Разместите объект json на контроллере mvc с помощью jquery и ajax
Я пытаюсь отправить некоторые значения из формы на мой контроллер MVC.
Вот мой контроллер:
//Post/ Roles/AddUser
[HttpPost]
public ActionResult AddUser(String json)
{
Log.submit(json);
return View();
}
вот JS:
<script>
function submitForm() {
var usersRoles = new Array;
$("#dualSelectRoles2 option").each(function () {
usersRoles.push($(this).val());
});
console.log(usersRoles);
jQuery.ajax({
type: 'POST',
url: "@Url.Action("AddUser")",
contentType: "application/json; charset=utf-8",
datatype: 'json',
data: JSON.stringify(usersRoles),
success: function (data) { alert(data); },
failure: function (errMsg) {
alert(errMsg);
}
});
}
Когда я отлаживаю на контроллере, я получаю свой параметр, чтобы быть нулем? console.log(usersRoles) дает мне данные.
Что я делаю неправильно?
Как я могу получить объект JSON в контроллере?
3 ответа
Я вижу в вашем коде, что вы пытаетесь передать действие ARRAY в POST. В этом случае следуйте приведенному ниже рабочему коду -
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
function submitForm() {
var roles = ["role1", "role2", "role3"];
jQuery.ajax({
type: "POST",
url: "@Url.Action("AddUser")",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(roles),
success: function (data) { alert(data); },
failure: function (errMsg) {
alert(errMsg);
}
});
}
</script>
<input type="button" value="Click" onclick="submitForm()"/>
И действие контроллера будет -
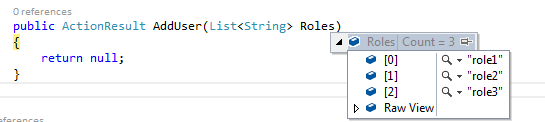
public ActionResult AddUser(List<String> Roles)
{
return null;
}
Затем, когда вы нажимаете на кнопку -

Вместо получения строки json привязка модели лучше. Например:
[HttpPost]
public ActionResult AddUser(UserAddModel model)
{
if (ModelState.IsValid) {
return Json(new { Response = "Success" });
}
return Json(new { Response = "Error" });
}
<script>
function submitForm() {
$.ajax({
type: 'POST',
url: "@Url.Action("AddUser")",
contentType: "application/json; charset=utf-8",
dataType: 'json',
data: $("form[name=UserAddForm]").serialize(),
success: function (data) {
console.log(data);
}
});
}
</script>
Что я делаю неправильно?
Вы должны преобразовать html в объект javascript, а затем, в качестве второго шага, выполнить JSON через JSON.Stringify.
Как я могу получить объект JSON в контроллере?
Посмотреть:
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<script src="https://raw.githubusercontent.com/marioizquierdo/jquery.serializeJSON/master/jquery.serializejson.js"></script>
var obj = $("#form1").serializeJSON({ useIntKeysAsArrayIndex: true });
$.post("http://localhost:52161/Default/PostRawJson/", { json: JSON.stringify(obj) });
<form id="form1" method="post">
<input name="OrderDate" type="text" /><br />
<input name="Item[0][Id]" type="text" /><br />
<input name="Item[1][Id]" type="text" /><br />
<button id="btn" onclick="btnClick()">Button</button>
</form>
контроллер:
public void PostRawJson(string json)
{
var order = System.Web.Helpers.Json.Decode(json);
var orderDate = order.OrderDate;
var secondOrderId = order.Item[1].Id;
}