Как добавить объект в массив
Как я могу добавить объект в массив (в javascript или jquery)? Например, в чем проблема с этим кодом?
function(){
var a = new array();
var b = new object();
a[0]=b;
}
Я хотел бы использовать этот код для сохранения многих объектов в массиве function1 и вызова функции 2 для использования объекта в массиве.
- Как я могу сохранить объект в массиве?
- Как я могу поместить объект в массив и сохранить его в переменной?
17 ответов
Поместите что-нибудь в массив, используя Array.push().
var a=[], b={};
a.push(b);
// a[0] === b;
Дополнительная информация о массивах
Добавить более одного элемента одновременно
var x = ['a'];
x.push('b', 'c');
// x = ['a', 'b', 'c']
Добавить элементы в начало массива
var x = ['c', 'd'];
x.unshift('a', 'b');
// x = ['a', 'b', 'c', 'd']
Добавить содержимое одного массива в другой
var x = ['a', 'b', 'c'];
var y = ['d', 'e', 'f'];
x.push.apply(x, y);
// x = ['a', 'b', 'c', 'd', 'e', 'f']
// y = ['d', 'e', 'f'] (remains unchanged)
Создать новый массив из содержимого двух массивов
var x = ['a', 'b', 'c'];
var y = ['d', 'e', 'f'];
var z = x.concat(y);
// x = ['a', 'b', 'c'] (remains unchanged)
// y = ['d', 'e', 'f'] (remains unchanged)
// z = ['a', 'b', 'c', 'd', 'e', 'f']
var years = [];
for (i= 2015;i<=2030;i=i+1)
{
years.push({operator : i})
}
здесь массив лет имеет такие значения, как
years[0]={operator:2015}
years[1]={operator:2016}
это продолжается так.
Прежде всего, нет object или же array, Есть Object а также Array, Во-вторых, вы можете сделать это:
a = new Array();
b = new Object();
a[0] = b;
Сейчас a будет массив с b как его единственный элемент.
С помощью ES6 запись, вы можете сделать что-то вроде этого:
var arr1 = [1,2,3]
var obj = 4
Для добавления вы можете использовать оператор распространения следующим образом:
var newData = [...arr1, obj] // [1,2,3,4]
- JavaScript чувствителен к регистру. призвание
new array()а такжеnew object()броситReferenceErrorтак как они не существуют. - Лучше избегать
new Array()из-за его склонного к ошибкам поведения.
Вместо этого назначьте новый массив с= [val1, val2, val_n], Для объектов используйте= {}, - Существует много способов расширения массива (как показано в ответе Джона), но самый безопасный способ - просто использовать
concatвместоpush,concatвозвращает новый массив, оставляя исходный массив без изменений.pushмутирует вызывающий массив, которого следует избегать, особенно если массив определен глобально. - Также рекомендуется замораживать объект и новый массив, чтобы избежать непреднамеренных мутаций. Замороженный объект не является ни изменяемым, ни расширяемым (поверхностно).
Применяя эти пункты и отвечая на два ваших вопроса, вы можете определить такую функцию:
function appendObjTo(thatArray, newObj) {
const frozenObj = Object.freeze(newObj);
return Object.freeze(thatArray.concat(frozenObj));
}
Использование:
// Given
const myArray = ["A", "B"];
// "save it to a variable"
const newArray = appendObjTo(myArray, {hello: "world!"});
// returns: ["A", "B", {hello: "world!"}]. myArray did not change.
/* array literal */
var aData = [];
/* object constructur */
function Data(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
this.fullname = function() {
return (this.firstname + " " + this.lastname);
};
}
/* store object into array */
aData.push(new Data("Jhon", "Doe"));
aData.push(new Data("Anna", "Smith"));
aData.push(new Data("Black", "Pearl"));
/* convert array of object into string json */
var jsonString = JSON.stringify(aData);
document.write(jsonString);
/* loop arrray */
for (var x in aData) {
alert(aData[x].fullname());
}С помощью push вы даже можете добавить несколько объектов в массив
let myArray = [];
myArray.push(
{name:"James", dataType:TYPES.VarChar, Value: body.Name},
{name:"Boo", dataType:TYPES.VarChar, Value: body.Name},
{name:"Alina", dataType:TYPES.VarChar, Value: body.Name}
);
Вы можете использовать с Spread Operator (...) следующим образом:
Расширение ответа Габи Пуркару, чтобы включить ответ на номер 2.
a = new Array();
b = new Object();
a[0] = b;
var c = a[0]; // c is now the object we inserted into a...
obejct это явно опечатка. Но оба object а также array нужны заглавные буквы.
