Ngx-чарты не могут правильно загрузить линейный график из фида, работает с локальным файлом
Я имею инициализированный символ. Работает хорошо, поэтому конфигурация настроена правильно и зависимость установлена. Я следовал примеру для линейного графика и использовал данные, представленные здесь: https://swimlane.gitbooks.io/ngx-charts/content/charts/line-chart.html
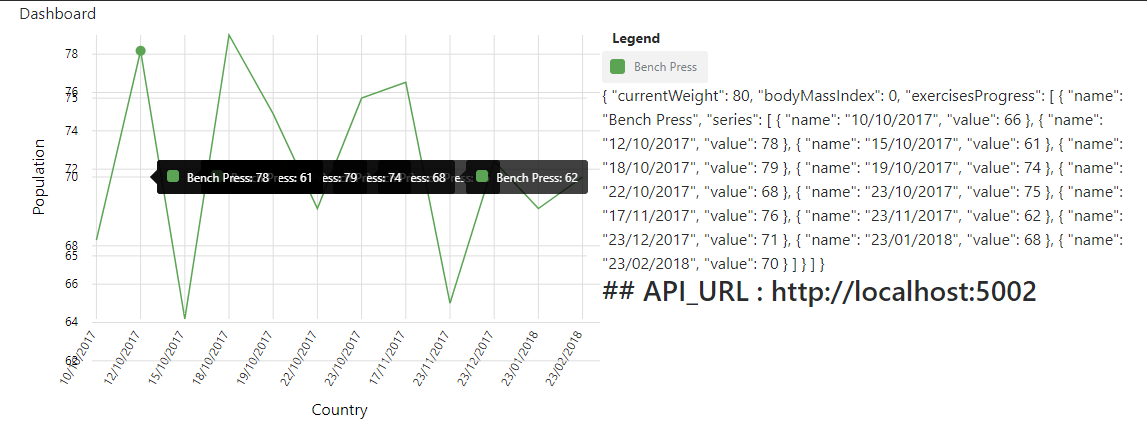
Работает правильно. Проблема в том, что когда я загружаю данные из фида API, мой график ведет себя странно, всплывающая подсказка не исчезает, и какой бы маршрут я ни щелкал, он загружается в том же окне, иначе что-то не работает: 
Теперь это данные из фида:
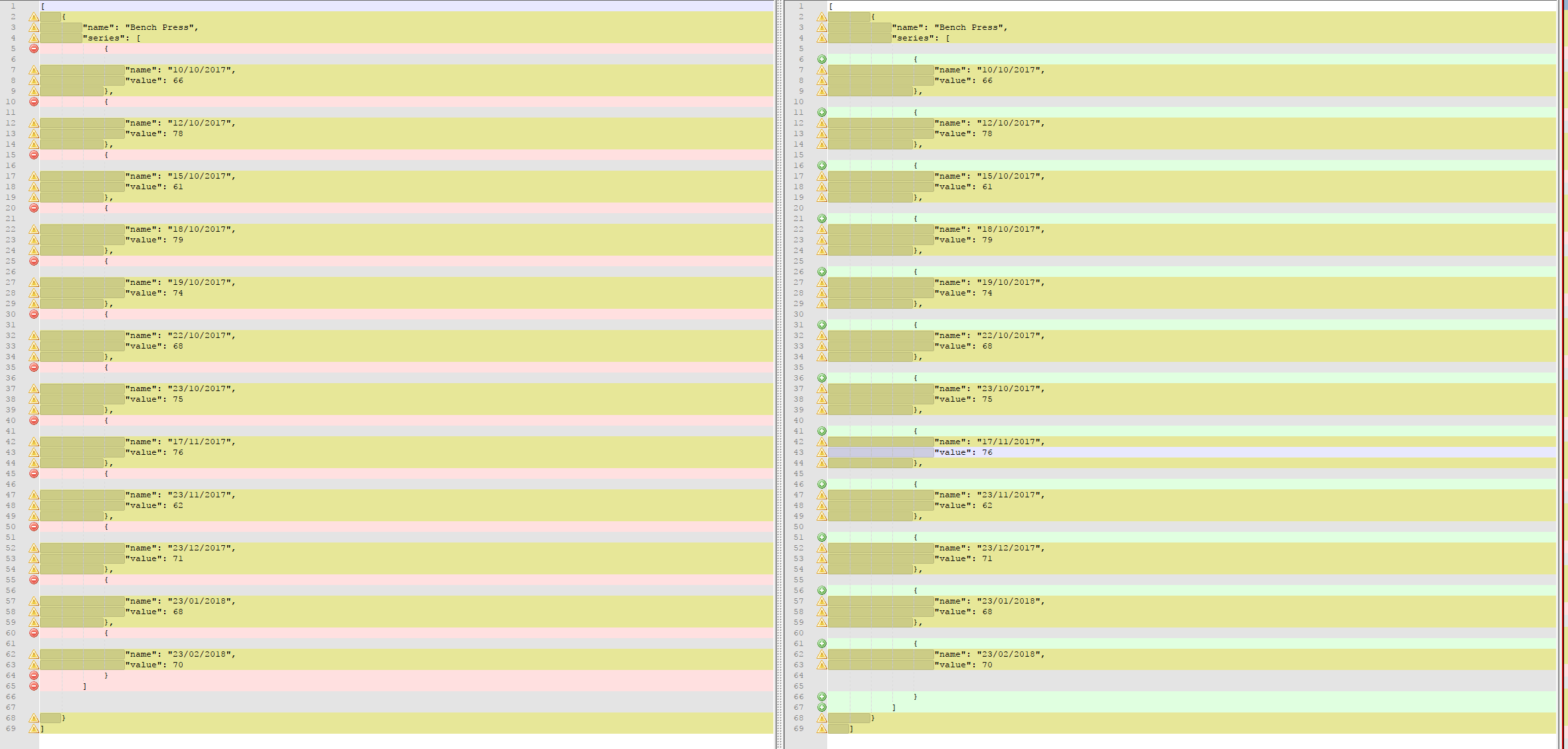
{
"currentWeight": 80,
"bodyMassIndex": 0,
"exercisesProgress": [
{
"name": "Bench Press",
"series": [
{
"name": "10/10/2017",
"value": 66
},
{
"name": "12/10/2017",
"value": 78
},
{
"name": "15/10/2017",
"value": 61
},
{
"name": "18/10/2017",
"value": 79
},
{
"name": "19/10/2017",
"value": 74
},
{
"name": "22/10/2017",
"value": 68
},
{
"name": "23/10/2017",
"value": 75
},
{
"name": "17/11/2017",
"value": 76
},
{
"name": "23/11/2017",
"value": 62
},
{
"name": "23/12/2017",
"value": 71
},
{
"name": "23/01/2018",
"value": 68
},
{
"name": "23/02/2018",
"value": 70
}
]
}
]
}
Затем я инициализирую данные в виде графика:
<ngx-charts-line-chart
[view]="view"
[scheme]="colorScheme"
[results]="dashboardModel.exerciseProgress"
[gradient]="gradient"
[xAxis]="showXAxis"
[yAxis]="showYAxis"
[legend]="showLegend"
