Частичное представление Показывает свое действие в URL вместо действия просмотра контейнера.
У меня есть частичное представление, которое содержит форму, и это частичное представление существует в представлении, которое содержит некоторые другие формы и HTML.
Когда я нажимаю "отправить", и проверка не проходит, он показывает это частичное действие формы просмотра в URL-адресе вместо исходного URL-адреса.
Родительский вид "Учетная запись пользователя": - Частичное представление входа в систему - Частичное представление регистрации
Исходный URL при открытии страницы: / users / account
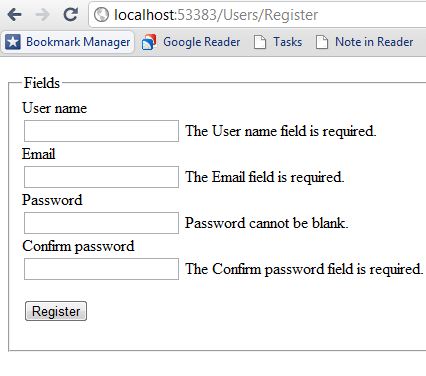
URL при неудачной проверке регистра становится: /users/register
Вот мой частичный взгляд:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<PicGhost.Website.ViewModels.RegisterViewModel>" %>
<% using (Html.BeginForm("Register", "Users", FormMethod.Post)) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.UserName) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.UserName) %>
<%: Html.ValidationMessageFor(model => model.UserName) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Email) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Email) %>
<%: Html.ValidationMessageFor(model => model.Email) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Password) %>
</div>
<div class="editor-field">
<%: Html.PasswordFor(model => model.Password)%>
<%: Html.ValidationMessageFor(model => model.Password) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ConfirmPassword) %>
</div>
<div class="editor-field">
<%: Html.PasswordFor(model => model.ConfirmPassword) %>
<%: Html.ValidationMessageFor(model => model.ConfirmPassword) %>
</div>
<p>
<input type="submit" value="Register" />
</p>
</fieldset>
<% } %>
И зарегистрировать действие:
[HttpPost]
public ActionResult Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
IUser user = _factory.CreateUser(model.UserName, model.Email, model.Password);
UserRepository.Add(user);
return RedirectToAction("Index");
}
return View(model);
}
Как избежать показа этого неправильного URl и сохранить исходный URL?
Оригинальный URL:
После проверки URL:
2 ответа
Вы публикуете в /users/register, и это то, что возвращает ответ.
Чтобы избежать этого либо:
- опубликовать действие, которое создало страницу - возможно, это невозможно, если у вас есть несколько форм
- или вместо того, чтобы возвращать представление, возвращайте redirecttoaction к исходному действию
Если вы перенаправляете на действие, хотя вам нужно будет обработать данные модели, возможно, из нескольких дочерних действий - вы можете передать данные обратно в коллекцию TempData для перенаправления.
Вам необходимо вернуть содержащий вид. Происходит следующее: поскольку состояние модели недопустимо, оно возвращает только частичное представление. Это означает, что каким-то образом вам придется вернуть состояние модели вашего частичного представления в частичное представление. Я сделал это однажды, когда у моего родительского представления была модель, которая содержала дочерние модели.
Что-то вроде этого
public class ParentViewModel
{
public RegisterViewModel RegisterModel { get; set; }
}
Затем в представлении учетной записи
<% Html.RenderPartial("Register", Model.RegisterModel); %>
Затем вы можете создать ParentViewModel и создать дамп в RegisterViewModel, а затем вернуть представление Account, когда ModelState недопустим. Внутри действия Register у вас будет что-то вроде этого.
if (ModelState.IsValid)
{
...
}
var parentModel = new ParentViewModel()
{
RegisterModel = model;
};
return View("Account", parentModel);
Просто убедитесь, что вы всегда запускаете RegisterModel, иначе вы получите ошибку.