Вы можете использовать короткие руки для new Array а также new Object это [] а также {}
Вы можете вставить данные в массив, используя .push, Это добавляет его в конец массива. или вы можете установить индекс для хранения данных.
function saveToArray() {
var o = {};
o.foo = 42;
var arr = [];
arr.push(o);
return arr;
}
function other() {
var arr = saveToArray();
alert(arr[0]);
}
other();
На альтернативный ответ таков.
если у вас есть и массив, как это: var contacts = [bob, mary];
и вы хотите поместить другой массив в этот массив, вы можете сделать это следующим образом:
Объявите конструктор функции
function add (firstName,lastName,email,phoneNumber) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.phoneNumber = phoneNumber;
}
сделать объект из функции:
var add1 = new add("Alba","Fas","Des@gmail.com","[098] 654365364");
и добавьте объект в массив:
contacts[contacts.length] = add1;
То, как я сделал объект создателя с автоматическим списком:
var list = [];
function saveToArray(x) {
list.push(x);
};
function newObject () {
saveToArray(this);
};
Спектакль
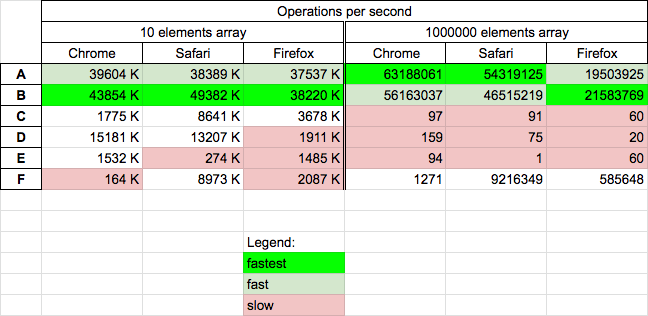
Сегодня 2020.12.04 я провожу тесты на MacOs HighSierra 10.13.6 на Chrome v86, Safari v13.1.2 и Firefox v83 для выбранных решений.
Полученные результаты
Для всех браузеров
- решение на месте на основе
length(B) самый быстрый для небольших массивов, и в Firefox для больших тоже, и для Chrome и Safari быстро - решение на месте на основе
push(A) самый быстрый для больших массивов в Chrome и Safari и быстрый для Firefox и небольших массивов. - решение на месте C является медленным для больших массивов и средним быстрым для небольших
- не на месте решения D и E медленные для больших массивов
- нестандартные решения E,F и D(в Firefox) медленны для небольших массивов
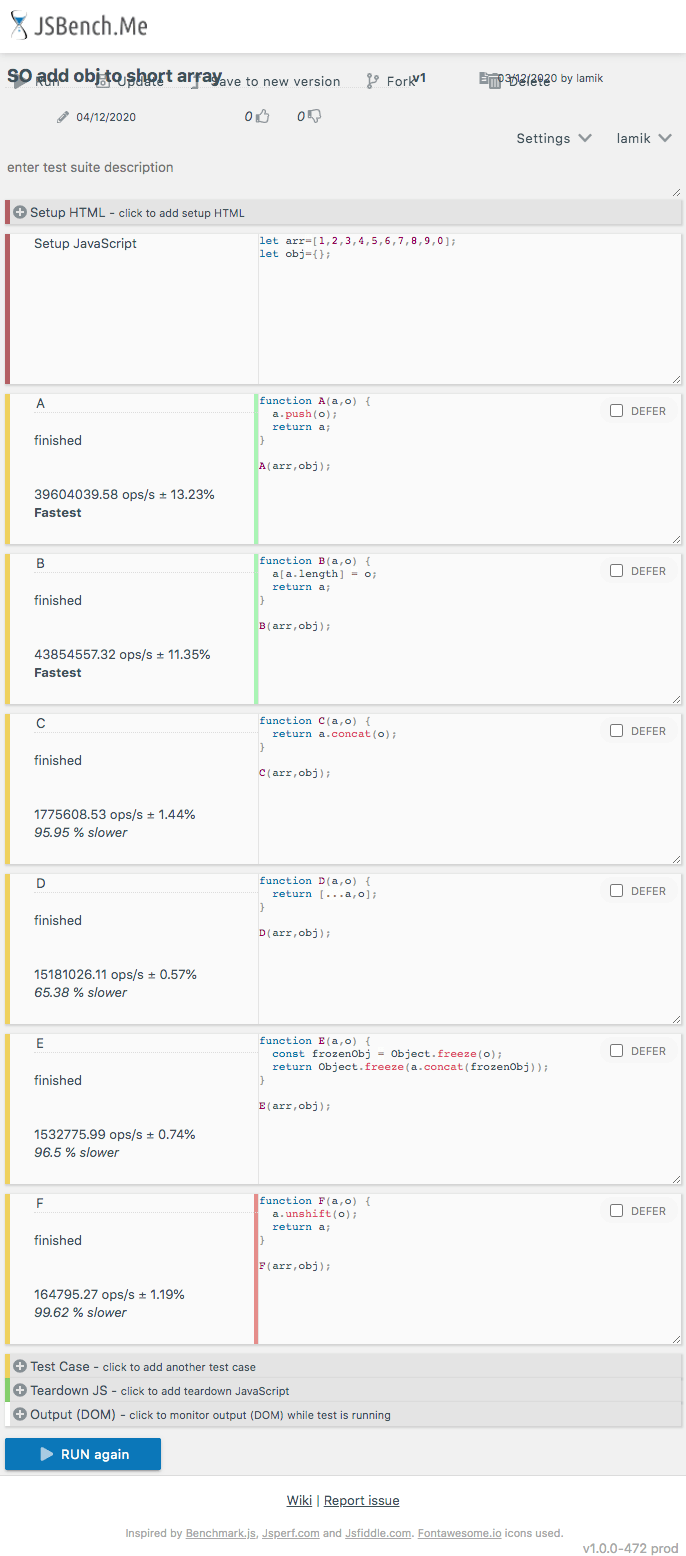
Детали
Я выполняю 2 тестовых случая:
- для небольшого массива из 10 элементов - запустить его можно ЗДЕСЬ
