Формат HTML в ckeditor, если текст не в правильном формате
У меня есть старое приложение ASP.NET, которое использует WYSIWYG редактор freetextbox. Но он сохраняет странный HTML (не конкретный формат HTML) в базе данных.
<TABLE class=mceVisualAid border=0 width=560 align=center height=395>
<TBODY>
<TR align=center>
<TD class=mceVisualAid><SPAN>
<H1 style=COLOR: rgb(0,0,0) align=center><SPAN><SPAN><SPAN><STRONG><FONT size=3><STRONG><FONT size=3><STRONG><FONT size=2><STRONG><FONT size=3> Message</FONT></STRONG></FONT></STRONG></FONT></STRONG></FONT></STRONG></SPAN></SPAN></SPAN></H1>
<H1 style=COLOR: rgb(0,0,0) align=center><SPAN><SPAN><SPAN><STRONG><FONT size=3><STRONG><FONT size=3><STRONG><FONT size=2><STRONG><FONT size=3>16 August 2013</FONT>
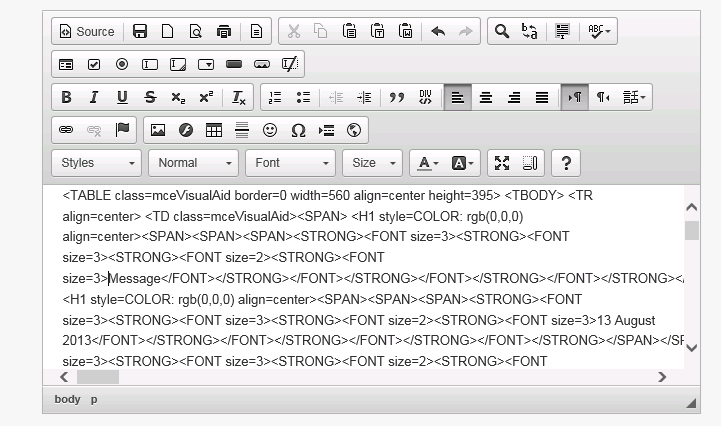
Теперь я использую ckeditor WYSIWYG в качестве приложения ASP.net MVC, которое использует те же данные, которые сохраняются в базе данных, но я не получаю идеальный способ визуализации этого HTML в редакторе. Мой config.js ckeditor:
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.entities = false;
config.basicEntities = false;
config.entities_greek = false;
config.entities_latin = false;
};
2 ответа
Попробуйте использовать это в представлении:
@Html.Raw(HttpUtility.HtmlDecode(Model.MyContent)).ToHtmlString();
Просто проверьте ввод в CKEditor проверяет XSS и незаконные теги.
Один из способов сделать это - использовать внешнюю библиотеку anti-XSS, и перед сохранением в базе данных вы должны запустить ее через дезинфицирующее средство. Важно сделать это на стороне сервера.
Ниже приведено лишь предложение по библиотеке анти-XSS (не знаю, есть ли что-то лучше, так как я использовал это давным-давно)
Это несчастья. Вам необходимо преобразовать эти символы в реальные символы.
Один из популярных способов сделать это в JS:
var htmlEntities = $('#MyId').ckeditor(); //Or whatever the way you read data
var pureHtml = $('<textarea />').html(htmlEntities).text(); //Convert
Или следующий более чистый способ:
function decodeHTMLEntities (str) {
if(str && typeof str === 'string') {
// strip script/html tags
str = str.replace(/<script[^>]*>([\S\s]*?)<\/script>/gmi, '');
str = str.replace(/<\/?\w(?:[^"'>]|"[^"]*"|'[^']*')*>/gmi, '');
element.innerHTML = str;
str = element.textContent;
element.textContent = '';
}
return str;
}