angular-chart.js - ось x не выравнивается, когда отображается только один результат
Я использую angular-chart.js для отображения графика, используя следующий фрагмент:
<center ng-hide="{{noStats}}" class="col-md-8">
<canvas class="col-lg-8 chart chart-line" chart-data="data" chart-labels="labels" chart-series="series" chart-options="options"
chart-dataset-override="datasetOverride" chart-click="onClick" ng-cloak>
</canvas>
<h1 ng-show="{{noStats}}"> No stats available for selected range. </h1>
</center>
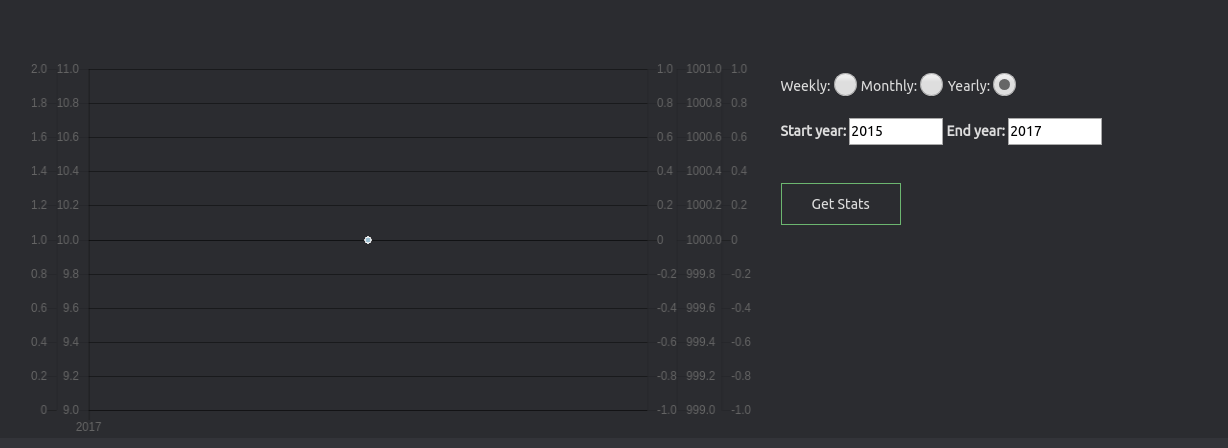
Когда на графике отображается только одна точка, как это изображение,
значение оси x не выровнено под точкой, но отображается в самой левой части оси. Документация по angular-chart.js не очень полная, так как я могу это исправить?