HTML: невозможно выровнять изображение и текст
Я должен создать подпись, я сделал несколько тестов, и это выглядит довольно хорошо в браузере. Но не в Windows Live Mail и Outlook 2010, похоже, что они интерпретируют HTML по-разному.
Вот несколько примеров моей проблемы:
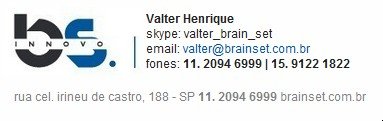
GMail:
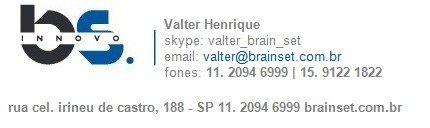
Outlook 2010:
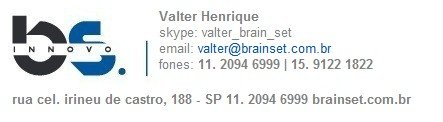
Почта Windows Live:
Как вы можете видеть, я не смог выровнять изображение (в Outlook и Windows Live Mail) с текстом справа, чтобы показать, как должно быть в изображении GMail.
Это мой код:
<hr>
<p style="color: gray;">
<tr>
<td>
<a href="#"> <img src="file:///C:/images/logo.jpg" align="left" border="0"> </a>
</td>
<td>
<b>Valter Henrique</b> <br>
skype: valter_brain_set</br>
email: <a href="#" style="text-decoration: none;color: #0056A2; ;">valter@brainset.com.br</a></br>
fones: <b>11. 2094 6999<b> | 15. 9122 1822
</td>
</tr>
</p>
<p style="padding-left:15px;">
<font size=2 style="color: gray;">
<a href="#" style="text-decoration: none;color: gray;">
rua cel. irineu de castro, 188 - SP
</a>
<b>11. 2094 6999 </b>
<a href="#" style="text-decoration: none;color: gray">
brainset.com.br
</a>
</font>
</p>
Кажется, что каждый читатель электронной почты интерпретирует HTML довольно сильно отличается друг от друга. Есть какой-нибудь способ это исправить?
2 ответа
В конце концов это моя подпись, как я хочу (спасибо, ребята, за поддержку):
<META HTTP-EQUIV="Content-Type" CONTENT="text/html;charset=iso-8859-1">
<HTML>
<HEAD></HEAD>
<BODY dir=ltr>
<DIV dir=ltr>
<DIV style="FONT-FAMILY: 'Arial'; COLOR: #000000; FONT-SIZE: 10pt">
<DIV> </DIV>
<DIV style="FONT-FAMILY: 'Arial'; COLOR: #000000; FONT-SIZE: 10pt">
<STYLE type=text/css>
img{
border: 0;
}
</STYLE>
<DIV style="FLOAT: left">
<HR>
<TABLE style="COLOR: #000000">
<TBODY>
<TR>
<TD>
<A href="http://www.brainset.com.br">
<IMG style="BACKGROUND-IMAGE: none; BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; DISPLAY: inline; FLOAT: left; BORDER-TOP: 0px; BORDER-RIGHT: 0px; PADDING-TOP: 0px" title=logo border=0 alt=logo align=left src="file:///C:/BRAINSET/Email/assinatura/bs_innovo/valter_henrique/images/logo.jpg" width=156 height=76>
</A>
</TD>
<TD>
<FONT size=2>
<B>Valter Henrique</B> <BR>
<FONT color=#666666>skype: valter_brain_set<BR>email: </FONT>
</FONT>
<A style="COLOR: #0056a2; TEXT-DECORATION: none" href="mailto:valter@brainset.com.br">
<FONT color=#666666 size=2>valter@brainset.com.br</FONT>
</A>
<BR>
<FONT color=#666666>
<FONT size=2>fones: 11. 2094-6999 | 15. 9122-1822</FONT>
</FONT>
</TD>
</TR>
</TBODY>
</TABLE>
<BR>
<STRONG> </STRONG>
<A style="COLOR: gray; TEXT-DECORATION: none" href="http://g.co/maps/upbwq">rua cel. irineu de castro, 188 - SP </A>
<B><FONT color=#0056A2>11. 2094 6999 </FONT><FONT color=#666666>|</FONT> </B>
<A style=" TEXT-DECORATION: none" href="http://www.brainset.com.br">
<FONT color=#0056A2>brainset.com.br</FONT>
</A>
</DIV>
</DIV>
</DIV>
</DIV>
</BODY>
</HTML>
Чтобы выровнять текст по верху, попробуйте valign=top в td:
<td valign="top">
Чтобы текст выглядел одинаково, поэкспериментируйте со свойствами line-height и font в CSS.