CSS border-image: только углы, заполненные указанным background-image. Зачем?
Я хотел бы использовать свойство CSS "border-image": https://developer.mozilla.org/de/docs/Web/CSS/border-image
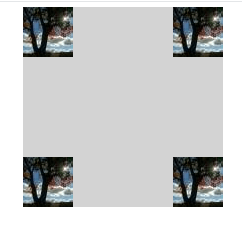
Но по какой-то причине он заполняет только четыре угла элемента:
Мой код:
.wrap {
width: 400px;
height: 300px;
margin: 50px auto;
position: relative;
}
.item {
width: 100px;
height: 100px;
background-color: lightGray;
border: 50px solid transparent;
border-image: url(http://lorempixel.com/50/50/) 50 50 50 50 stretch stretch;
}<div class="wrap">
<div class="item"></div>
</div>Что я не прав?
Я ожидал бы, что маленькое изображение будет повторяться так же вертикально и горизонтально.
Так что серая коробка заключена в рисунок с рисунком.
Любая помощь очень ценится.
4 ответа
Нет, это не так, потому что ваше изображение размером 50x50 и border-image-slice также установлен как 50
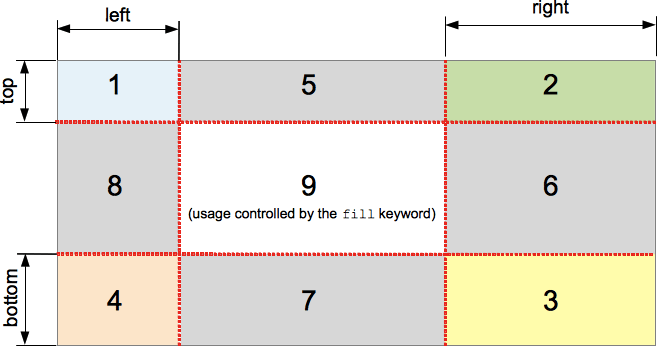
Путь border-image-slice работает то, что UA разделит изображение на 9 частей на основе смещений, указанных в срезе. В вашем случае, после того как вы нарежете изображение на 50 пикселей, посередине ничего не останется для областей, отмеченных как 5, 6, 7 и 8 на изображении ниже (изображение скопировано из MDN).
Из спецификации W3C на border-image-slice:
Области, заданные значениями border-image-slice, могут перекрываться. Однако, если сумма правого и левого значений ширины равна или превышает ширину изображения, изображения для верхнего и нижнего краев и средней части являются пустыми, что дает тот же эффект, как если бы непустое прозрачное изображение было указано для тех частей. Аналогично для верхних и нижних значений.
Вы должны установить border-image-slice как что-то меньшее, чем 25 для областей в середине, чтобы покрыться изображением.
Примечание. Хотя в спецификации сказано, что изображение верхнего и нижнего края также считается пустым, я не уверен, почему браузеры отображают изображение по всем четырем углам. Это может быть связано с реализацией браузера. Плюс браузеры работают нормально, даже когда мы указываем border-image-slice как 25. Это немного противоречит спецификации, но вы, по крайней мере, получите причину:)
Не уверен, что работает, но используя изображение большего размера, вроде исправил это.
Обратите внимание, что обычно изображения, которые используются для border-image изображения с графикой по краям. Дело не в том, что все изображение повторяется по краям. Это вроде все четыре угла изображения выровнены по углам нашего div а затем остальная часть изображения корректируется в соответствии с указанными свойствами.
.wrap {
width: 400px;
height: 300px;
margin: 50px auto;
position: relative;
}
.item {
width: 100px;
height: 100px;
background-color: lightGray;
border: 50px solid;
border-image: url(http://lorempixel.com/150/150/) 25;
}<div class="wrap">
<div class="item"></div>
</div>Не уверен, что это то, что вы ищете. Вам нужно добавить box-sizing:border-box; в ваш .item класс.
.wrap {
width: 400px;
height: 300px;
margin: 50px auto;
position: relative;
}
.item {
width: 100px;
height: 100px;
background-color: lightGray;
border: 50px solid transparent;
border-image: url(http://lorempixel.com/50/50/) 50 50 50 50 stretch stretch;
box-sizing:border-box;
}<div class="wrap">
<div class="item"></div>
</div>Надеюсь это поможет:)
Основная проблема здесь в том, что ваш исходный образ создан неправильно ! Используя любое простое изображение в
border-imageправила, как правило, не дадут желаемого эффекта.
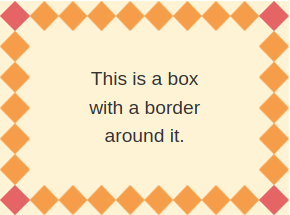
Изображение границы необходимо подготовить заранее, чтобы оно обеспечивало 9 областей, требуемых спецификацией. Вот хороший наглядный пример (взято из MDN):
Учитывая это исходное изображение размером 90x90 пикселей (т.е. каждый ромб имеет размер 30x30 пикселей)...
...и применив следующее
widthа также
sliceправило...
border-width: 30px;
border-image-slice: 30;
... получаем такой результат:
Вы можете увидеть полную информацию о том, как исходное изображение разделено здесь, но главное, что вы должны сначала правильно настроить исходное изображение .