Почему IE9 переключается в режим совместимости на моем сайте?
Я только что установил бета-версию IE9, и на созданном мной конкретном сайте (HTML5) IE9 переходит в режим совместимости, если только я вручную не советую этого делать. Я попытался удалить несколько частей сайта, но без изменений. В том числе удаление всех включений CSS. На каком-то другом моем сайте все идет хорошо.
Кроме того, не устанавливайте его вручную, потому что тогда IE9 запоминает пользовательские настройки, и вы не можете включить его обратно автоматически (или, по крайней мере, я не нашел как, даже через приватный просмотр и очистку кеша)
Тем не мение. Сайт, на котором он переходит в режим совместимости: http://alliancesatwar.com/guide/
Тот, где он отображается правильно: http://geuze.name/basement/ (я не могу опубликовать более 1 гиперссылки)
Оба используют один и тот же doctype и все. Эти сайты имеют много общего (кроме внешнего вида), используя один и тот же базовый шаблон (кодировка, метатеги, тип документа и один и тот же JavaScript)
Было бы здорово, если бы у меня был ответ для меня! Веб-сайт HTML5, который отображается в режиме IE7, довольно... хромой.
8 ответов
Работает в IE9 documentMode для меня.
Без X-UA-Compatible header/meta, чтобы установить явный documentMode, вы получите режим, основанный на:
- нажал ли пользователь кнопку "просмотр совместимости" в этом домене ранее;
- возможно также, произошло ли это автоматически из-за какого-то другого содержимого на сайте, что привело к аварийному завершению рендерера IE8/9 и откату к старому рендереру;
- выбрал ли пользователь по умолчанию все сайты в режиме совместимости;
- думает ли IE, что сайт находится в вашей интрасети, и по умолчанию использует представление совместимости;
- находится ли данный сайт в собственном списке веб-сайтов Microsoft, для которых требуется совместимость.
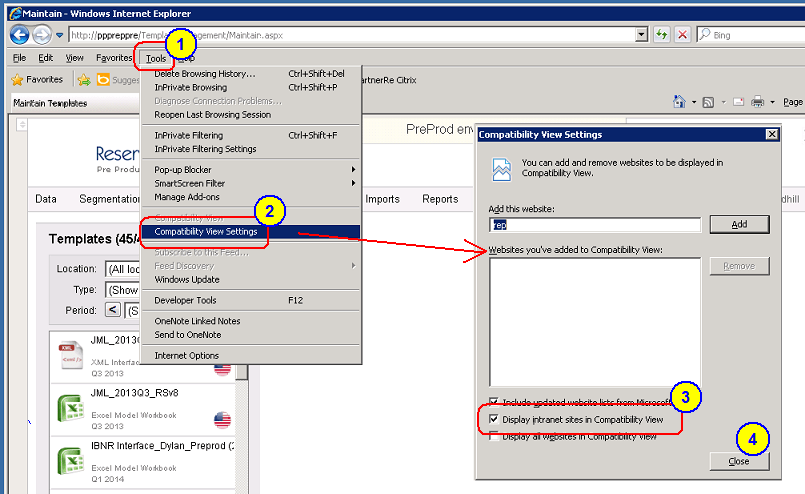
Вы можете изменить эти настройки в меню "Инструменты -> Настройки представления совместимости" в меню IE. Конечно, это меню теперь скрытно скрыто, поэтому вы не увидите его, пока не нажмете Alt.
Как автор сайта, если вы уверены, что ваш сайт соответствует стандартам (хорошо воспроизводится в других браузерах и использует анализ функций, чтобы решить, какие обходные пути для браузера использовать), я предлагаю использовать:
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
или заголовок HTTP:
X-UA-Compatible: IE=Edge
чтобы получить последний рендерер независимо от используемой версии IE.
Я кладу
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
первым делом после
<head>
(Я где-то читал, не могу вспомнить)
Я не мог поверить, что это сработало!!
Чтобы заставить IE отображать в режиме стандартов IE9, вы должны использовать
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Некоторые условия могут вызвать переход IE9 в режимы совместимости. По умолчанию это может происходить на сайтах интрасети.
Я разместил этот комментарий в отдельной ветке Stackru, но подумал, что стоит повторить здесь:
Для нашего собственного приложения ASP.Net добавление тега "X-UA-Compatible" на веб-странице, в файле web.config или в выделенном коде не имеет абсолютно никакого значения.
Единственное, что сработало для нас, было вручную отключить этот параметр в IE8:

