Как заставить контроллер в NSToolbar двигаться с представлением NSSplitViewController, таким как Reeder или Mail.app
Я разрабатываю приложение какао. Он содержит панель инструментов с некоторыми функциональными кнопками. Так же, как Ридер.
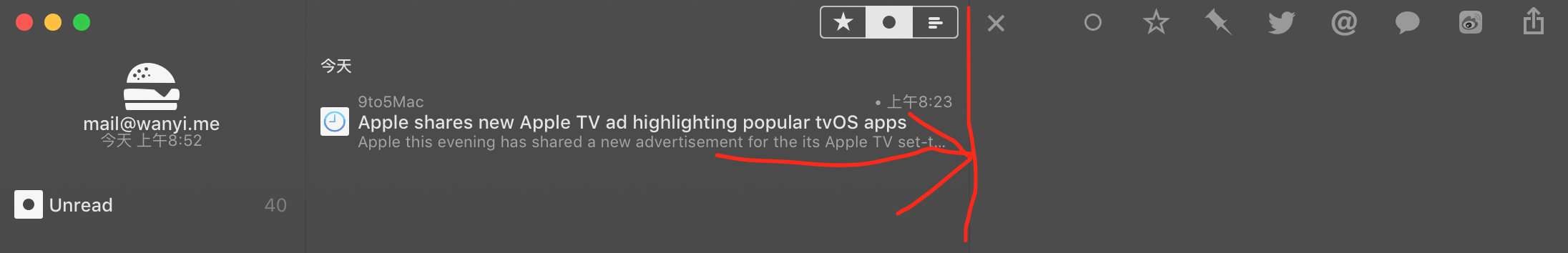
Я хочу изменить размер раздела панели инструментов при изменении размера разделенного вида. Что-то работает, как показано ниже. Как реализовать такую функцию?
Любой, кто может помочь мне или дать некоторые предложения, будет оценен.
Я занимаюсь разработкой с XCode7, Swift и Storyboard.
3 ответа
Очевидно, что нет никакого способа добавить splitView к самой панели инструментов, и я подозреваю, что то, что мы видим в reeder, не является стандартной панелью инструментов. В любом случае, чтобы получить это, я сделал следующее
- Скрытая панель заголовков, прозрачная панель инструментов и полноэкранный вид на главном контроллере
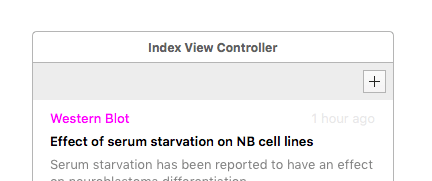
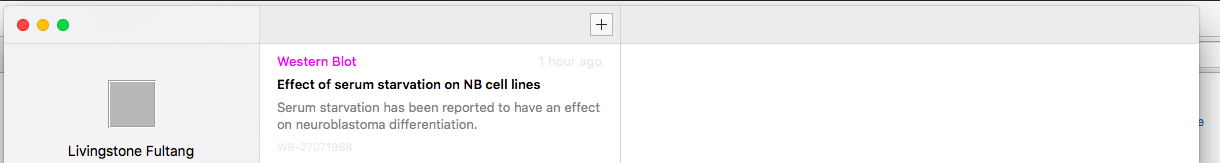
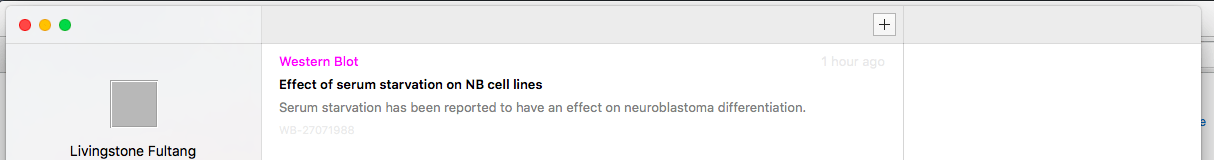
- Добавьте пользовательские представления с высотой 38 в самый верх каждого из ваших "sourcelist (боковая панель), contentlist (индексный список) и области по умолчанию ваших элементов SplitViewController splitView. Затем добавьте кнопки в этот splitView
- Вот как это должно выглядеть в главном окне
Я адаптировал реализацию Livingstonef для Swift 3, а также добавил отсутствующее расширение NSBezierPath:
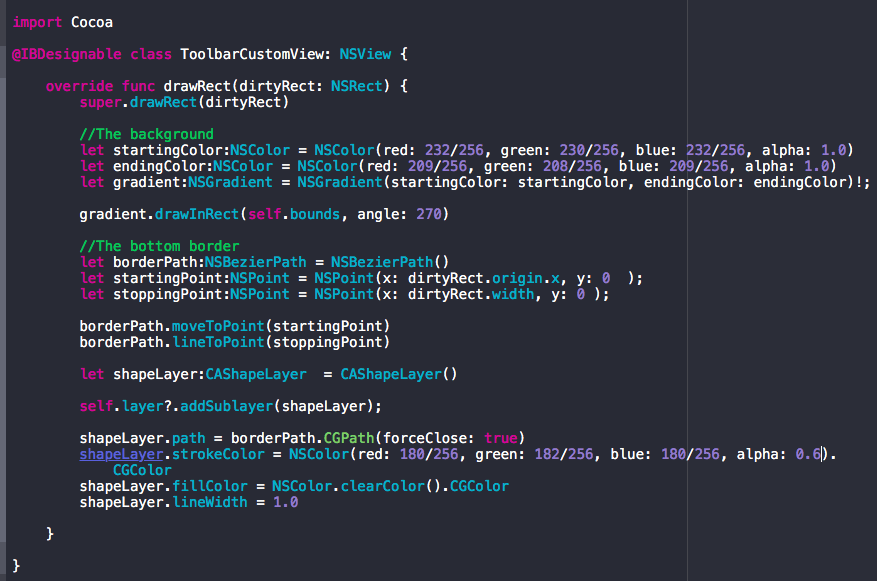
import Cocoa
@IBDesignable class ToolbarCustomView: NSView {
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
//The background
