Перекрытие / переполнение столбцов CSS
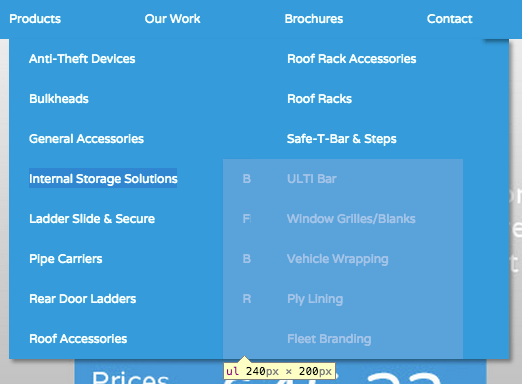
У меня есть вопрос об использовании абсолютно позиционированных div в CSS-столбцах. По сути, у меня есть система меню, которая использует неорганизованный список с примененным счетчиком 2. При наведении курсора на один из элементов li я хочу, чтобы появился абсолютно позиционированный div - что он и делает. Но похоже, что он перекрывается вторым столбцом, что делает его непригодным для использования. Смотрите скриншот здесь: 
<ul class="nav">
<li>
<a href="#">Internal Storage Solutions</a>
<div class="drop">
<ul>
<li>
<a href="#">Some Link</a>
</li>
</ul>
</div>
</li>
</ul>
Бледно-голубой элемент, который вы видите выделенным в инструментах разработчика, - это то, что мне нужно, чтобы он был виден. Я пробовал z-index, но он здесь не работает, поэтому мне интересно, может быть, это странное поведение столбца?
заранее спасибо
1 ответ
Причина, по которой раскрывающийся список не отображается, заключается в том, что он скрыт внутри <li>, Я нашел решение, в котором перенес выпадающее меню. <div> после того, как связанный <li> и использовал JavaScript, чтобы показать / скрыть раскрывающийся список. column-count похоже, не работает с фрагментами кода Stackru, поэтому вот CodePen: http://codepen.io/phantomesse/pen/OPvyGY