Настройка локального прокси для доступа к IMDB
Я хочу запустить поиск по всему названию с заданным названием, например, звездные войны, например, здесь: http://www.imdb.com/xml/find?json=1&nr=1&tt=on&q=star%20wars.
Я хочу перечислить все результаты в виде таблицы
вот код, который у меня есть до сих пор, мне пришлось отказаться от использования простого OMDB API, потому что это позволит только до десяти результатов
Прямо сейчас я продолжаю получать ошибки JavaScript любой помощи, пожалуйста, я знаю, мне нужно настроить локальный прокси-сервер NEED HELP PLZ
Любил бы примеры
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Sample</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function() {
$("#SampleSearchButton").click(function() {
getImdbInfo($("#title").val());
})
});
// The function below takes the entered title and searchs imdb for a match then it displays as followed
function getImdbInfo(Title) {
$.ajax({
url: "http://www.imdb.com/xml/find?json=1&nr=1&tt=on&q=" + Title,
cache: false,
dataType: "json",
success: function(data) {
// you get an object for iteration, the keys are Title, Type, Year, imdbID
console.log(data);
var str = '<table>';
str += "<thead><th>Index</th><th>Title</th><th>Type</th><th>Year</th><th>imdbID</th></thead>"
// iterate over the data result set
$.each(data.Search, function(index, element) {
str += "<tr>";
str += "<td>" + index + "</td>";
str += "<td>" + element.Title + "</td>";
str += "<td>" + element.Type + "</td>";
str += "<td>" + element.Year + "</td>";
str += "<td>" + element.imdbID + "</td>";
str += "</tr>";
});
str += '</table>';
// insert the html
$("#SampleResults").html(str);
},
error: function (request, status, error) { alert(status + ", " + error); }
});
}
</script>
</head>
<body>
<!-- search textbox -->
<input type="text" id="title" placeholder="Enter Name for search">
<!-- do search button -->
<button type="text" id="SampleSearchButton">Search</button>
<!-- display results container -->
<div id="SampleResults"></div>
</body>
</html>
1 ответ
Решение
- Вы вводите заголовок
- заголовок добавляется к URL, который вызывает ваш локальный файл php
- локальный php-файл принимает заголовок и прикрепляет к нему URL-адрес API, который вы хотите вызвать
- запрос сделан и контент возвращен
- возвращенный контент затем принимается js
- проверьте console.log для точной структуры данных
- на основные ключи "title_popular" и "title_exact", поэтому есть две таблицы
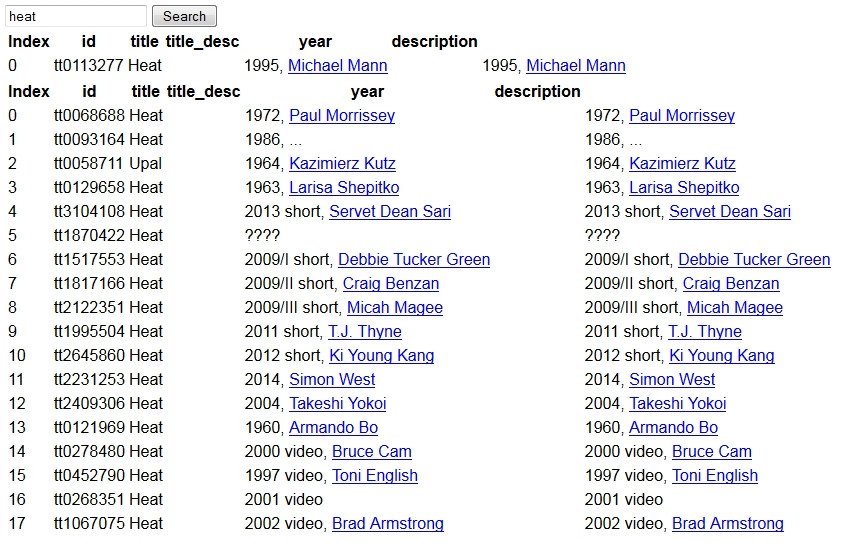
- обратите внимание на "description" и "title_description", оба они кажутся одинаковыми (API BUG?), поэтому они печатаются дважды!
- у меня нет времени полностью структурировать таблицу
- Может быть, вы должны спросить кого-то, как распечатать многоуровневый объект более элегантно
PHP
IMDB-fetcher.php
<?php
$title = $_GET['title']; // <- you need to secure this
echo file_get_contents(
'http://www.imdb.com/xml/find?json=1&nr=1&tt=on&q=' . $title
);
HTML
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Sample</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function() {
$("#SampleSearchButton").click(function() {
getImdbInfo($("#title").val());
})
});
// The function below takes the entered title and searchs imdb for a match then it displays as followed
function getImdbInfo(title) {
$.ajax({
type: 'GET',
url: "imdb-fetcher.php?title=" + title, // <-- request to PHP data fetcher
dataType: "json",
success: function(data) {
// you get an object for iteration, see console for keys
console.log(data);
// table for title_popular
var str = '<table>';
str += "<thead><th>Index</th><th>id</th><th>title</th><th>title_desc</th><th>year</th><th>description</th></thead>";
$.each(data.title_popular, function(index, element) {
str += "<tr>";
str += "<td>" + index + "</td>";
$.each(element, function(key, element) {
str += "<td>" + element + "</td>";
});
str += "</tr>";
});
str += '</table>';
// table for title_exact
str += '<table>';
str += "<thead><th>Index</th><th>id</th><th>title</th><th>title_desc</th><th>year</th><th>description</th></thead>";
$.each(data.title_exact, function(index, element) {
str += "<tr>";
str += "<td>" + index + "</td>";
$.each(element, function(key, element) {
str += "<td>" + element + "</td>";
});
str += "</tr>";
});
// insert the html
$("#SampleResults").html(str);
},
error: function (request, status, error) { alert(status + " - " + error); }
});
}
</script>
</head>
<body>
<!-- search textbox -->
<input type="text" id="title" placeholder="Enter Name for search">
<!-- do search button -->
<button type="text" id="SampleSearchButton">Search</button>
<!-- display results container -->
<div id="SampleResults"></div>
</body>
</html>
Результат