Неправильная нумерация в оглавлении в HTML
Я пытаюсь написать содержание, используя HTML в файле. Нумерация, которая появляется в моем оглавлении, ошибочна. Как я могу изменить следующее CSS а также HTML так что четвертая точка пули в моем Output является 4 вместо 3.4?
ol {
counter-reset: item;
}
ol li {
line-height: 30px;
}
ol ol li {
line-height: 20px;
}
li {
display: block;
}
li:before {
content: counters(item, ".")" ";
counter-increment: item;
}<ol>
<li>
<a href="#lorem_ipsum">lorem ipsum</a>
</li>
<li>
<a href="#set">Set</a>
</li>
<li>
<a href="#title">Title</a>
</li>
<ol>
<li>
<a href="#Class">Class</a>
</li>
<li>
<a href="#Something">Something</a>
</li>
<li>
<a href="#action">Action</a>
</li>
</ol>
<li>
<a href="#table_of_references">Table of References</a>
</li>
</ol>Выход
1. Lorem Ipsum
2. Set
3. Title
3.1. Class
3.2. Something
3.3. Action
3.4. Table of References
2 ответа
Как сказано в комментарии (@Jon P): Ваш HTML-код недействителен. Вы не можете иметь ol как прямой потомок ol это должно быть завернуто в li,
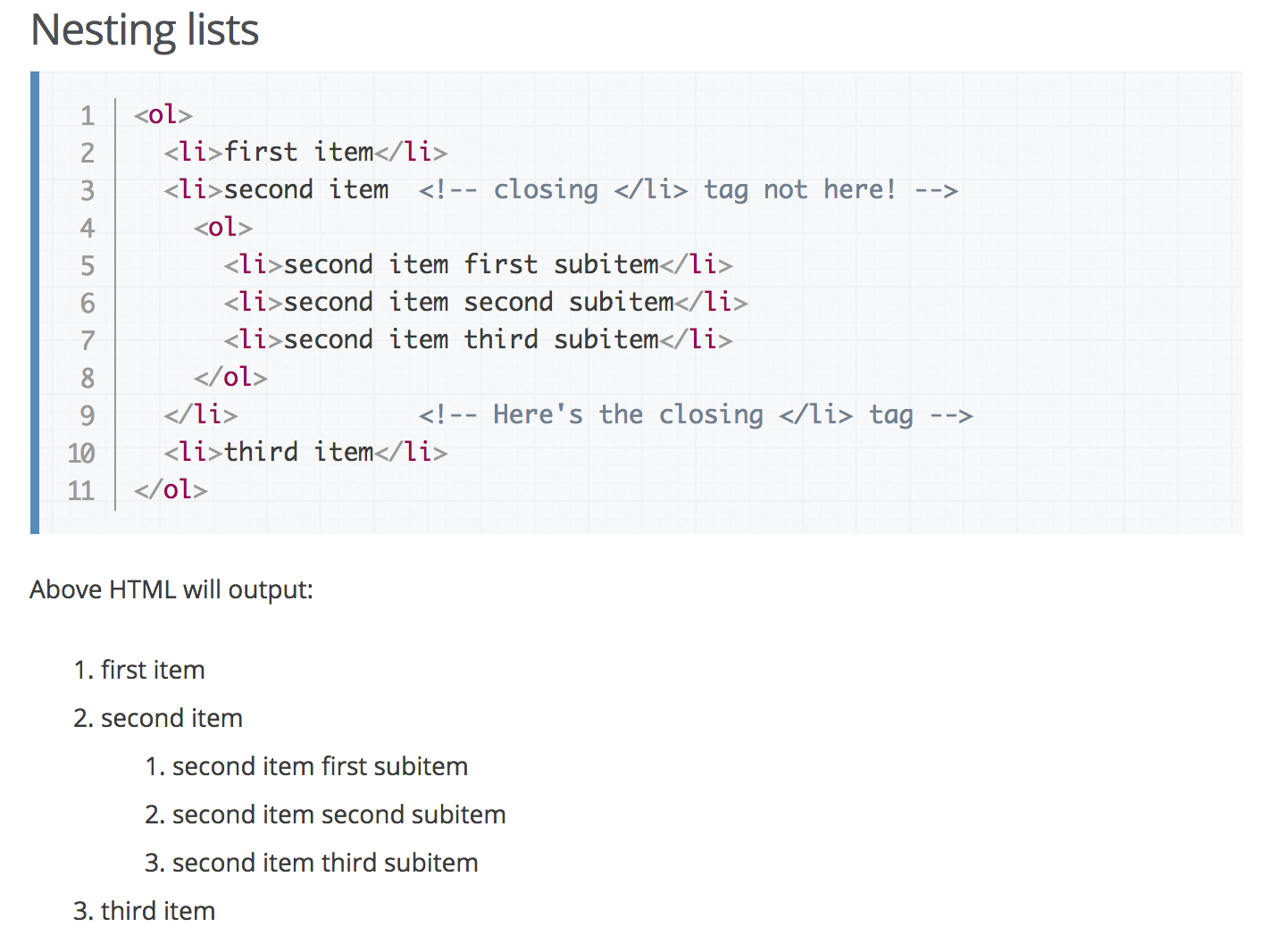
Чтобы правильно вложить списки, просто переместите ol внутри 3-го li, проверьте пример ниже:
REF: https://developer.mozilla.org/en/docs/Web/HTML/Element/ol
ol {
counter-reset: item;
}
ol li {
line-height: 30px;
}
ol ol li {
line-height: 20px;
}
li {
display: block;
}
li:before {
content: counters(item, ".")" ";
counter-increment: item;
}<ol>
<li>
<a href="#lorem_ipsum">lorem ipsum</a>
</li>
<li>
<a href="#set">Set</a>
</li>
<li>
<a href="#title">Title</a>
<ol>
<li>
<a href="#Class">Class</a>
</li>
<li>
<a href="#Something">Something</a>
</li>
<li>
<a href="#action">Action</a>
</li>
</ol>
</li>
<li>
<a href="#table_of_references">Table of References</a>
</li>
</ol>Вы закрываете свой тег LI слишком рано после заголовка - переместите его ниже раздела OL, например так:
<ol>
<li>
<a href="#lorem_ipsum">lorem ipsum</a>
</li>
<li>
<a href="#set">Set</a>
</li>
<li>
<a href="#title">Title</a>
<ol>
<li>
<a href="#Class">Class</a>
</li>
<li>
<a href="#Something">Something</a>
</li>
<li>
<a href="#action">Action</a>
</li>
</ol>
</li>
<li>
<a href="#table_of_references">Table of References</a>
</li>
</ol>