Сделайте общий компонент с вызовом navigation.navigate() внутри - React Native
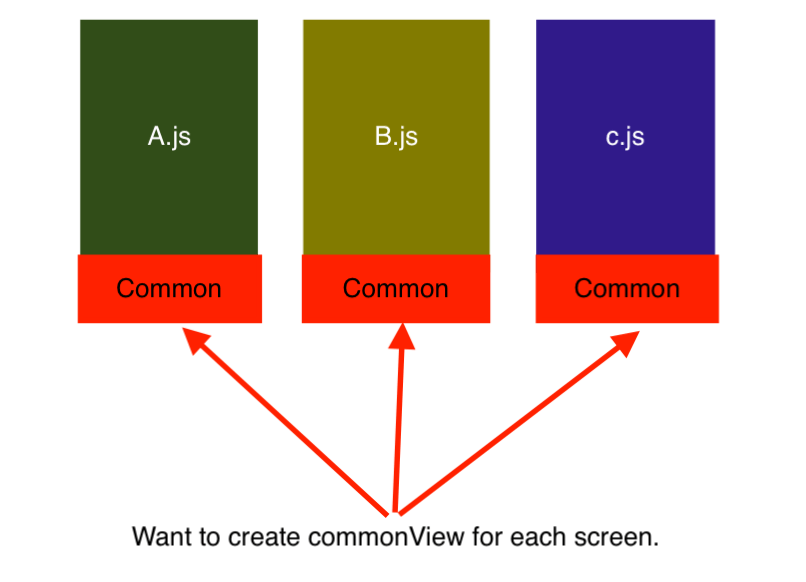
Я хочу сделать общий компонент для всего экрана в реагировать родной. Так что я могу поделиться ими между основными компонентами.
Смотрите мой код ниже, все работает, кроме this.props.navigation.navigation.navigate('HireJob') не работает.
MyCode:
export default class MyComponent extends Component {
callAndPush = () =>{
console.log('callAndPush');
this.props.navigation.navigate('HireJob')
}
render() {
return (
<TouchableHighlight style = {{backgroundColor : 'red' , height : 30}} onPress = {() => this.callAndPush()}>
<Text>Apple</Text>
</TouchableHighlight>
);
}
}
Использование компонента:
render(){
return (
<View style = {styles.scrollSty}>
<MyComponent></MyComponent>
</View>
);
}
}
2 ответа
Это работает так, в обход navigation prop в MyComponent,
<MyComponent {...this.props} />
Каждый компонент может быть импортирован в другие компоненты, такие как навигаторы. Они импортируют ваши сцены и перемещаются между ними, делясь реквизитом.
Чтобы сделать компонент и использовать его в разных местах, просто создайте его:
export default class MyComponent extends React.Component {
render() {
return (
<Text> This is a special component </Text>
);
}
}
И в других ваших классах используйте это так:
import MyComponent from '../path/to/MyComponent';
class AnotherComponent extends React.Component {
render() {
return (
<MyComponent />
);
}
}
Начиная с React 0.14, вы можете создавать их проще, используя компоненты без состояния:
// A functional component using an ES2015 (ES6) arrow function:
const MyComponent = (props) => {
return <Text> This is a special component </Text>
};
Вы можете передавать данные, используя реквизит, если хотите.