WPF Custom Button размер пути к содержимому
Вот мой шаблон пользовательских кнопок:
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Path x:Name="Inner" Stretch="Fill" Fill="{TemplateBinding Background}" Data="F1 M 249.989,59.8321L 399.989,59.8321L 429.989,88.1654L 399.989,120.165L 249.989,120.165L 279.989,88.1654L 249.989,59.8321 Z ">
<Path.Effect>
<DropShadowEffect BlurRadius="10" Opacity="0.5" ShadowDepth="4" />
</Path.Effect>
</Path>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
<Path x:Name="Border" Stretch="Fill" Stroke="{TemplateBinding BorderBrush}" Data="F1 M 249.989,59.8321L 399.989,59.8321L 429.989,88.1654L 399.989,120.165L 249.989,120.165L 279.989,88.1654L 249.989,59.8321 Z " />
</Grid>
</ControlTemplate>
</Button.Template>
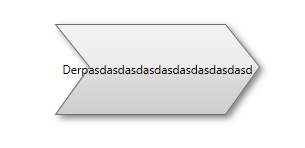
И вот как это отображается:

То, что я хотел бы сделать, это определить размер двух путей так, чтобы он соответствовал содержанию. Это часть пользовательского элемента управления, и я бы хотел, чтобы каждая крошка занимала столько места, сколько необходимо. Я не могу понять, как получить путь к размеру ContentPresenter.
Я попытался связать ширину и высоту пути с шириной и высотой ContentPresenters, но без кубиков:/
Обратите внимание, что на изображении выше, текст вписывается в ширину и высоту пути, однако, когда я добавляю текст или удаляю текст из ContentPresenter, он не изменяется.
1 ответ
Я бы предложил связать Path собственность на ActualWidth/ActualHeight ContentPresenter, используя Converter рассчитать Path.Data
Поскольку необходимы два свойства (высота и ширина), вам потребуется IMultiValueConverter, или вам нужно будет передать все ContentPresenter в вашу привязку, вот так:
Path Data="{Binding ElementName=MyContentPresenter,
Converter={StaticResource Path1Converter}}" />
Кроме того, не забывайте, что вы можете использовать строчные буквы в вашем Path.Data указать относительные точки вместо того, чтобы всегда использовать абсолютные точки.