Ajax.BeginForm дублирует, когда модель недействительна
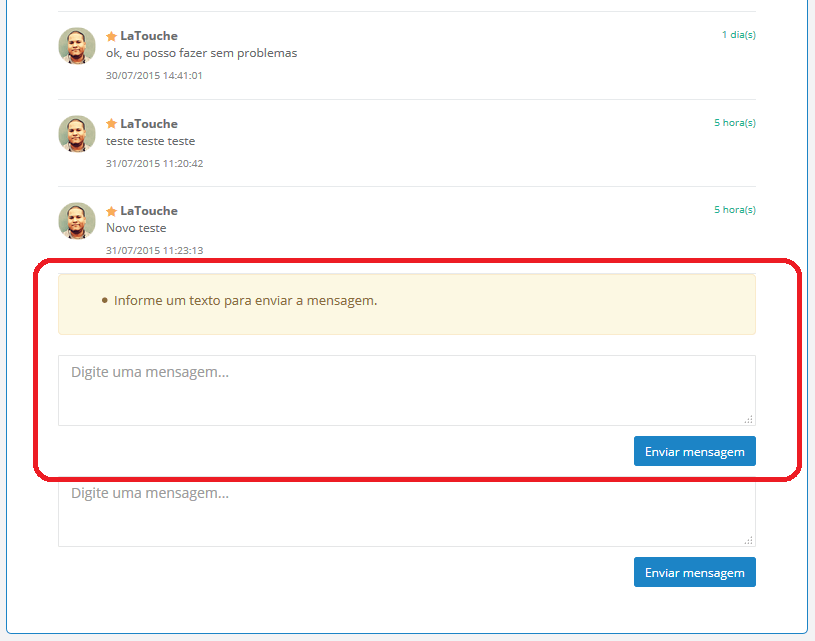
Я пишу PartialView Ajax.BeginForm. Эта часть состоит из списка сообщений и поля для отправки нового сообщения, как показано на рисунке ниже: 
Частичное имеет следующий код:
Код, который перечисляет сообщения
@if (Model != null)
{
<div class="chat-activity-list" id="listaMensagens">
@foreach (Inspinia_MVC5.Models.PostComentarios comentario in Model.Where(c => c.Usuarios.UsuEmail.Contains(User.Identity.Name) || (c.Usuarios.UsuId == c.Post.UsuId && (c.UsuariosDestinatario != null && c.UsuariosDestinatario.UsuEmail.Contains(User.Identity.Name)))).ToList())
{
<div class="chat-element @(comentario.UsuId == comentario.Post.UsuId ? "right" : "")">
<a class="@(comentario.UsuId == comentario.Post.UsuId ? "pull-right" : "pull-left")" href="#">
<img src="/Servicili/Images/a2.jpg" class="img-circle" alt="image">
</a>
<div class="media-body @(comentario.UsuId == comentario.Post.UsuId ? "text-right" : "")">
<small class="@(comentario.UsuId == comentario.Post.UsuId ? "pull-left" : "pull-right") text-navy">@Inspinia_MVC5.Helpers.DateHelper.getTempo(comentario.PosComDataEnvio)</small>
<i class="fa fa-star @(comentario.UsuId == comentario.Post.UsuId ? "text-success" : "text-warning") "></i>
<strong>@comentario.Usuarios.Clientes.CliNome</strong>
<p class="m-b-xs">
@comentario.PosComComentario
</p>
<small class="text-muted">@comentario.PosComDataEnvio</small>
</div>
</div>
}
</div>
}
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
код формы для отправки нового сообщения
<div class="chat-form">
@using (Ajax.BeginForm("EnviarMensagem", "OrcamentosServicos", new AjaxOptions() { UpdateTargetId = "listaMensagens", InsertionMode = InsertionMode.InsertAfter }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary()
//@Html.HiddenFor(m => m.FirstOrDefault().Post.PostOrcamentoServico.FirstOrDefault().PosOrcSerId)
<div class="form-group">
@Html.TextArea("PosComComentario", new { @placeholder = "Digite uma mensagem...", @class = "form-control" })
</div>
<div class="text-right">
<button type="submit" class="btn btn-sm btn-success m-t-n-xs">Enviar mensagem</button>
</div>
}
</div>
В моем контроллере у меня есть следующие методы:
Вернуть PartialView, который будет отображать эти комментарии (PostComentarios)
public PartialViewResult EnviarMensagem(HashSet<PostComentarios> lComentarios)
{
return PartialView(lComentarios);
}
Для метода [Post] у меня есть следующий код:
[HttpPost]
public PartialViewResult EnviarMensagem(PostComentarios comentario/)
{
if (string.IsNullOrEmpty(comentario.PosComComentario))
ModelState.AddModelError("PosComComeentario", "Informe um texto para enviar a mensagem.");
if (ModelState.IsValid)
return PartialView("ListaMensagens");
else
return PartialView();
}
И у меня есть еще одно частичное представление, которое используется только для визуализации нового сообщения под названием ListaMensagens...
Моя проблема в том, что, когда я пытаюсь использовать Валидацию, система дублирует основную форму, как показано ниже:
Может кто-нибудь сказать мне, что я делаю не так?
1 ответ
Из того, что я вижу, вы используете режим вставки InsertionMode.InsertAfter, что означает, что результаты метода Action будут вставлены после существующих данных в форме.
if (ModelState.IsValid)
return PartialView("ListaMensagens");
else
return PartialView();
В случае, если ваша модель недействительна, вы возвращаете весь частичный вид, который вставляется после существующих элементов в вашей форме. Это приводит к размещению всей дополнительной копии частичного представления после существующего, дублируя все в нем, включая текстовое поле и кнопку.