[showXAxisLabel]="showXAxisLabel"
[showYAxisLabel]="showYAxisLabel"
[xAxisLabel]="xAxisLabel"
[yAxisLabel]="yAxisLabel"
[autoScale]="autoScale"
(select)="onSelect($event)">
</ngx-charts-line-chart>
Вещи не работают. Когда я помещаю данные непосредственно в ts.file:
export var multi = [
{
"name": "Bench Press",
"series": [
{
"name": "10/10/2017",
"value": 66
},
{
"name": "12/10/2017",
"value": 78
},
{
"name": "15/10/2017",
"value": 61
},
{
"name": "18/10/2017",
"value": 79
},
{
"name": "19/10/2017",
"value": 74
},
{
"name": "22/10/2017",
"value": 68
},
{
"name": "23/10/2017",
"value": 75
},
{
"name": "17/11/2017",
"value": 76
},
{
"name": "23/11/2017",
"value": 62
},
{
"name": "23/12/2017",
"value": 71
},
{
"name": "23/01/2018",
"value": 68
},
{
"name": "23/02/2018",
"value": 70
}
]
}
];
и затем инициализируйте это как:
<ngx-charts-line-chart
[view]="view"
[scheme]="colorScheme"
[results]="multi"
[gradient]="gradient"
[xAxis]="showXAxis"
[yAxis]="showYAxis"
[legend]="showLegend"
[showXAxisLabel]="showXAxisLabel"
[showYAxisLabel]="showYAxisLabel"
[xAxisLabel]="xAxisLabel"
[yAxisLabel]="yAxisLabel"
[autoScale]="autoScale"
(select)="onSelect($event)">
</ngx-charts-line-chart>
1 ответ
Вы загружаете данные из вызова API, который является асинхронным, для возврата и инициализации графа требуется некоторое время, и вы думаете, что то, что не нравится диаграмме ngx.
Так что вам нужно проверить что-то вроде этого dashboardModel?.exerciseProgress или даже положить все это внутри ngIf = "dashboardModel"