ASP float свойство не работает
У меня есть меню asp, я хочу переместить его влево, чтобы элемент после него мог перейти на его правую сторону (рядом) с ним. Я установил CssClass для Menu и добавил float: leftк нему, но это не работает. Я даже изменил float:left в float:right чтобы увидеть, будет ли это работать или нет, но ничего не сработало.
Вот мой код:
<form id="form1" runat="server">
<div class="wrapper">
<div class="navbar">
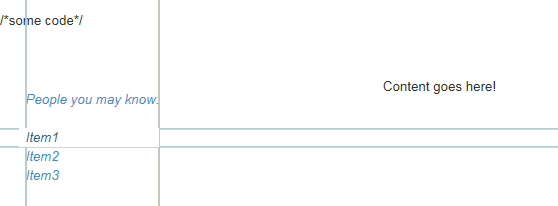
/*some code*/
</div>
<div class="middle">
<asp:Menu ID="MenuRec" runat="server" CssClass="recFriends">
<Items>
<asp:MenuItem Text="People you may know:" Selectable="false" Enabled="false"></asp:MenuItem>
<asp:MenuItem Text="<br/>" Selectable="false" Enabled="false"></asp:MenuItem>
</Items>
<Items>
<asp:MenuItem Text=" Item1" Selectable="false"></asp:MenuItem>
<asp:MenuItem Text=" Item2" Selectable="false"></asp:MenuItem>
<asp:MenuItem Text=" Item3" Selectable="false"></asp:MenuItem>
</Items>
</asp:Menu>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
<!--here goes the customized content-->
</asp:ContentPlaceHolder>
</div>
<div class="footer">
</div>
</div>
</form>
</body>
Мой CSS:
.recFriends {
float:left;
padding-top:1em;
color:#003366;
font-weight:normal;
font-style:italic;
}
контролирует внутри ContentPlaceHolder (которая будет на странице, которая наследуется от этой главной страницы) должна находиться справа от меню, но вместо этого они идут под ним.
Я много искал, но ничего не получалось, я даже проверил доступные здесь решения:
CssClass не работает для моего меню Asp - весь код прилагается
Управление меню asp не плавает должным образом
Может кто-нибудь сказать мне, как решить эту проблему?
Спасибо.
1 ответ
Оберните свое меню в div и закройте div перед заполнителем содержимого. Переместите ваш класс CSS из меню в контейнер div.
HTML
<div class="recFriends">
<asp:Menu ID="MenuRec" runat="server">
<Items>
<asp:MenuItem Text="People you may know:" Selectable="false" Enabled="false"></asp:MenuItem>
<asp:MenuItem Text="<br/>" Selectable="false" Enabled="false"></asp:MenuItem>
</Items>
<Items>
<asp:MenuItem Text=" Item1" Selectable="false"></asp:MenuItem>
<asp:MenuItem Text=" Item2" Selectable="false"></asp:MenuItem>
<asp:MenuItem Text=" Item3" Selectable="false"></asp:MenuItem>
</Items>
</asp:Menu>
</div>
<asp:ContentPlaceHolder ID="MainContent" runat="server">
<!--here goes the customized content-->
</asp:ContentPlaceHolder>
CSS
.recFriends {
float: left;
padding-top: 1em;
color: #003366;
font-weight: normal;
font-style: italic;
width: 20%;
padding-left: 2em;
}