Как ввести HTML-элемент с угловыми директивами, используя jquery?
Я хочу внедрить один элемент HTML, который был объявлен с угловыми директивами. С помощью jquery. но приложение не работает.
<!doctype html>
<html>
<head>
<title>test angular</title>
</head>
<body>
<div id ="header" ng-app="loginApp"></div>
<script src="js/jquery.js"></script>
<script src="js/angular.js"></script>
<script>
$("#header").load("header.html");
var app=angular.module("loginApp",[]);
app.controller("loginCtrl",function(){
$scope.data="mydata";
});
</script>
</body>
</html>
и header.html:
<div ng-controller="loginCtrl">
{{data}}
</div>
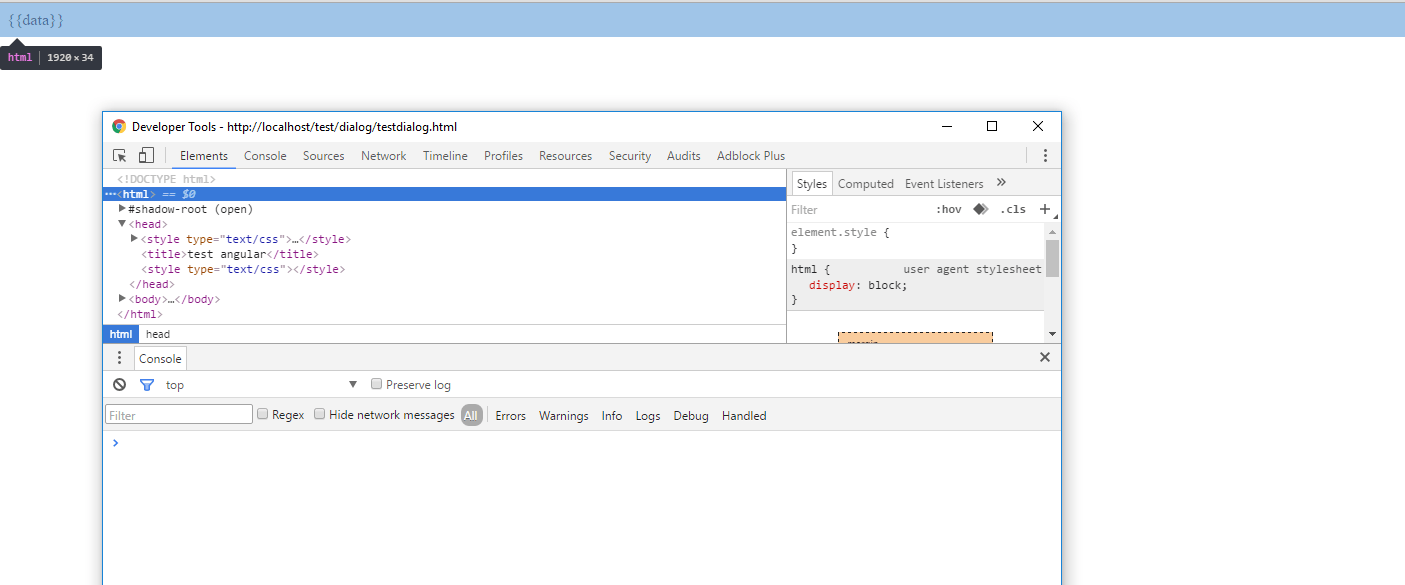
но нет результата и нет сообщений об ошибках:

1 ответ
Вы можете использовать ngInclude Директива для этого:
<div ng-controller="loginCtrl">
<div ng-include="'header.html'"></div>
</div>