Как уменьшить размер информационного окна в библиотеке wicket-stuff gmap3?
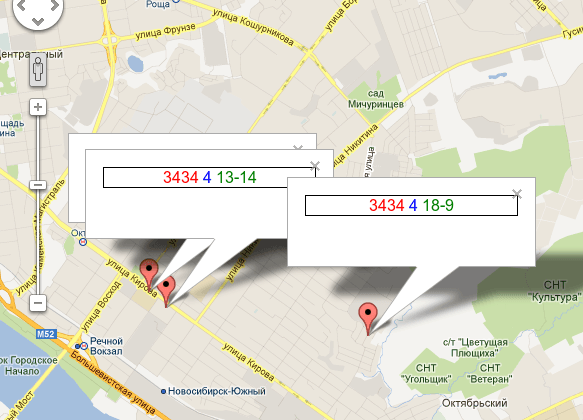
Я пишу страницу, на которой показаны продавцы подержанных товаров. На карте много элементов краткой информации с ценой, состоянием товара и периодом доступности продавца. Я хочу уменьшить свободное пространство информационных окон, чтобы больше из них могло поместиться на экране. Я пробую новую функциональность в 6.5.0 wicket-stuff gmap3 - "панели внутри информационных окон", но не повезло - на рисунке показан результат css:
border : 1px solid black ;
margin : 0;
padding : 0;
Как я могу минимизировать свободное пространство информационного окна winfo и подогнать его под контент?
PS Будет лучше, если я смогу сделать кликабельную группу цифр с указателем. Но информационное окно не кликабельно, поэтому есть маркеры. Идея - пользователь сначала выбирает выводок на основе основных свойств, отображаемых в информационных окнах, затем щелкает по своему выбору, и полная информация отображается в другом месте на странице.
PPS Хмм, теперь у меня есть еще одна идея - мне не нужна цифра с указанием состояния. Я просто могу рисовать информацию в разные цвета (зеленый = "как новый", синий = "тяжело, но работает", красный = "мусор"):).

1 ответ
Быстро и грязно
var infowindow = new google.maps.InfoWindow({
content: '<div id="iw_content"><a href="/" style="color:#f00">3434</a> <a href="/" style="color:#00f">4</a> <a href="/" style="color:#0f0">18-9</a></div>'
});
google.maps.event.addListener(infowindow,'domready',function(){
var el = document.getElementById('iw_content');
//* Get and set a class for the main content containers container
el = el.parentNode.parentNode;
el.setAttribute('class','iw_content_container_container');
//* Get and set a class for the div containing the close window image
closeEl = (el.previousElementSibling)?el.previousElementSibling:el.previousSibling;
closeEl.setAttribute('class','closeInfoWindow');
//* Get and set a class for the div containing the close and main content
el = el.parentNode;
el.setAttribute('class','closeInfoWindowContainer');
//* Get and hide the troublesome background
el = (el.previousElementSibling)?el.previousElementSibling:el.previousSibling;
el.style.display = "none";
//* Get and hide the top image of the arrow
el = (el.previousElementSibling)?el.previousElementSibling:el.previousSibling;
el.style.display = 'none';
//* Get and hide the shadow (hiding commented out for now as not strictly requested)
el = el.parentNode.parentNode;
el = (el.previousElementSibling)?el.previousElementSibling.previousElementSibling:el.previousSibling.previousSibling;
//el.style.display = 'none';
});
Это может помочь вам поставить некоторые хуки в коде, к которым вы можете обратиться с помощью css
#iw_content{background:#fff}
.iw_content_container_container{height:auto!important;text-align:center}
.closeInfoWindow {top:22px!important;right:22px!important}
.closeInfoWindowContainer{position:absolute;top:52px;height:auto!important}
Вы можете возиться с верхним значением.closeInfoWindowContainer, так как это зависит от объема текста. В основном проверено только с одной вашей линией.
Я попытался на самом деле удалить ширину и высоту в самом коде (поэтому добавление / изменение в javascript), но у карт есть раздражающий навык - возвращать их обратно в зависимости от состояния и положения курсора при загрузке.
...
Информационные окна кликабельны. Они являются обычным элементом div на странице и могут рассматриваться как таковые. Я сделал различные значения в вашем примере гиперссылок, чтобы показать это.
Извините, это не калитка, но я подумал, что все еще должен опубликовать решение.