Отзывчивый двухколонный HTML-шаблон электронной почты
Я разработал шаблон электронной почты в формате HTML, и там также есть два дизайна колонок. И в моем случае один столбец - это изображение, а другой - текст, а далее текст состоит из заголовка и абзаца. И так как все стили встроены, я сталкиваюсь с проблемами на разных экранах.
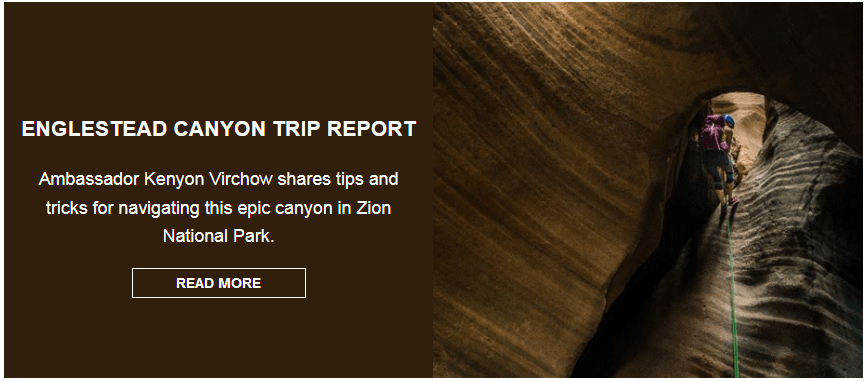
картинка первая для нормального экрана:
и рисунок 2 для большого экрана:
Так что все дело в шрифте. Если я уменьшу шрифт, он будет очень маленьким на некоторых устройствах, и если я увеличу его, дизайн двух колонок нарушится.
Вот мой код:
<table border="0" cellpadding="0" cellspacing="0" width="960" align="left" style="width: 960px; width: calc(100%); max-width: 960px; background-color: #301f0d; color:#fff;" >
<tr>
<td style="margin: 0px; padding: 0; text-align: center;">
<div style="margin:0; max-width:960px; min-width:260px;">
<div style="text-align:center; font-size:0;">
<!--Left column-->
<div style="display:inline-block; font-size: 16px; text-align:center; vertical-align:top; width:50%; min-width:120px; max-width:100%; width:-webkit-calc(230400px - 48000%); min-width:-webkit-calc(50%); width:calc(230400px - 48000%); min-width: calc(50%);" width="480" align="left">
<h1 style="font-size:calc(70% + 1vw); margin: 90px 10px 10px; text-transform: uppercase; text-align: center;padding: 0 12px;">Englestead Canyon Trip Report</h1>
<p style="font-size:calc(60% + 0.5vw); margin: 10px 10px 10px; text-align: center; line-height: 1.6;padding: 0 12px;">Ambassador Kenyon Virchow shares tips and tricks for navigating this epic canyon in Zion National Park. </p>
<a target="_blank" style="background-color:#301f0d;text-transform:uppercase;border: 2px solid #fff;padding: 0.4em 0;color:#fff;text-decoration: none;font-size:calc(50% + 0.5vw); font-weight:bold;display:inline-block; margin:10px 0 20px;width:40%;" href="http://www.example.com">Read More</a>
</div>
<!--Right Column -->
<div style="display:inline-block; font-size:16px; text-align:center; vertical-align:top; width:50%; min-width:120px; max-width:100%; width:-webkit-calc(230400px - 48000%); min-width:-webkit-calc(50%); width:calc(230400px - 48000%); min-width: calc(50%);" width="480" align="right">
<!-- Image -->
<p style="margin: 0px; text-align: center; background-color:#301f0d;">
<a target="_blank" href="http://www.example.com">
<img src="http:/image.jpg" alt="alt" style="width: 480px; max-width: 480px; display: block;" width="480" border="0">
</a>
</p>
</div>
</div>
</div>
</td>
</tr>
</table>
3 ответа
<table border="0" cellpadding="0" cellspacing="0" width="960" align="left" style="width: calc(100%); max-width: 960px; background-color: #301f0d; color:#fff;" >
<tr style="background-color:#301f0d;">
<td style="width:50%; text-align: center; padding:5%;">
<h1 style="font-size:calc(70% + 1vw); text-transform: uppercase; text-align: center; margin:0;">Englestead Canyon Trip Report</h1>
<p style="font-size:calc(60% + 0.5vw); margin-top: 10px; text-align: center; line-height: 1.6;">Ambassador Kenyon Virchow shares tips and tricks for navigating this epic canyon in Zion National Park. </p>
<a target="_blank" style="background-color:#301f0d;text-transform:uppercase;border: 2px solid #fff;padding: 0.4em 0;color:#fff;text-decoration: none;font-size:calc(50% + 0.5vw); font-weight:bold;display:inline-block; margin-top:10px;width:40%;" href="http://www.example.com">Read More</a>
</td>
<td style="width:50%; text-align: center; font-size: 0; background:url('http://thechurchontheway.org/wp-content/uploads/2016/05/placeholder1.png') no-repeat center; background-size: cover;">
<a target="_blank" href="http://www.example.com" style="font-size: 0;">
<!-- <img src="http://thechurchontheway.org/wp-content/uploads/2016/05/placeholder1.png" alt="alt" style="width: 100%;"> -->
</a>
</td>
</tr>
</table>https://jsfiddle.net/Sampath_Madhuranga/e4cqnz6h/28/
Я внес коррективы в макет, где вы определяете структуру таблицы и обновляете встроенные стили.
Попробуйте этот код.
Применить процентные значения для всех измерений вместо значений в пикселях или использовать vw (например:- 0.5vw) значения для всех элементов, таких как размер шрифта, поля и т. д.
Иногда это может работать. Дайте мне знать результат, пожалуйста.
Спасибо
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<style>
*,
::after,
::before {
box-sizing: border-box;
}
.no-gutters>.col,
.no-gutters>[class*=col-] {
padding-right: 0;
padding-left: 0;
}
.block {
padding-top: 90px;
padding-bottom: 100px;
}
.col-md-6 {
-ms-flex: 0 0 50%;
flex: 0 0 50%;
max-width: 50%;
}
.max-container-map-left {
position: relative;
z-index: 1;
}
.form-footer {
height: 100%;
background-repeat: no-repeat;
background-size: cover;
}
.get_more_info .form-footer {
position: relative;
}
.max-container-map-left {
max-width: 640px;
padding: 0px 50px;
margin: 0 0 0 auto;
}
.get_more_info {
background-color: #252525;
color: #fff;
position: relative;
}
.no-gutters {
margin-right: 0;
margin-left: 0;
}
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
.get_more_info h2 {
font-size: 40px;
color: #fff;
margin-bottom: 30px;
font-weight: bold;
}
.get_more_info h3 {
font-size: 20px;
font-weight: bold;
margin-bottom: 30px;
padding-top: 20px;
}
.get_more_info .form-footer {
position: relative;
}
.get_more_info .form-footer:before {
content: "";
opacity: 0.75;
background-color: #000;
position: absolute;
top: 0;
left: 0px;
width: 100%;
height: 100%;
}
</style>
<div class="get_more_info">
<div class="row no-gutters">
<div class="col-md-6 block">
<div class="max-container-map-left">
<h2> Get More Info </h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum</p>
</div>
</div>
<div class="col-md-6">
<div class="form-footer block" style="background-image:
url(http://via.placeholder.com/900x900);">
</div>
</div>
</div>
</div>
</body>