Положение узлов меняется, когда они связываются (используя d3.js)
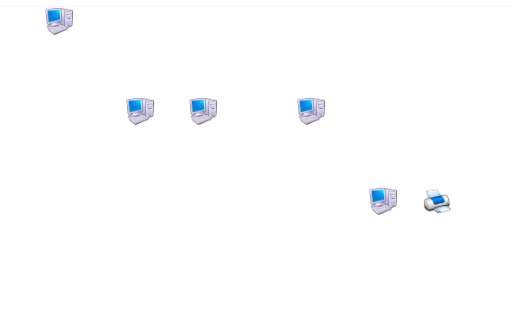
Я новичок в d3.js. Я попытался создать статическую архитектуру с 5 узлами и связать их друг с другом в соответствии с предпочтениями, узлы должны быть организованы так:
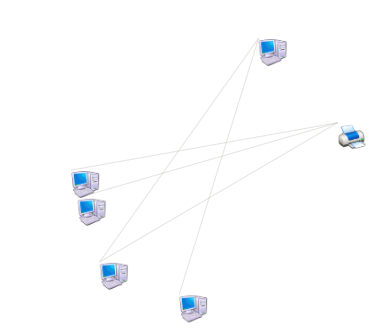
Сначала я устанавливаю положение узлов, а затем создаю ссылки. Тем не менее, когда узлы становятся связанными, архитектура меняется, и результат будет таким, как показано ниже:
Вот мой код:
var width = 640,
height = 400;
var nodes = [
{ x: 60, y: 0, id: 0},
{ x: 150, y: height/4, id: 1},
{ x: 220, y: height/4, id: 2},
{ x: 340, y: height/4, id: 3},
{ x: 420, y: height/2, id: 4},
{ x: 480, y: height/2, id: 5}
];
var links = [
{ source: 1, target: 5 },
{ source: 0, target: 5 },
{ source: 2, target: 1 },
{ source: 3, target: 2 },
{ source: 4, target: 5 }
];
var graph = d3.select('#graph');
var svg = graph.append('svg')
.attr('width', width)
.attr('height', height);
var force = d3.layout.force()
.size([width, height])
.nodes(nodes)
.links(links);
force.linkDistance(width/2);
var link = svg.selectAll('.link')
.data(links)
.enter().append('line')
.attr('class', 'link');
var div = d3.select("body").append("div")
.attr("class", "tooltip")
.style("opacity", 1e-6);
var node = svg.selectAll('.node')
.data(nodes)
.enter().append("circle")
.attr("cx", d=> d.x)
.attr("cy", d=> d.y)
.attr('class', 'node')
.on("mouseover", function(d){
d3.select(this)
.transition()
.duration(500)
.style("cursor", "pointer")
div
.transition()
.duration(300)
.style("opacity", "1")
.style("display", "block")
console.log("label", d.label);
div
.html("IP: " + d.label + " x: " + d.x + " y: " + d.y)
.style("left", (d3.event.pageX ) + "px")
.style("top", (d3.event.pageY) + "px");
})
.on("mouseout", mouseout);
function mouseout() {
div.transition()
.duration(300)
.style("opacity", "0")
}
console.log("wait...");
force.on('end', function() {
node.attr('r', width/25)
.attr('cx', function(d) { return d.x; })
.attr('cy', function(d) { return d.y; });
link.attr('x1', function(d) { console.log("LINE x1-> ", d.source.x); return d.source.x; })
.attr('y1', function(d) { console.log("LINE y1-> ", d.source.y); return d.source.y; })
.attr('x2', function(d) { console.log("LINE x2-> ", d.source.x); return d.target.x; })
.attr('y2', function(d) { console.log("LINE y2-> ", d.source.y); return d.target.y; })
.attr("stroke-width", 2)
.attr("stroke","black");
});
force.start();<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<div id="graph"></div>Не могли бы вы мне помочь? Заранее спасибо.
1 ответ
Макет Force предлагает некоторые преимущества, которые вытекают из его природы как самоорганизующийся макет:
- Он автоматически размещает узлы и ссылки, избегая ручного позиционирования потенциально тысяч элементов
- Он организует узлы и ссылки на основе назначенных сил для идеального расстояния и расположения
У вас есть узлы, которым вы уже присвоили позиции, перечисленные выше два преимущества не применяются. Вы уже вручную сделали первый элемент, и второй элемент будет мешать и перезаписывать позиции, которые вы установили вручную.
Мы могли бы зафиксировать положения узлов, но если мы сделаем это со всеми узлами, это отрицательно скажется на назначении сил: расположить узлы путем имитации сил.
Вместо этого, если у вас есть положение всех узлов, мы можем пропустить силу и просто добавить все на основе данных. Фрагмент ниже размещает ссылки первыми (поэтому они находятся за узлами), используя индекс, содержащийся в d.source / d.target для доступа к конкретному узлу в nodes массив и получить соответствующую координату х или у. Узлы расположены нормально.
Похоже, что вы настроили код для использования кружков в своем вопросе, хотя на скриншоте используются изображения (как вы также использовали в предыдущем вопросе), я просто буду использовать кружки здесь. На основе координат, которые вы дали, некоторые линии перекрываются. Я изменил первый узел так, чтобы значение y не было 0 (что бы оттолкнуло половину круга от svg)
var width = 640,
height = 400;
var nodes = [
{ x: 60, y: height/8, id: 0},
{ x: 150, y: height/4, id: 1},
{ x: 220, y: height/4, id: 2},
{ x: 340, y: height/4, id: 3},
{ x: 420, y: height/2, id: 4},
{ x: 480, y: height/2, id: 5}
];
var links = [
{ source: 1, target: 5 },
{ source: 0, target: 5 },
{ source: 2, target: 1 },
{ source: 3, target: 2 },
{ source: 4, target: 5 }
];
var graph = d3.select('#graph');
var svg = graph.append('svg')
.attr('width', width)
.attr('height', height);
// append links:
svg.selectAll()
.data(links)
.enter()
.append("line")
.attr("x1", function(d) { return nodes[d.source].x; })
.attr("y1", function(d) { return nodes[d.source].y; })
.attr("x2", function(d) { return nodes[d.target].x; })
.attr("y2", function(d) { return nodes[d.target].y; })
.attr("stroke-width", 2)
.attr("stroke","black");
// append nodes:
svg.selectAll()
.data(nodes)
.enter()
.append("circle")
.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; })
.attr("r", 8);
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<div id="graph"></div>