Фон меняется на JavaScript и VAR
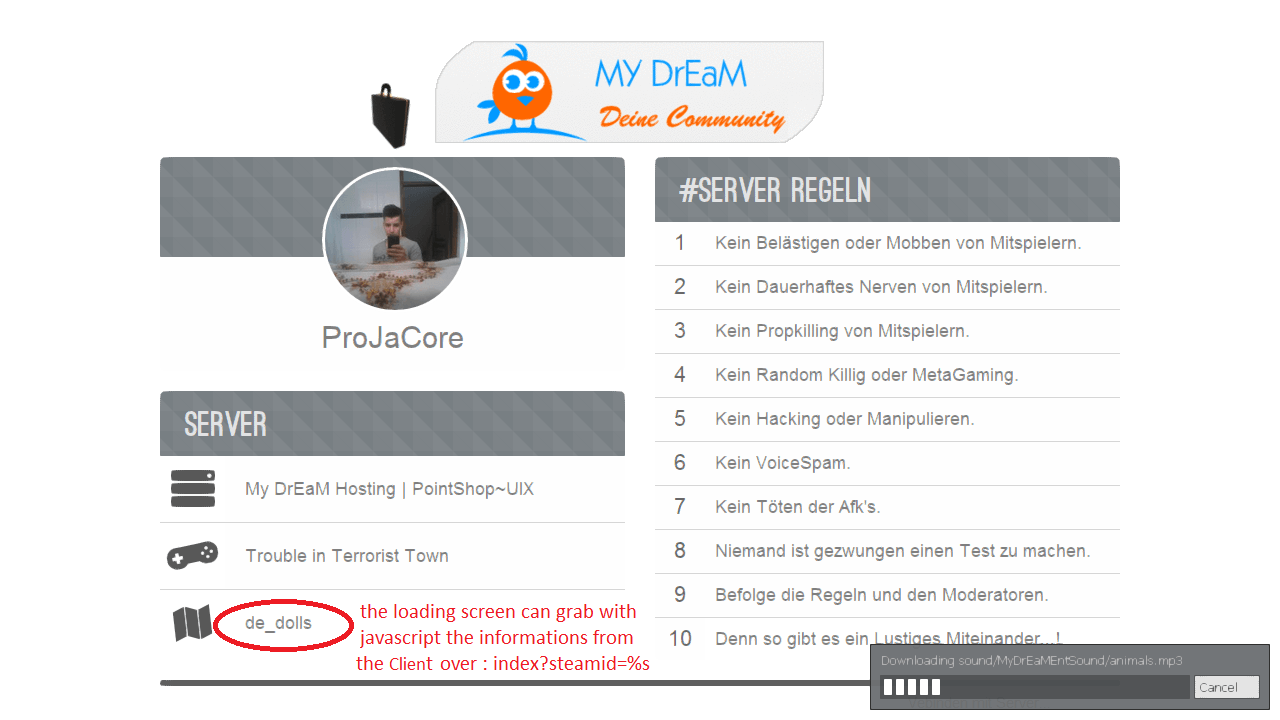
Я работаю на своем сервере, и я сделаю загрузочный экран для своего сервера (gmod), а затем появится специальный экран загрузки, который открывает URL-адрес, и в этом URL-адресе я обычно могу получить идентификатор Steam пользователя, который присоединяясь к моему серверу, а затем на экране загрузки использовать свой идентификатор аватара и другие...
так что вы можете понять, что это обычная игра, такая как Counter Strike, и вы присоединитесь к серверу, а затем на экране загрузки откроется URL-адрес и URL-адрес (ht tp://blabla.com/index.php?steamid=%s) вы автоматически отправляете steam id и другие...
