Почему удаление необходимого "}" приводит к ошибке, но при неправильном отображении страницы корректно [vue js]?
Я слежу за уроком, здесь играю в панчбэг. Я все сделал правильно.
new Vue({
el:'#punch_game',
data:{
health:100,
ended:false
},
methods:{
punch:function(){
this.health-=10;
if(this.health <=0){
this.ended=true;
}
},
restart:function(){
this.health=100;
this.ended=false;
}
}
} <---- REMOVING THIS NEEDED bracket MAKES THE Vue instance incomplete, but renders page fine!
<------Keeping it stops vue from rendering page altogether! Why?
);
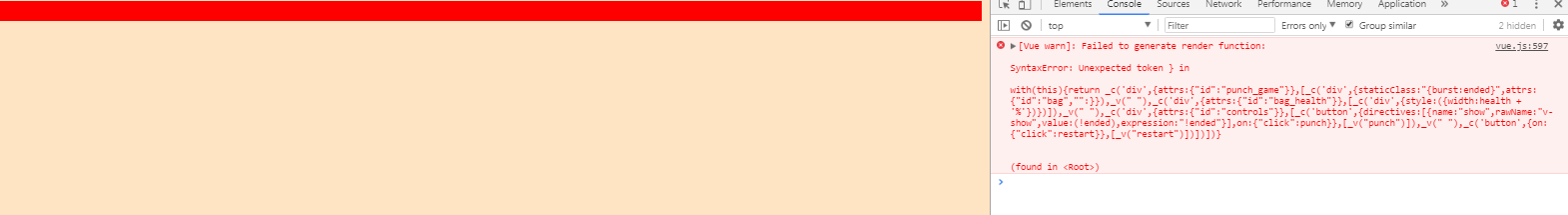
Это дает это изображение, консоль действительно показывает ошибку, необходимая скобка отсутствует - но по крайней мере я вижу некоторые кнопки, и Vue RENDER отлично!
Здесь у меня есть правильные скобки в main.js - экземпляр vue завершен со всеми скобками, но он заставляет все исчезнуть, и появляется это сообщение об ошибке:
Увеличено в:
vue.js:597 [Vue warn]: Failed to generate render function:
SyntaxError: Unexpected token } in
with(this){return _c('div',{attrs:{"id":"punch_game"}},[_c('div',{staticClass:"{burst:ended}",attrs:{"id":"bag","":}})
,_v(" "),_c('div',{attrs:{"id":"bag_health"}},[_c('div',{style:({width:health + '%'})})]),_v(" "),_c('div',{attrs:{"id":"controls"}}
,[_c('button',{directives:[{name:"show",
rawName:"v-show",value:(!ended),expression:"!ended"}]
,on:{"click":punch}},[_v("punch")]),_v(" "),_c('button',{on:{"click":restart}},[_v("restart")])])])}
(found in <Root>)
Это таинственная ошибка.
1 ответ
Есть несколько проблем с вашей скрипкой, но ошибка возникает из-за пробела при неправильном использовании v-bind:
<div id="bag" v-bind: class="{burst:ended}"></div>
Между пробелами не должно быть пробелов v-bind: а также class, Кроме того, если вы хотите визуализировать ширину в процентах, я думаю, вы должны использовать v-bind:style="{ width: health + '%' }" вместо health - '%'?
Ваша скрипка также сломана, потому что вы загружаете неправильные ресурсы (я не вижу, почему включение HTML-страницы будет делать что-либо), а также JSFiddle уже оборачивает всю вашу разметку в <body> элемент, поэтому вы не можете просто скопировать и вставить весь <html> разметка вашей страницы в нее.
Смотрите вашу фиксированную скрипку здесь: https://jsfiddle.net/bogbocwn/24/