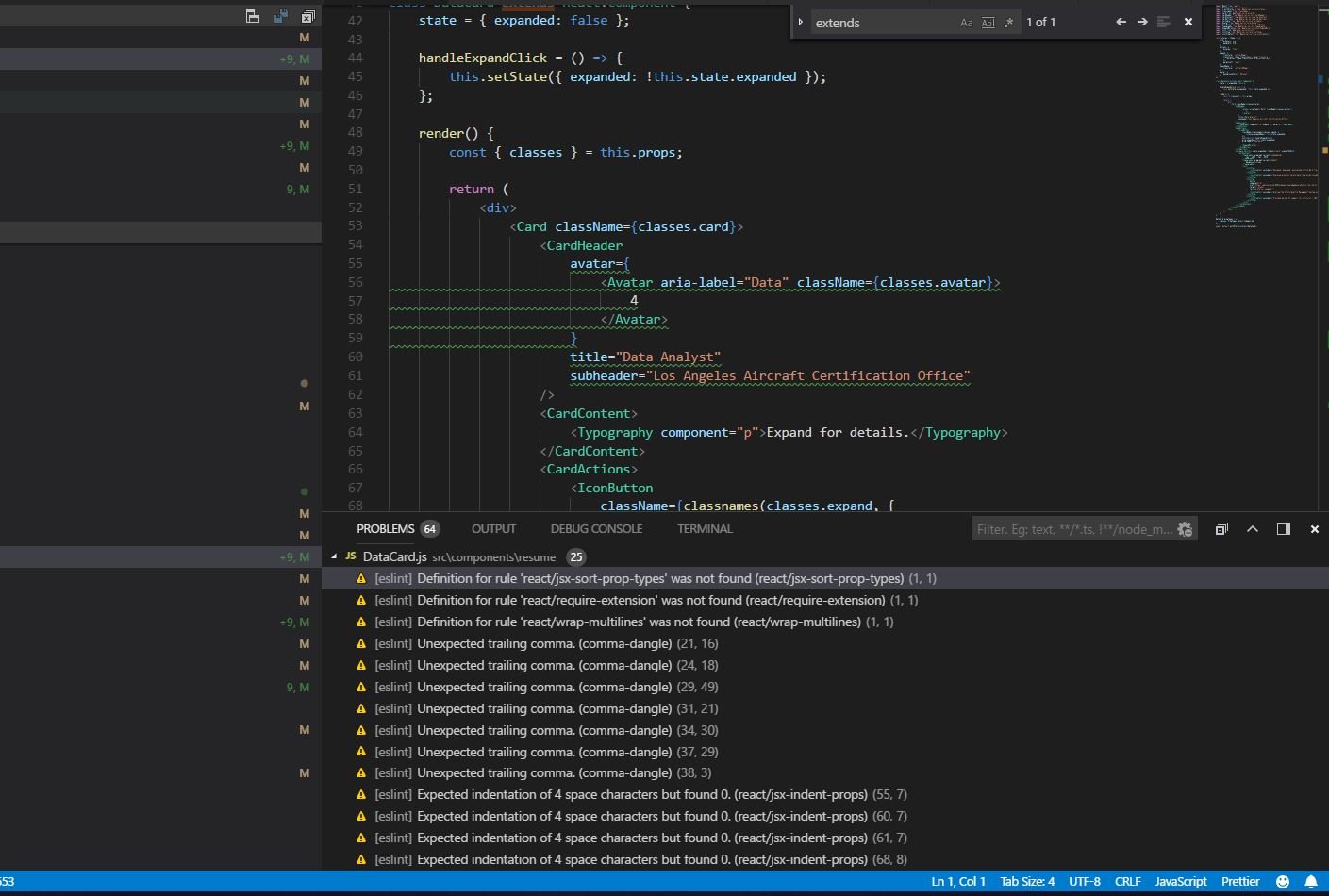
Это устраняет проблемы с отображением в моей среде IDE, но все еще оставляет Преттира в плохом состоянии; то есть, когда я форматирую, Prettier корректирует мой код таким образом, что он вызывает массу ошибок.
Я думаю, что мне нужно затем настроить правила конфигурации, которые определяют работу моего плагина Prettier. Любая помощь с этим будет оценена. Моя конечная цель состоит в том, чтобы заставить Prettier/ESLint функционировать так, как они изначально работали при поставке с приложением Create React. Спасибо за помощь!
Конец обновления
Я строю проект, который использует React и Material-UI на внешнем интерфейсе. Я использую VSCode в качестве моей IDE с ESlint и Prettier. Первоначально я инициировал интерфейс проекта с помощью приложения Create React.
Все шло хорошо, пока я не сделал что-то - и я понятия не имею, что - чтобы мой ESLint стал супер строгим. Теперь он представляет проблемы повсюду, в то время как тот же код ранее имел проблемы с нулевым выравниванием, и никаких изменений в код не было внесено.
Я также использовал Prettier, и теперь из-за этих проблем с линтированием, когда я форматирую с помощью Prettier, код корректируется для решения проблем с линтированием. Что вызывает реальные ошибки.
Я искал во всем. Я установил ESlint Plugins, копался, искал (и создавал.eslintrc.json) файлы. Ничто не похоже на работу. Это значительно усложняет работу над этим проектом.
Что я сделал? Как мне это исправить?
Спасибо.
1 ответ
Добавить или обновить файл.eslintrc.js
- сделать отступ
- установить глобальное значение false, если оно (определение не найдено)
Надеюсь, поможет
module.exports = {
rules: {
indent: 'off',
'new-cap': [0]
},
globals: {
db: false,
mongoose: false,
response: false,
offline: false
}
};