Мой экран загрузки также index.php, он выглядит примерно так и открывается из игры -> экран загрузки

Мой экран загрузки также index.php может захватить имя карты и имя сервера. так что я подумал, и каждая игра с одинаковым фоном не так уж страшна, вот моя идея:
когда карта загружается, скажем, cs_office, чем ее поиск в подпапке 'backgrounds/cs_office/...', когда она нашла папку -> задайте для этого путь к фону ->> иначе используйте фон по умолчанию -
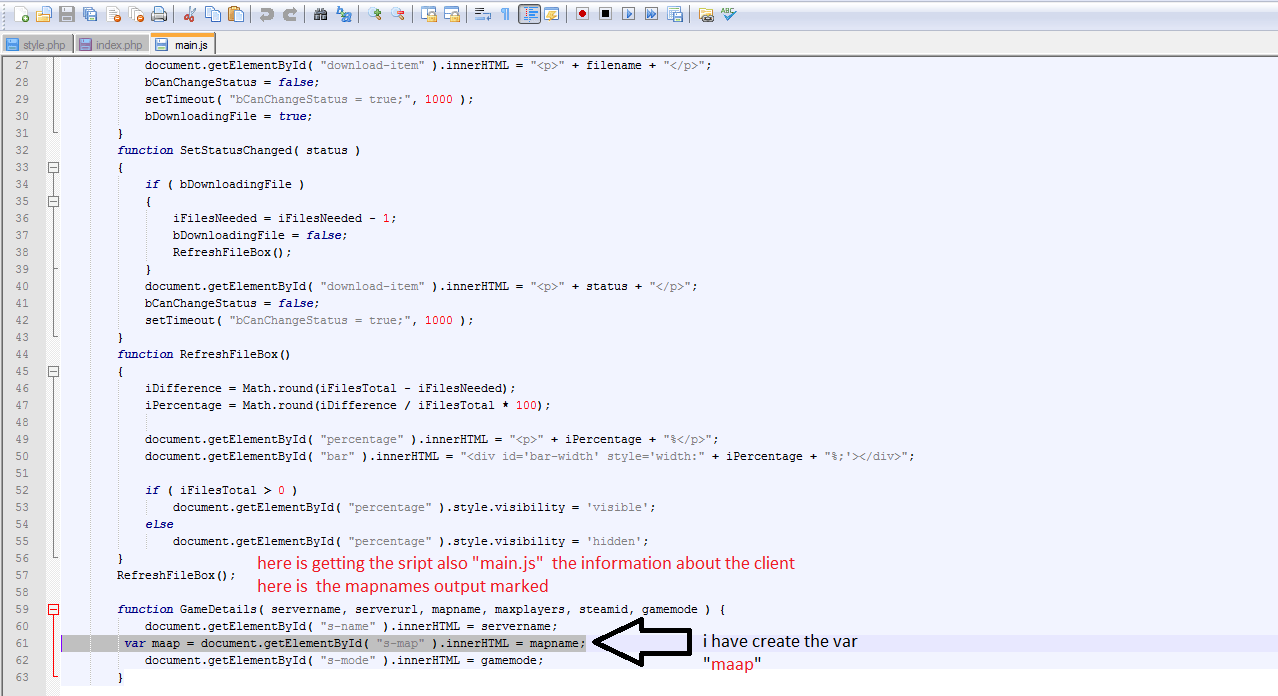
это main.js (скрипт, который захватывает id)

скажем так, у меня теперь есть var, я создам фон, но не могу, потому что это файл extern.css, и я использую его для изменения с помощью php, а неправильно то, что я не могу использовать php, поэтому я должен использовать javascript я должен сначала переименовать style.css в style.php и включить его <?php include 'style.php'; ?>
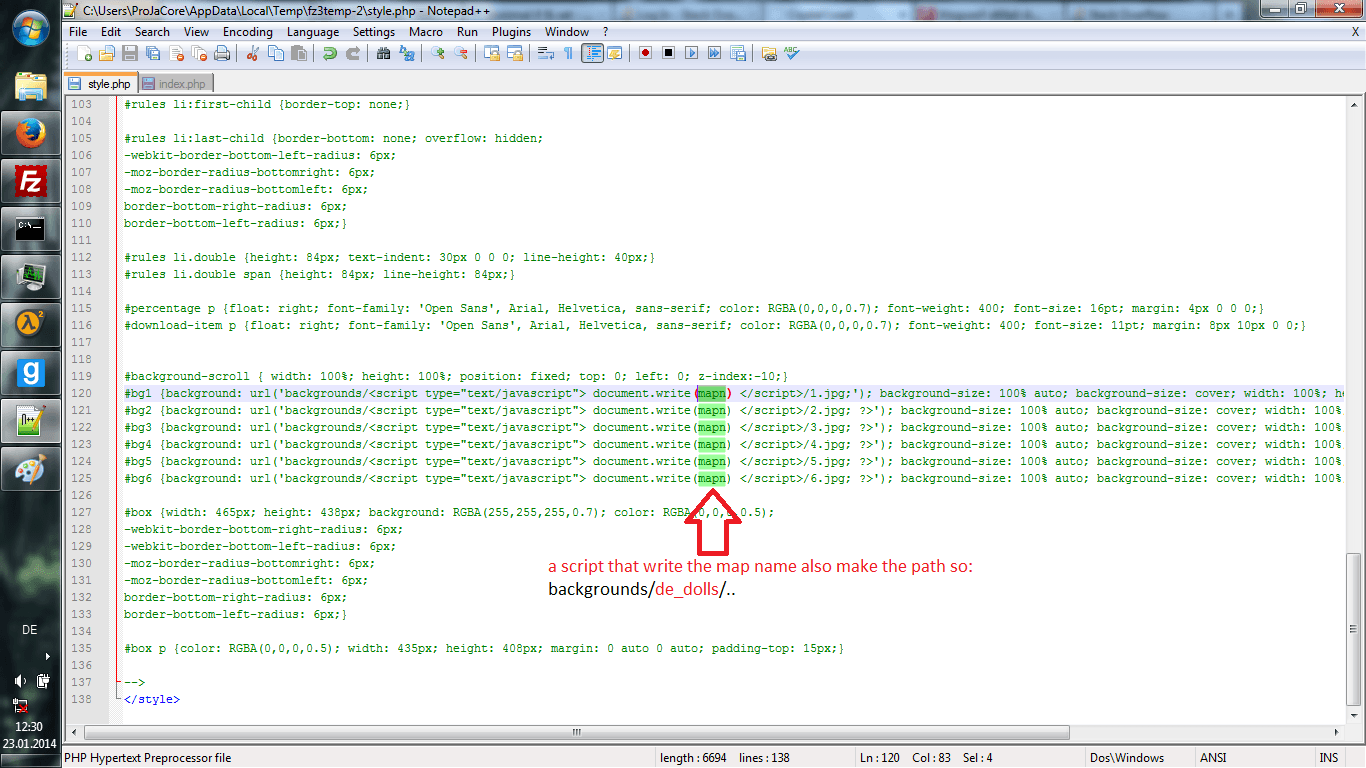
и теперь специальный я пытаюсь стать именем карты в путь: (style.php)

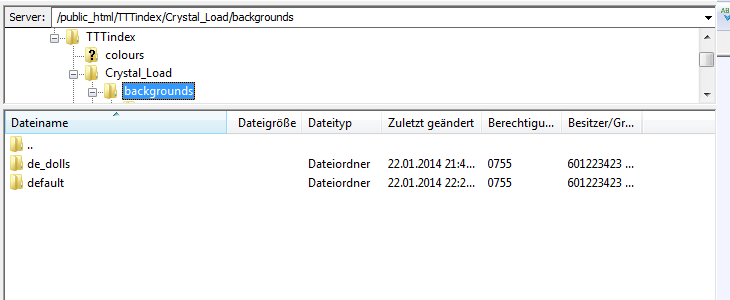
так что моя идея заключается в том, что я создам для каждой карты папку с 6 скриншотами карты, а затем папка не существует на карте - используйте фоновую папку по умолчанию с 6 изображениями

это динамический фон, поэтому меняется между 6 изображениями..
Хорошо, последнее, что я сделаю, когда будет доступно, что каждая карта загружает свой собственный фон..
поэтому я создал папку для карты de_dolls
(http://mdettt.bugs3.com/TTTindex/Crystal_Load/backgrounds/de_dolls/)
edit: Theres мой main.js часть
function GameDetails( servername, serverurl, mapname, maxplayers, steamid, gamemode )
{
document.getElementById( "s-name" ).innerHTML = servername;
var maap = document.getElementById( "s-map" ).innerHTML = mapname;
document.getElementById( "s-mode" ).innerHTML = gamemode;
}
CSS как часть PHP:
#background-scroll { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index:-10;}
#bg1 {background: url('backgrounds/<script type="text/javascript"> document.write(mapn) </script>/1.jpg;'); background-size: 100% auto; background-size: cover; width: 100%; height: 100%;}
