Chrome с автоматическим воспроизведением видео не работает
Фоновое видео автозапуска на нашем сайте https://webdesign-weinstrasse.de/ не работает. Я знаю о новой политике, но у видео нет аудио-трека.
У кого-нибудь есть идея или ответ?
Спасибо удо
1 ответ
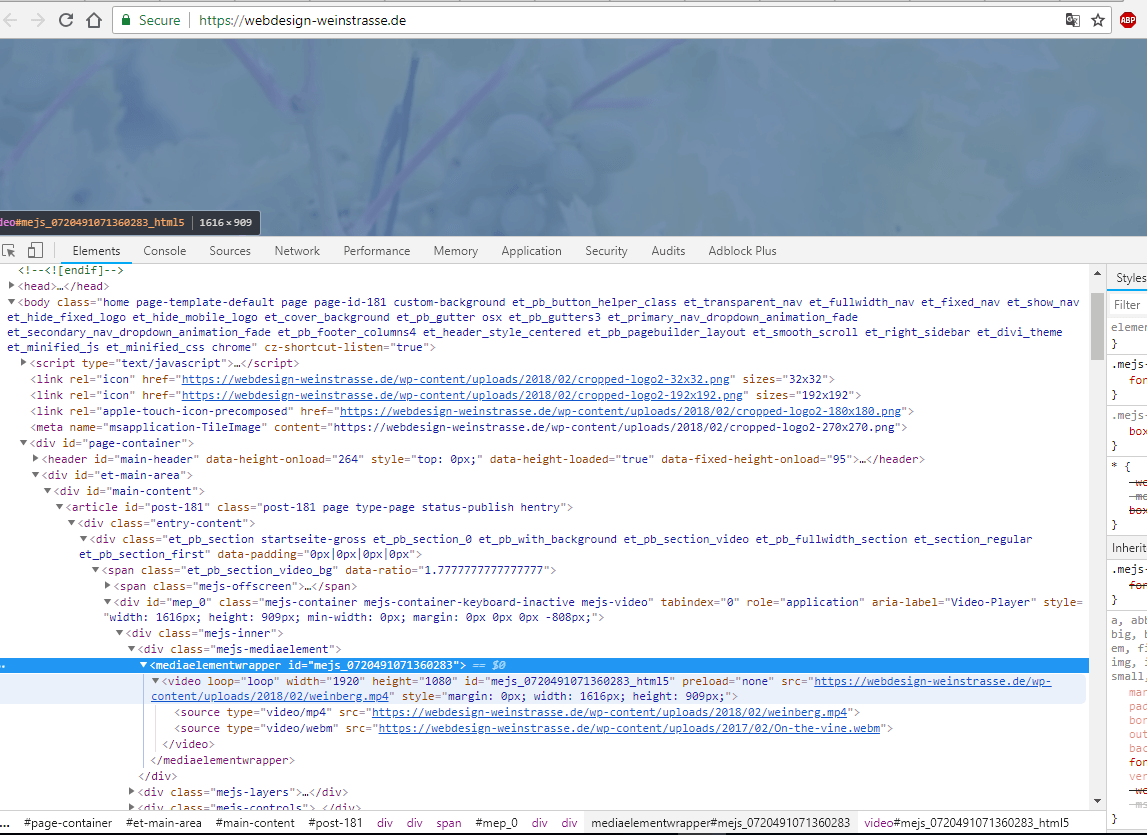
Протестировал ваш источник видео, который находится в WP RevSlider. Даже если у вашего видео нет звуковой дорожки. Но для этого все равно понадобится автозапуск и приглушенный тег в теге видео. Таким образом, он будет автоматически воспроизводить звук в Chrome. Проверьте следующее для более подробной информации.
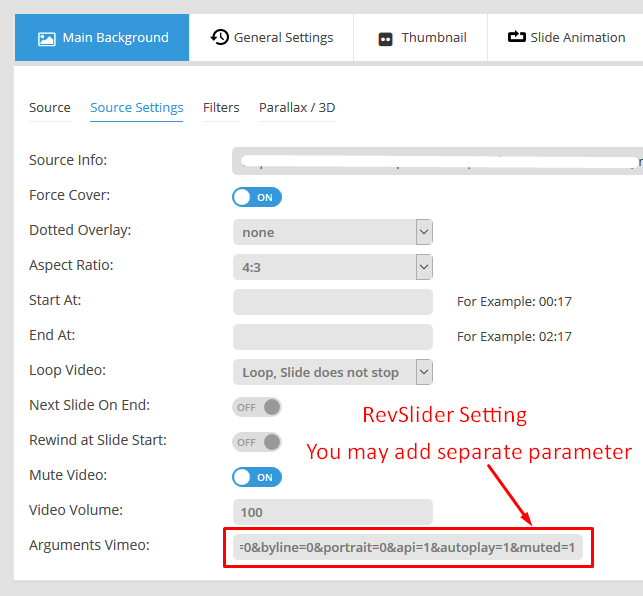
Вы можете добавить дополнительный параметр, используя настройки RevSlider, которые вы используете прямо сейчас. Проверьте следующее. Ссылка https://help.vimeo.com/hc/en-us/articles/360001494447-Using-Player-Parameters 
ИЛИ ПОПРОБУЙТЕ СЛЕДУЮЩИЙ Я добавил приглушенный тег, используя jquery. Вы можете использовать это для своего видео Revslider.
$( document ).ready(function() {
console.log( "ready!" );
$("video").prop("autoplay",true);
$("video").prop("muted",true);
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<video loop width="1920" height="1080" id="mejs_0720491071360283_html5" preload="auto" src="https://webdesign-weinstrasse.de/wp-content/uploads/2018/02/weinberg.mp4" style="margin: 0px; width: 1616px; height: 909px;">
<source type="video/mp4" src="https://webdesign-weinstrasse.de/wp-content/uploads/2018/02/weinberg.mp4" />
<source type="video/webm" src="https://webdesign-weinstrasse.de/wp-content/uploads/2017/02/On-the-vine.webm" />
</video>