Сетка с тремя строками, одна из которых является сворачиваемой (DataGrid, GridSplitter, TextBox). Сетка не меняет размеры, как хотелось бы
У меня проблема с моим Grid раскладка. Я хотел бы иметь три ряда (второй с GridSplitter) с поведением:
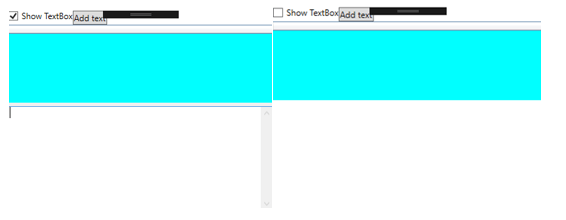
Если строка с TextBox является Collapsed, затем DataGrid заполнить все пространство.
Если строка с TextBox является Visible, затем TextBox а также DataGrid разделить пространство
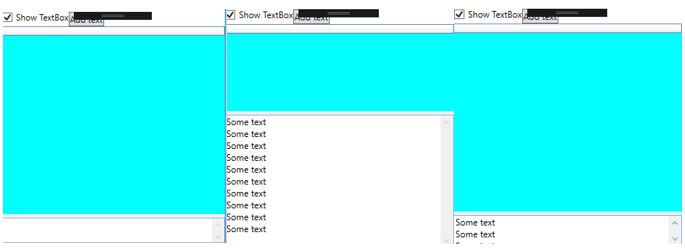
Если Text установлен в TextBox, TextBox не расширяется Height, TextBox а также DataGrid заполняет их ряды.
Пример xaml:
<DockPanel>
<StackPanel DockPanel.Dock="Top" Orientation="Horizontal">
<CheckBox x:Name="ShowTextBox" Content="Show TextBox"/>
<Button Content="Add text" Click="ButtonBase_OnClick"/>
</StackPanel>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="5"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Background="Aqua">
<DataGrid/>
</StackPanel>
<GridSplitter Grid.Row="1"
Height="5"
HorizontalAlignment="Stretch"
ResizeDirection="Rows"
Visibility="{Binding Path=IsChecked, ElementName=ShowTextBox, Converter={StaticResource BooleanToVisibilityConverter}}"/>
<DockPanel Grid.Row="2"
Visibility="{Binding Path=IsChecked, ElementName=ShowTextBox, Converter={StaticResource BooleanToVisibilityConverter}}">
<TextBox AcceptsReturn="True" x:Name="TextBox"
VerticalScrollBarVisibility="Visible"/>
</DockPanel>
</Grid>
</DockPanel>
Проблема 1: Когда я меняюсь Height из TextBox грести и устанавливать Collapsed, затем DataGrid не будет заполнять пустое пространство. 
Я бы хотел DataGrid распространяется на всю область.
Проблема 2:
Если я не прикасаюсь TextBox строка Height и затем добавить несколько строк текста TextBox будет расширяться Height, Если Height из TextBox строка была ранее изменена, то никаких проблем не возникает. 
Какие-либо предложения?