let startingColor = NSColor(red: 232/256, green: 230/256, blue: 232/256, alpha: 1)
let endingColor = NSColor(red: 209/256, green: 208/256, blue: 209/256, alpha: 1)
let gradient = NSGradient(starting: startingColor, ending: endingColor)
gradient?.draw(in: self.bounds, angle: 270)
//The bottom border
let borderPath = NSBezierPath()
let startingPoint = NSPoint(x: dirtyRect.origin.x, y: 0)
let stoppingPoint = NSPoint(x: dirtyRect.width, y: 0)
borderPath.move(to: startingPoint)
borderPath.line(to: stoppingPoint)
let shapeLayer = CAShapeLayer()
self.layer?.addSublayer(shapeLayer)
shapeLayer.path = borderPath.cgPath
shapeLayer.strokeColor = NSColor(red: 180/256, green: 182/256, blue: 180/256, alpha: 0.6).cgColor
shapeLayer.fillColor = .clear
shapeLayer.lineWidth = 1
}
}
extension NSBezierPath {
public var cgPath: CGPath {
let path = CGMutablePath()
var points = [CGPoint](repeating: .zero, count: 3)
for i in 0 ..< self.elementCount {
let type = self.element(at: i, associatedPoints: &points)
switch type {
case .moveToBezierPathElement:
path.move(to: points[0])
case .lineToBezierPathElement:
path.addLine(to: points[0])
case .curveToBezierPathElement:
path.addCurve(to: points[2], control1: points[0], control2: points[1])
case .closePathBezierPathElement:
path.closeSubpath()
}
}
return path
}
}
Все дело в ограничениях
Если панель инструментов находится в splitview:
На панели инструментов установите ограничения "расстояние до ближайшего соседа", например, 0 для левого и правого каналов. Затем кнопка также должна иметь "расстояние до ближайшего соседа" для панели инструментов, например, 8 справа
изменить: см. здесь, чтобы добавить ограничения http://oi63.tinypic.com/2s7szgi.jpg