- для большого массива с 1M элементами - запустить его можно ЗДЕСЬ
Во фрагменте ниже представлены различия между решениями A, B, C, D, E, F.
PS: Ответ B был удален, но на самом деле это был первый ответ, использующий эту технику, поэтому, если у вас есть доступ, чтобы увидеть его, нажмите "Восстановить".
// https://stackru.com/a/6254088/860099
function A(a,o) {
a.push(o);
return a;
}
// https://stackru.com/a/47506893/860099
function B(a,o) {
a[a.length] = o;
return a;
}
// https://stackru.com/a/6254088/860099
function C(a,o) {
return a.concat(o);
}
// https://stackru.com/a/50933891/860099
function D(a,o) {
return [...a,o];
}
// https://stackru.com/a/42428064/860099
function E(a,o) {
const frozenObj = Object.freeze(o);
return Object.freeze(a.concat(frozenObj));
}
// https://stackru.com/a/6254088/860099
function F(a,o) {
a.unshift(o);
return a;
}
// -------
// TEST
// -------
[A,B,C,D,E,F].map(f=> {
console.log(`${f.name} ${JSON.stringify(f([1,2],{}))}`)
})
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.20/lodash.min.js" integrity="sha512-90vH1Z83AJY9DmlWa8WkjkV79yfS2n2Oxhsi2dZbIv0nC4E6m5AbH8Nh156kkM7JePmqD6tcZsfad1ueoaovww==" crossorigin="anonymous"> </script>
This shippet only presents functions used in performance tests - it not perform tests itself!
А вот примеры результатов для хрома
Вы можете использовать метод concat() для добавления объекта в массив:
Вы сталкиваетесь с проблемой области видимости, если используете свой код как таковой. Вы должны объявить это вне функций, если планируете использовать их между ними (или, если вызываете, передать это как параметр).
var a = new Array();
var b = new Object();
function first() {
a.push(b);
// Alternatively, a[a.length] = b
// both methods work fine
}
function second() {
var c = a[0];
}
// code
first();
// more code
second();
// even more code
Вы можете использовать этот прототип javascript следующим образом:
Array.prototype.push.apply(array1, array2,array3);
=> массив1 содержит остальные из них