#bg2 {background: url('backgrounds/<script type="text/javascript"> document.write(mapn) </script>/2.jpg; ?>'); background-size: 100% auto; background-size: cover; width: 100%; height: 100%;}
#bg3 {background: url('backgrounds/<script type="text/javascript"> document.write(mapn) </script>/3.jpg; ?>'); background-size: 100% auto; background-size: cover; width: 100%; height: 100%;}
#bg4 {background: url('backgrounds/<script type="text/javascript"> document.write(mapn) </script>/4.jpg; ?>'); background-size: 100% auto; background-size: cover; width: 100%; height: 100%;}
#bg5 {background: url('backgrounds/<script type="text/javascript"> document.write(mapn) </script>/5.jpg; ?>'); background-size: 100% auto; background-size: cover; width: 100%; height: 100%;}
#bg6 {background: url('backgrounds/<script type="text/javascript"> document.write(mapn) </script>/6.jpg; ?>'); background-size: 100% auto; background-size: cover; width: 100%; height: 100%;}
и некоторые параметры, как будет получено имя карты...
<ul id="server-list">
<li><img src="images/server-name.png" alt="Server Name" /> <span id="s-name">Server Name</span></li><!-- Dynamically adds the server name -->
<li><img src="images/server-mode.png" alt="Game Mode" /> <span id="">Trouble in Terrorist Town</span></li><!-- Dynamically adds game mode name -->
<li><img src="images/server-map.png" alt="Map Name" /> <span id="s-map">Server Map</span></li><!-- Dynamically adds map name -->
</ul>
-
<div id="background-scroll"><!-- Add Backgrounds so we can have multiple ones -->
<div id="bg1"></div><!-- BG 1 -->
<div id="bg2"></div><!-- BG 2 -->
<div id="bg3"></div><!-- BG 3 -->
<div id="bg4"></div><!-- BG 4 -->
<div id="bg5"></div><!-- BG 5 -->
<div id="bg6"></div><!-- BG 6 -->
</div>
1 ответ
Стена текста. Вот дерьмо. Я просто читаю заголовок и отвечаю на него.
$("#changeBackground").click(function() {
$("body").css({"background-color" : yourColor});
)};
Использует JQuery. Это проще, чем чистый JS.