PrimeNG TreeTable Пусто
В попытке использовать PrimeNG в проекте Angular 4.1 у меня возникли некоторые проблемы.
Вот документация, за которой я следовал: https://www.primefaces.org/primeng/
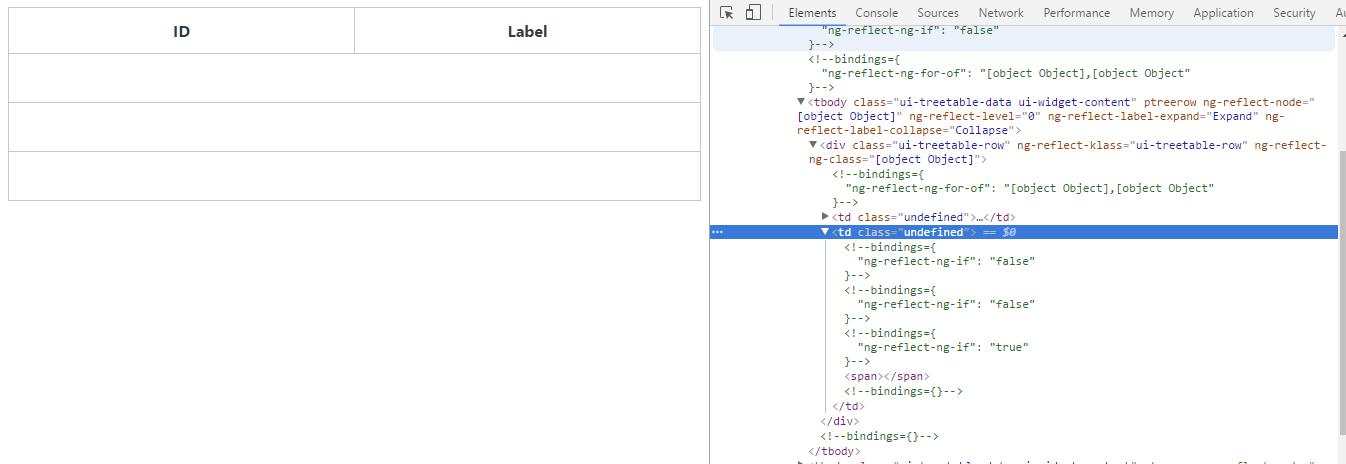
Я тестирую функцию TreeTable, но вывод в пользовательском интерфейсе пуст. Он отображает ячейки без содержимого и имеют класс class "неопределенный".
app.component.html:
<p-treeTable *ngIf="treeNode" [value]="treeNode">
<p-column field="id" header="ID"></p-column>
<p-column field="label" header="Label"></p-column>
</p-treeTable>
app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HttpModule } from '@angular/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { TreeTableModule, SharedModule } from 'primeng/primeng';
import { AppComponent } from './app.component';
import { CustomerTypeService } from '../app-configure/service/app.customer.type.service';
@NgModule({
declarations: [
AppComponent
],
imports: [
CommonModule,
BrowserModule,
HttpModule,
BrowserAnimationsModule,
TreeTableModule,
SharedModule
],
providers: [CustomerTypeService],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts:
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/primeng';
import { CustomerTypeService } from '../app-configure/service/app.customer.type.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: []
})
export class AppComponent implements OnInit {
treeNode: TreeNode[];
constructor(private customerTypesService: CustomerTypeService) {}
ngOnInit(): void {
this.customerTypesService.getCustomerTypes()
.then(treeNode => {
this.treeNode = treeNode;
console.log(this.treeNode);
});
}
}
Вот строка JSON, которую я получаю из HTTP-запроса: [{"id":1,"label":"Account","parentId":null,"parentLabel":null},{"id":2,"label":"Bank Account","parentId":1,"parentLabel":"Account"},{"id":3,"label":"Test","parentId":null,"parentLabel":null}]
app.customertype.service.ts:
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/toPromise';
import {DefaultConfiguration} from '../../app/app.defaults';
import {CustomerType} from '../model/customer.type';
import {TreeNode} from 'primeng/primeng';
@Injectable()
export class CustomerTypeService {
constructor(private http: Http) {}
/**
* Returns an array of all Customer Types.
* @returns {Promise<CustomerType[]>}
*/
getCustomerTypes(): Promise<TreeNode[]> {
return this.http
.get(`${DefaultConfiguration.BASE_API_URL}/CustomerTypes/`, DefaultConfiguration.getHeaders())
.toPromise()
.then(response => <TreeNode[]> response.json())
.catch(DefaultConfiguration.handleError);
}
}
1 ответ
Добавьте *ngIf="treeNode" в
<p-treeTable [value]="treeNode" *ngIf="treeNode">...</p-treeTable>
Объект TreeNode реализует этот интерфейс
export interface TreeNode {
label?: string;
data?: any;
icon?: any;
expandedIcon?: any;
collapsedIcon?: any;
children?: TreeNode[];
leaf?: boolean;
expanded?: boolean;
type?: string;
parent?: TreeNode;
partialSelected?: boolean;
styleClass?: string;
draggable?: boolean;
droppable?: boolean;
selectable?: boolean;
}
Ваш веб-сервис возвращает массив элементов, который не реализует интерфейс TreeNode, у него нет идентификатора свойства.
Этот массив
[{"id":1,"label":"Account","parentId":null,"parentLabel":null},{"id":2,"label":"Bank Account","parentId":1,"parentLabel":"Account"},{"id":3,"label":"Test","parentId":null,"parentLabel":null}]
не является TreeNode[]