Chrome и Safari отображают столбцы CSS по-разному, когда количество элементов равно количеству столбцов
У меня есть список каталогов, который использует столбцы CSS, но ведет себя по-разному в Chrome и Safari. Каждый раздел каталога имеет оболочку, которая размещает списки в два столбца.
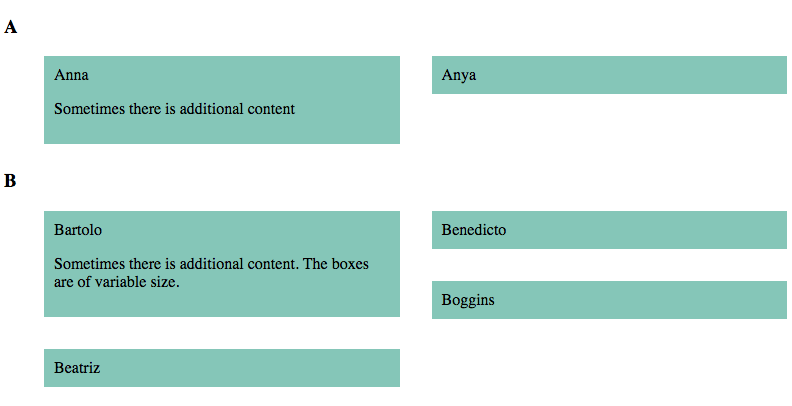
У меня есть CSS, поэтому Chrome отображает его так, как я хочу:
В Safari первый элемент во втором столбце иногда имеет видимое поле над ним.
Я могу исправить это в Safari, добавив display: inline-block; к элементам списка. Это нарушает макет в Chrome, так как разделы, в которых есть только два элемента, перечисляют оба элемента в первом столбце.
Snippet:
ul {
moz-column-count:2;
-webkit-column-count:2;
column-count:2;
column-gap: 2em;
}
li {
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
width:100%;
list-style-type:none;
padding:10px;
box-sizing:border-box;
background-color: #90cdc0;
margin-bottom: 2em;
}<h3>
A
</h3>
<ul>
<li>Anna<p>Sometimes there is additional content</p></li>
<li>Anya</li>
</ul>
<h3>
B
</h3>
<ul>
<li>Bartolo <p>Sometimes there is additional content. The boxes are of variable size.</p></li>
<li>Beatriz</li>
<li>Benedicto</li>
<li>Boggins</li>
</ul>Можно ли стилизовать этот каталог из двух столбцов так, чтобы он правильно отображался во всех браузерах?
1 ответ
Я разобрался с этим, по крайней мере, для Safari против Chrome.
Так как это применимо только тогда, когда количество элементов равно количеству столбцов, и, поскольку это число известно, я могу применить display: inline-block; в li а затем переопределить это, когда 2-й листинг также является последним листингом.
В моем случае решение состоит в том, чтобы добавить в CSS:
li {
display: inline-block;
}
li:last-child:nth-child(2) {
display: block;
}
Полный CSS:
ul {
moz-column-count:2;
-webkit-column-count:2;
column-count:2;
column-gap: 2em;
}
li {
display: inline-block;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
width:100%;
list-style-type:none;
padding: 1em;
box-sizing:border-box;
background-color: #90cdc0;
margin-bottom: 2em;
}
li:last-child:nth-child(2) {
display: block;
}