Как вставить новую ячейку в UITableView в Swift
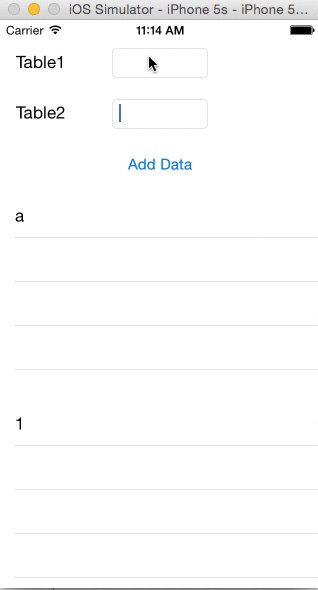
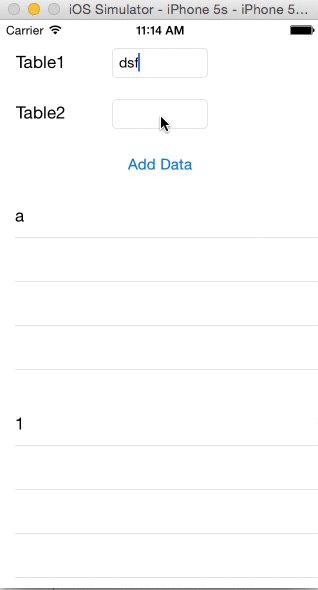
Я работаю над проектом, где у меня есть два UITableViewс и два UITextFields, когда пользователь нажимает кнопку, данные в первом textField должен идти в tableView а второй переходи во второй tableView, Моя проблема в том, что я не знаю, как поместить данные в tableView каждый раз, когда пользователь нажимает кнопку, я знаю, как вставить данные с tableView:cellForRowAtIndexPath: но это работает один раз, насколько я знаю. Так какой метод я могу использовать для обновления tableView каждый раз, когда пользователь нажимает кнопку?
5 ответов
Использование beginUpdates а также endUpdates вставить новую ячейку при нажатии кнопки.
Прежде всего добавьте данные в ваш массив таблиц
Yourarray.append([labeltext])
Затем обновите таблицу и вставьте новую строку
// Update Table Data
tblname.beginUpdates()
tblname.insertRowsAtIndexPaths([
NSIndexPath(forRow: Yourarray.count-1, inSection: 0)], withRowAnimation: .Automatic)
tblname.endUpdates()
Это вставляет ячейку и не требует перезагрузки всей таблицы, но если у вас возникнут какие-либо проблемы, вы также можете использовать tableview.reloadData()
Swift 3.0
tableView.beginUpdates()
tableView.insertRows(at: [IndexPath(row: yourArray.count-1, section: 0)], with: .automatic)
tableView.endUpdates()
Objective-C
[self.tblname beginUpdates];
NSArray *arr = [NSArray arrayWithObject:[NSIndexPath indexPathForRow:Yourarray.count-1 inSection:0]];
[self.tblname insertRowsAtIndexPaths:arr withRowAnimation:UITableViewRowAnimationAutomatic];
[self.tblname endUpdates];
Обновленное решениеSwift 3.0
Вставить снизу
self.yourArray.append(msg)
self.tblView.beginUpdates()
self.tblView.insertRows(at: [IndexPath.init(row: self.yourArray.count-1, section: 0)], with: .automatic)
self.tblView.endUpdates()
Вставить вверху TableView
self.yourArray.insert(msg, at: 0)
self.tblView.beginUpdates()
self.tblView.insertRows(at: [IndexPath.init(row: 0, section: 0)], with: .automatic)
self.tblView.endUpdates()
Вот ваш код для добавления данных в оба tableView:
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var table1Text: UITextField!
@IBOutlet weak var table2Text: UITextField!
@IBOutlet weak var table1: UITableView!
@IBOutlet weak var table2: UITableView!
var table1Data = ["a"]
var table2Data = ["1"]
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func addData(sender: AnyObject) {
//add your data into tables array from textField
table1Data.append(table1Text.text)
table2Data.append(table2Text.text)
dispatch_async(dispatch_get_main_queue(), { () -> Void in
//reload your tableView
self.table1.reloadData()
self.table2.reloadData()
})
table1Text.resignFirstResponder()
table2Text.resignFirstResponder()
}
//delegate methods
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if tableView == table1 {
return table1Data.count
}else if tableView == table2 {
return table2Data.count
}
return Int()
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
if tableView == table1 {
let cell = table1.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! UITableViewCell
let row = indexPath.row
cell.textLabel?.text = table1Data[row]
return cell
}else if tableView == table2 {
let cell = table2.dequeueReusableCellWithIdentifier("Cell1", forIndexPath: indexPath) as! UITableViewCell
let row = indexPath.row
cell.textLabel?.text = table2Data[row]
return cell
}
return UITableViewCell()
}
}
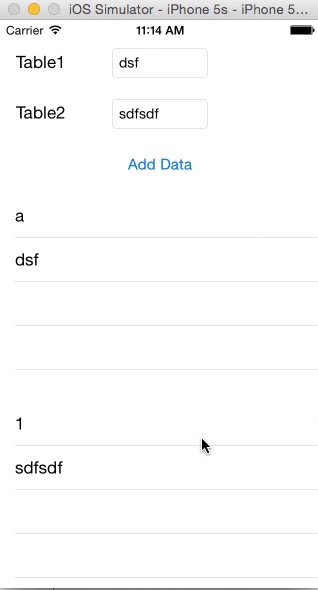
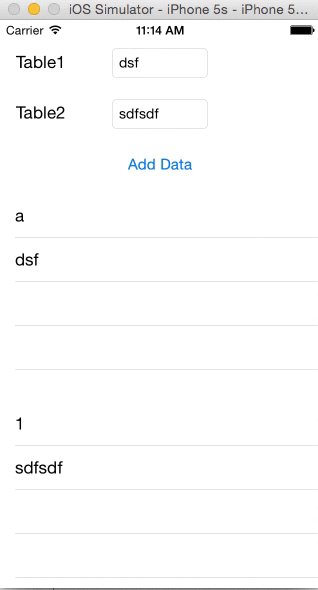
И ваш результат будет:
Для Swift 5
Удалить ячейку
let indexPath = [NSIndexPath(row: yourArray-1, section: 0)]
yourArray.remove(at: buttonTag)
self.tableView.beginUpdates()
self.tableView.deleteRows(at: indexPath as [IndexPath] , with: .fade)
self.tableView.endUpdates()
self.tableView.reloadData()// Not mendatory, But In my case its requires
Добавить новую ячейку
yourArray.append(4)
tableView.beginUpdates()
tableView.insertRows(at: [
(NSIndexPath(row: yourArray.count-1, section: 0) as IndexPath)], with: .automatic)
tableView.endUpdates()
Вы можете найти этот комментарий в структуре Apple UITableView:
// Use -performBatchUpdates:completion: instead of these methods, which will be deprecated in a future release.
Итак, вы должны использовать это:
tableView.performBatchUpdates { [unowned self] in
tableView.insertRows(at: indexPaths, with: animation)
}