Отображать динамические результаты на сайте
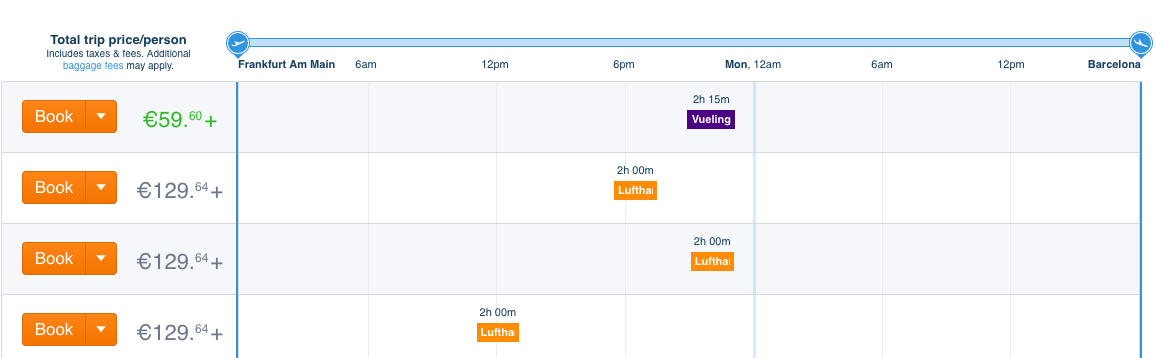
Я занимаюсь разработкой веб-сайта для поисковой системы для путешествий и хочу показать результаты аналогично концепции, аналогичной Hipmunk.
Подробности:
- Сайт разрабатывается с Django.
- Контент динамический (результаты зависят от каждого поиска)
- Бары расположены вдоль временной шкалы, поэтому их расположение будет зависеть от времени.
- Столбцы, используемые в примере, кажутся слишком простыми, поэтому я мог бы попробовать что-то более сложное, например, сочетание кругов, столбцов и значков, аналогично Rome2rio, но по горизонтали.

- Временной фильтр применяется на временной шкале, поэтому, в зависимости от взаимодействия пользователя с временной шкалой, показанные результаты могут измениться (см. Изображение бурундука выше).
Я предполагаю, что нормальный подход будет использовать javascript, но, поскольку у меня нет опыта, мне было интересно, есть ли альтернативы или существующие пакеты, которые позволили бы мне сделать это.
Было бы идеально, если бы в Python был какой-то модуль, так как это мой опыт. Я слышал о боке, но, похоже, он сфокусирован на научных данных и графиках.
Я также где-то читал о Skulpt, но он еще не созрел.
Есть ли способ создать такую вещь с помощью Python или я осужден на использование Javascript? Если да, то какие советы по существующим модулям могут помочь?
1 ответ
В Django это на самом деле можно сделать только с помощью CSS и контекстов.
Например:
{% for obj in object_list|slice:":40" %}
<div style='width:{{ obj|function_to_get_width }}%;float:left'>
<hr class='diagram_formatting'/>
</div>
{% endfor %}
куда function_to_get_width будет в файле Python и diagram_formatting будет указано в файле CSS.
Единственная точка пропуска будет временной фильтр, который будет применен через временную шкалу.