Цвета надписей в представлении @IBDesignable выглядят разными на разных устройствах
У меня есть пользовательское представление @IBDesignable. Он содержит UIView с двумя подклассами UILabels. Пользовательский подкласс UILabel устанавливает его шрифт.
Я пытаюсь добиться этого, изменив цвет фона представления, чтобы его можно было проверить, чтобы цвет текста изменялся соответствующим образом, чтобы он был читабельным.
Мой код ниже. Custom.Colour.<name> это просто перечисление определенных цветов.
@IBDesignable
class CustomMiniView: UIView, NibLoadable {
public var view:UIView!
@IBOutlet weak var colourView: UIView!
@IBOutlet weak var headingLabel: CustomUILabel!
@IBOutlet weak var amountLabel: CustomUILabel!
@IBInspectable var blockColor:UIColor! {
didSet {
self.colourView.backgroundColor = blockColor
switch blockColor {
case Custom.Colour.darkBlue:
headingLabel.textColor = .white
amountLabel.textColor = .white
case Custom.Colour.blue:
headingLabel.textColor = .white
amountLabel.textColor = .white
case Custom.Colour.lightBlue:
headingLabel.textColor = Custom.Colour.grey
amountLabel.textColor = Custom.Colour.blue
case Custom.Colour.green:
headingLabel.textColor = .white
amountLabel.textColor = .white
case Custom.Colour.lightGreen:
headingLabel.textColor = Custom.Colour.grey
amountLabel.textColor = Custom.Colour.blue
case Custom.Colour.yellow:
headingLabel.textColor = Custom.Colour.grey
amountLabel.textColor = Custom.Colour.grey
default : printError("We have not handled text colours for a background of this colour. = \(blockColor.hexString)")
}
}
}
public override init(frame: CGRect) {
super.init(frame: frame)
self.setupFromNib()
self.commonInit()
}
public required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.setupFromNib()
self.commonInit()
}
func commonInit() {
self.backgroundColor = .clear
}
}
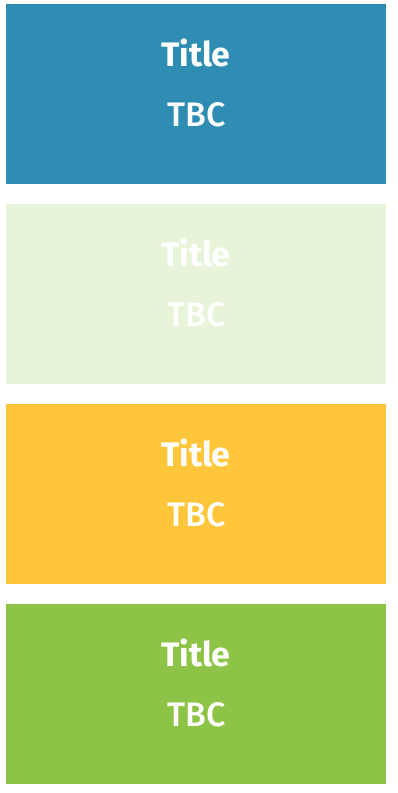
Это работало для меня хорошо, однако я тогда получал сообщение, что текст показывался белым везде и получал снимок экрана, который смутил меня. Когда я запустил это в симуляторе и на другом устройстве, я увидел, что это не работает. Вот два снимка экрана того, что происходит на моем iPad, и того, что я ожидаю, и снимок экрана того, что происходит на некоторых других устройствах и симуляторе.
Это то, что происходит на моем устройстве и ожидаемый результат. 
Это то, что происходит на других устройствах и неверный результат. 
Есть ли причина, по которой это может показаться разным на разных устройствах? Я в недоумении по поводу причины или как это исправить.
1 ответ
Благодаря комментариям выше я нашел исправление.
Вместо того чтобы переключать цвет, я сделал переключение на.hexString того цвета, который сработал.
switch blockColor.hexString {
case Custom.Colour.darkBlue.hexString :
для записи hexString является расширением UIColor
var hexString: String {
let colorRef = cgColor.components
let r = colorRef?[0] ?? 0
let g = colorRef?[1] ?? 0
let b = ((colorRef?.count ?? 0) > 2 ? colorRef?[2] : g) ?? 0
let a = cgColor.alpha
var color = String(
format: "#%02lX%02lX%02lX",
lroundf(Float(r * 255)),
lroundf(Float(g * 255)),
lroundf(Float(b * 255))
)
if a < 1 {
color += String(format: "%02lX", lroundf(Float(a)))
}
return color
}
Я до сих пор не уверен, почему переключение на hexString сработало, а UIColor в enum не работал согласованно, но благодаря комментариям об этом, я помог найти решение, чтобы исправить это самостоятельно. Вопрос в другой раз, почему переключение на UIColor было бы ненадежным, но теперь вернемся к работе.