JAVAFX / WebView / WebEngine FireBugLite или какой-либо другой отладчик?
Я занимаюсь разработкой приложения, и мне нужно запустить отладчик в части приложения WebView/WebEngine, чтобы я мог лучше отлаживать свое приложение. Но код, который я нашел через Интернет для внедрения Firebug Lite, по какой-то причине не работает.
Сам код Javascript работает нормально, если я запускаю его на консоли Firefox, но не тогда, когда тот же код выполняется через веб-просмотр JavaFX /webengine. Консоль NetBeans не выдает других ошибок... поэтому я не уверен, почему пользовательский интерфейс FirebugLite не выполняет рендеринг / загрузку.
Что может быть причиной этого, любые другие альтернативы?
Я использую JavaFX 2.2
// Не работает....
webView.getEngine().executeScript("if (!document.getElementById('FirebugLite')){E = document['createElement' + 'NS'] && document.documentElement.namespaceURI;E = E ? document['createElement' + 'NS'](E, 'script') : document['createElement']('script');E['setAttribute']('id', 'FirebugLite');E['setAttribute']('src', 'https://getfirebug.com/' + 'firebug-lite.js' + '#startOpened');E['setAttribute']('FirebugLite', '4');(document['getElementsByTagName']('head')[0] || document['getElementsByTagName']('body')[0]).appendChild(E);E = new Image;E['setAttribute']('src', 'https://getfirebug.com/' + '#startOpened');}");
3 ответа
Я смог решить проблему. Похоже, что текущая стабильная версия FirebugLite хорошо работает для традиционных браузеров, но что-то отличается, что делает его неудачным для приложения, просматриваемого JAVAFX WebView.
Я смог добавить Firebug в свое приложение, используя несжатую версию FirebugLite
<script type='text/javascript' src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'></script>
Решение пришло от: Тестирование IE6 с Firebug Lite
Команда, которую вы указали в своем вопросе, работает для меня (ну, в основном).
Возможно, вы не ждете, пока WebView загрузит документ, прежде чем пытаться запустить Firebug.
Например, следующий код запустит Firebug Lite для меня (JavaFX 8b103, OS X 10.8).
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
import org.w3c.dom.Document;
public class WebViewWithDebugger extends Application {
public static void main(String[] args) { launch(args); }
@Override public void start(Stage primaryStage) {
final WebView webView = new WebView();
final WebEngine engine = webView.getEngine();
engine.load("http://docs.oracle.com/javafx/2/get_started/animation.htm");
engine.documentProperty().addListener(new ChangeListener<Document>() {
@Override public void changed(ObservableValue<? extends Document> prop, Document oldDoc, Document newDoc) {
enableFirebug(engine);
}
});
primaryStage.setScene(new Scene(webView));
primaryStage.show();
}
/**
* Enables Firebug Lite for debugging a webEngine.
* @param engine the webEngine for which debugging is to be enabled.
*/
private static void enableFirebug(final WebEngine engine) {
engine.executeScript("if (!document.getElementById('FirebugLite')){E = document['createElement' + 'NS'] && document.documentElement.namespaceURI;E = E ? document['createElement' + 'NS'](E, 'script') : document['createElement']('script');E['setAttribute']('id', 'FirebugLite');E['setAttribute']('src', 'https://getfirebug.com/' + 'firebug-lite.js' + '#startOpened');E['setAttribute']('FirebugLite', '4');(document['getElementsByTagName']('head')[0] || document['getElementsByTagName']('body')[0]).appendChild(E);E = new Image;E['setAttribute']('src', 'https://getfirebug.com/' + '#startOpened');}");
}
}

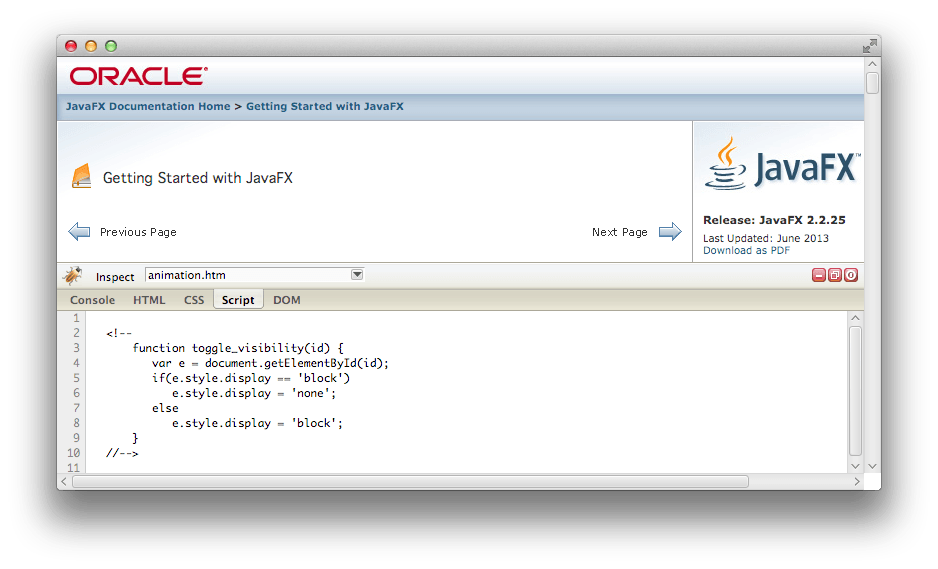
Firebug Lite сам по себе не особенно хорош в отладке веб-страниц (по крайней мере, для меня в WebView). Панели console, html, css и dom выглядели хорошо, как и опция inspect. Так что немного полезной информации там. В части сценария были показаны сценарии, но я никак не мог установить точки останова, часы и т. Д. В сценариях.
С помощью JavaFX Webview я обнаружил, что лучший способ быстрой отладки javascript - это сделать следующее:
webView.getEngine().setOnAlert(new EventHandler<WebEvent<String>>() {
@Override
public void handle(WebEvent<String> event) {
System.out.println(event.getData());
}
});
Это трубы через все ваши alert("whatever"); кусочки кода, чтобы вы могли видеть, что происходит.