Избавляемся от разницы в Twitter Bootstrap
Я использую начальную загрузку и пытаюсь сделать два пролета рядом друг с другом, а также удаляю белое поле между промежутками.
Если я делаю код, между каждым пролетом будет белое поле
Мой код:
<li class="span4" >
<div class="thumbnail">
<img src="img/placeholder-360x200.jpg" alt="product name">
<div class="container row-fluid">
<b>
<span class="span6 nospace" id="one"> <font size ="5px"><i>PHP 100,000</i></span>
<span class="span6 nospace pull-right" id="two" >50% Off </span>
</font>
</b>
</div>
<div class="caption">
<p>
Few attractive words about your product.Few attractive words about your product.
</p>
</div>
<div class="widget-footer">
<p>
<a href="#" class="btn btn-primary">Buy now</a>
<a href="product.html" class="btn">Read more</a>
</p>
</div>
</div>
</li>
Пока я пытался добавить это на CSS:
.nospace{
поле слева: 0; }
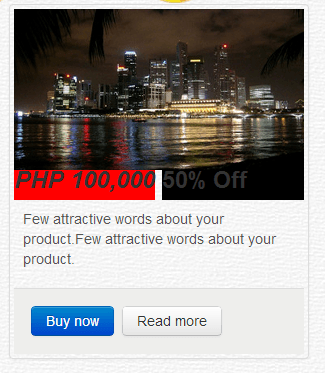
Вот что дает мне мой код:

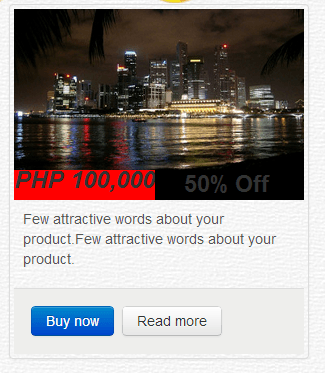
Вот что я пытаюсь сделать:

3 ответа
В вашем коде ` PHP 100000
<span class="span6 nospace pull-right" id="two" >50% Off </span>`
удалите pull-right, пожалуйста, избегайте использования pull-right или pull-left в загрузчике Twitter.
Ты должен использовать span класс внутри row-fluid класс, чтобы избавиться от маржи
Попробуй это
.span6.nospace{
margin-left:0;
}
============================================
или привык к этому, но это практика кровати
.nospace{margin-left:0 !important;} //