(Вздох.)
Эта проблема возникает только с IE8 и IE9 на сайтах интрасети. Внешние веб-сайты будут работать нормально и использовать правильную версию IE8/9, но для внутренних веб-сайтов IE9 внезапно решит, что это на самом деле IE7, и не имеет поддержки HTML 5.
Нет, я тоже не совсем понимаю эту логику.
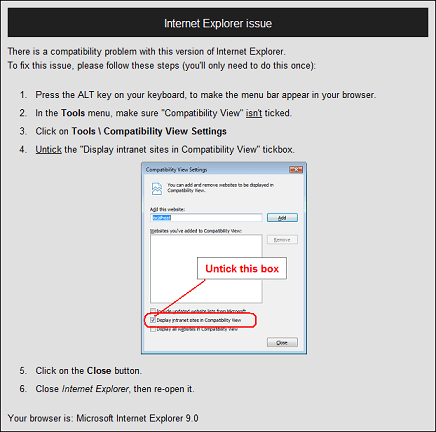
Моим неохотным решением было проверить, поддерживает ли браузер поддержку HTML 5 (создав холст и проверив, действителен ли он), и отобразить это сообщение пользователю, если оно недопустимо:

Это не очень удобно для пользователя, но заставить пользователя отключить эту раздражающую настройку, кажется, единственный способ позволить им правильно запустить собственные веб-приложения HTML 5.
Или заставьте пользователей использовать Chrome.;-)
Сайт по адресу http://www.html-5.com/index.html имеет метатег X-UA-Compatible, но все равно переходит в представление совместимости, как указано значком "порванная страница" в адресной строке. Как вы получаете опцию меню, чтобы заставить IE 9 (финальная версия 9.0.8112.16421) отображать страницу в режиме стандартов? Я попытался щелкнуть правой кнопкой мыши по этой порванной иконке страницы, а также по нажатию клавиши "Alt", чтобы отобразить дополнительные пункты меню, упомянутые Рене Гойце, но они не сработали.
Кроме того, на более современных веб-сайтах, если вы используете условные операторы в своем HTML-теге согласно шаблону, это по какой-то причине приведет к тому, что ie9 по умолчанию перейдет в режим совместимости. Исправление здесь состоит в том, чтобы убрать ваши условные операторы из тега html и добавить их в тег body, другими словами, из раздела head. Таким образом, вы все еще можете использовать эти классы в своей таблице стилей для таргетинга на старые браузеры.
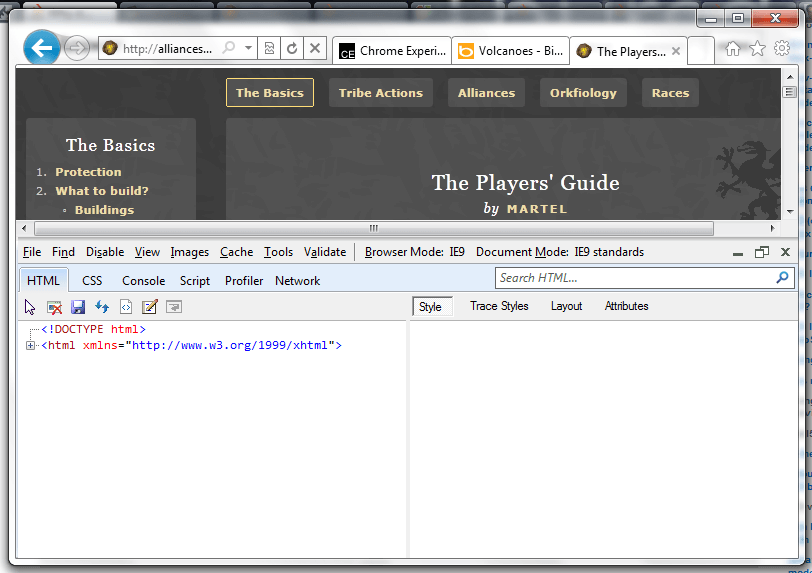
Выглядит хорошо для меня:

Вы уверены, что не в настройках глобально или что-то? Это чистая установка бета-версии на Windows 7. Инструменты разработчика сообщают, что на странице по умолчанию установлен стандартный режим IE9.
Недавно мне пришлось решить эту проблему, и вот что я сделал:
Прежде всего, это решение заключается в настройке сервера Apache.
Вторая главная мысль - в IE9 есть ошибка, которая означает, что метатег не будет работать, вместо этого решения попробуйте
- найти / открыть свой httpd.conf
раскомментируйте / или добавьте следующую строку
LoadModule headers_module modules/mod_headers.soдобавьте следующие строки
<IfModule headers_module> Header set X-UA-Compatible: IE=EmulateIE8 </IfModule>сохранить / перезапустить свой сервер Apache,
- перейдите на свою страницу с IE9, используйте такие инструменты, как wireshark или fiddler, или используйте инструменты разработчика IE, чтобы проверить, есть ли там заголовок