CSS-число столбцов и ошибка Chrome: как избежать обрезки содержимого переполнения
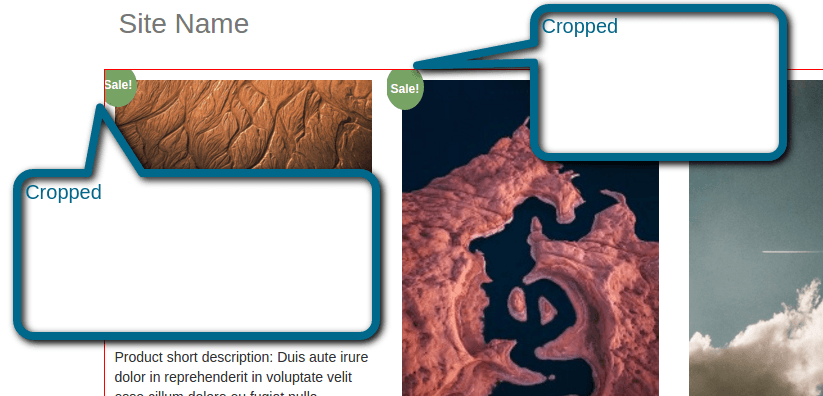
Когда column-count используется, кажется, обрезать любое содержимое переполнения.
#columns {
-webkit-column-count: 1;
-webkit-column-gap: 10px;
/*-webkit-column-fill: auto;*/
-moz-column-count: 1;
-moz-column-gap: 10px;
/*-moz-column-fill: auto;*/
column-count: 1;
column-gap: 10px;
/*column-fill: auto;*/
border: 1px solid red;
overflow: visible;
}
.pin {
width: 100%;
display: inline-block;
padding: 10px;
margin-bottom: 5px;
}<div id="columns">
<div class="pin">
<a href="#">
<span class="onsale">Sale!</span>
<img src="#.jpg" />
</a>
<h3>Product 1</h3>
</a>
</div>
</div>Результат:
Есть идеи, как я могу это исправить?
РЕДАКТИРОВАТЬ 1:
Кажется, это ошибка в Chrome.
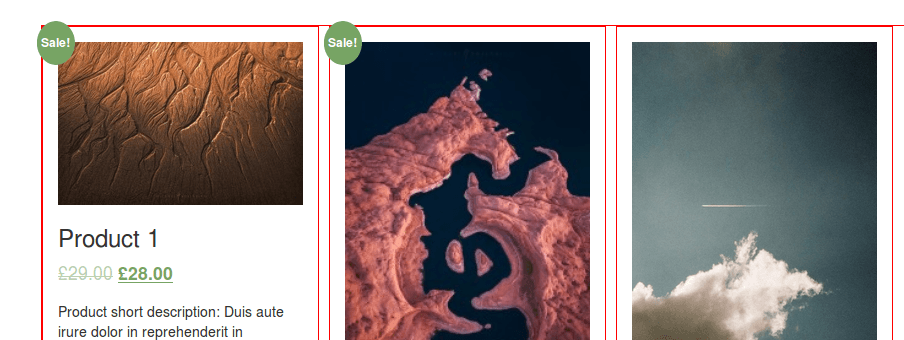
это нормально в Firefox, хотя:
РЕДАКТИРОВАТЬ 2:
span.onsale {
min-height: 3.236em;
min-width: 3.236em;
padding: .202em;
font-size: 1em;
font-weight: 700;
position: absolute;
text-align: center;
line-height: 3.236;
top: -.5em;
left: -.5em;
margin: 0;
border-radius: 100%;
background-color: $highlight;
color: $highlightext;
font-size: .857em;
-webkit-font-smoothing: antialiased;
}
4 ответа
Я не уверен, как вы укладываете .onsale так что я сделал свой собственный стиль.
Если вы используете position:relative в .pin а потом position:absolute Вы можете достичь того, что вы хотите.
ОБНОВЛЕНИЕ: проблема заключается в webkit-column-count:1 в Chrome и с тех пор, что с 1 или ничего не то же самое, просто удалите его и используйте другую технику, которая позволит вам иметь .onsale вне потока с помощью position:absolute
#columns {
border: 1px solid red;
}
.pin {
width: 100%;
display: inline-block;
padding: 10px;
margin-bottom: 5px;
position: relative
}
.onsale {
min-height: 3.236em;
min-width: 3.236em;
padding: .202em;
font-size: 1em;
font-weight: 700;
position: absolute;
text-align: center;
line-height: 3.236;
top: -.5em;
left: -.5em;
margin: 0;
border-radius: 100%;
background-color: lightgreen;
color: white;
font-size: .857em;
-webkit-font-smoothing: antialiased;
}<div id="columns">
<div class="pin">
<a href="#">
<span class="onsale">Sale!</span>
<img src="//placehold.it/300x300" />
</a>
<h3>Product 1</h3>
</div>
<div class="pin">
<a href="#">
<span class="onsale">Sale!</span>
<img src="//placehold.it/300x300" />
</a>
<h3>Product 2</h3>
</div>
</div>Добавлять transform: translateZ(0); на ваш .pin включить аппаратное ускорение в качестве обходного пути.
У меня есть решение для этого тоже.
Этот пример показывает использование
transform: translateZ(0);
которая исправляет проблему обрезки. Он также показывает умный способ показать содержимое над другими блоками столбцов, используя z-index при наведении: