Google Charts Annotated Time Line - настроить ось Y при увеличении
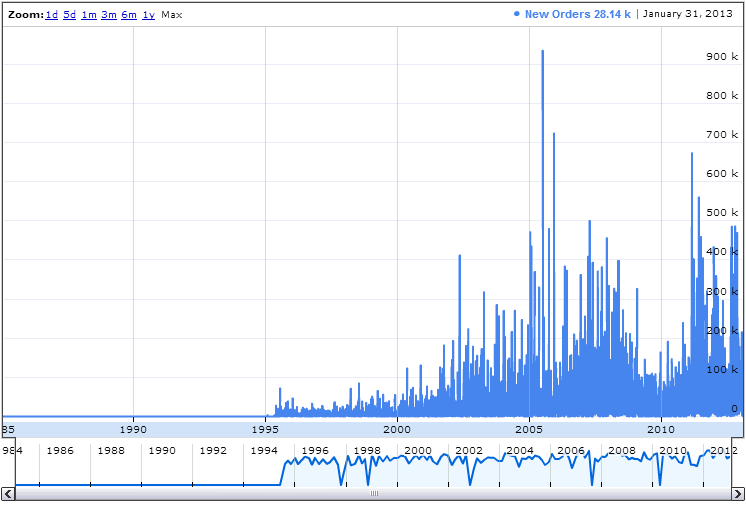
Я использую аннотированный график времени в API Google Maps. У меня есть длинная линия данных (20 лет), и диапазон данных колеблется от 0 до 900 000 (см. Рисунок). Если вы увеличите масштаб самого последнего года, то максимальный из этого набора составляет всего около 400 000. Поэтому, когда мы увеличиваем масштаб, мне не нужна ось Y, чтобы пройти весь путь до 900 000, а только до 400 000. Таким образом, график будет легче читать.
То, чего я хотел бы добиться, - это график повторной настройки максимального значения вертикальной оси каждый раз, когда я настраиваю масштабирование.

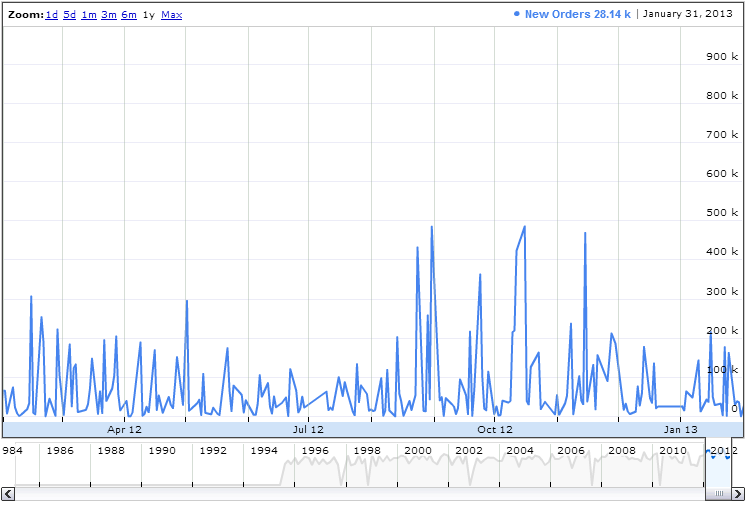
Увеличить на последний год:

Прежде чем я начну взламывать свой путь через это, кто-нибудь знает хороший способ сделать это?
Спасибо!
1 ответ
Используйте параметр конфигурации scaleType. Укажите значение развернуто, если у вас есть одна серия. Укажите allmaximized, если у вас более одной серии. Этот фрагмент работает на игровой площадке кода:
var annotatedtimeline = new google.visualization.AnnotatedTimeLine(
document.getElementById('visualization'));
annotatedtimeline.draw(data, {'scaleType':'allmaximized'});